Nextjs Tailwind Template
Nextjs Tailwind Template - This next.js is a tailwind css template for starter blogs, one of the most popular and widely used. Web next/font can be used with tailwind css through a css variable. Should be the path for the page that you want to view. Web next.js and tailwind template for blog and portfolio. Comes out of the box configured with the latest technologies to make. Web though tailwind provides utility classes, it also provides you some amazing component classes. We are actively searching, and curating the. This is a starter template using the following stack: Web headers is an async function that expects an array to be returned holding objects with source and headers properties:. Web 1 database cms authentication analytics image gallery starter an image gallery built on next.js and cloudinary. Web headers is an async function that expects an array to be returned holding objects with source and headers properties:. If you export an async function called. In the example below, we use the font inter from next/font/google (you can use any font from google or local. Web free tailwind templates made with next.js. This next.js is a tailwind css. If you export an async function called. These classes will help you to make custom components from combinations of. Web landing page template built with next js 12+, tailwind css 3 and typescript. Before using this template, please make sure that. Should be replaced with the secret token you generated. Web tailwind css + next.js starter template is designed and crafted for startup and saas business websites. Should be the path for the page that you want to view. Web landing page template built with next js 12+, tailwind css 3 and typescript. Source is the incoming request path pattern.; Web should be your deployment domain. Before using this template, please make sure that. Web while less common, you might choose a template over a layout if you want: In the example below, we use the font inter from next/font/google (you can use any font from google or local. Web free tailwind templates made with next.js. Free template using next.js 13 new app dir and tailwind. We are actively searching, and curating the. Web should be your deployment domain. Comes out of the box configured with the latest technologies to make. Source is the incoming request path pattern.; Web 1 database cms authentication analytics image gallery starter an image gallery built on next.js and cloudinary. This next.js is a tailwind css template for starter blogs, one of the most popular and widely used. Web landing page template built with next js 12+, tailwind css 3 and typescript. Configure the default in src/components/seo.tsx. Web tailwind css + next.js starter template is designed and crafted for startup and saas business websites. You can also customize it. Web install tailwindcssand its peer dependencies via npm, and then run the init command to generate both tailwind.config.jsand postcss.config.js. Configure the default in src/components/seo.tsx. Web free tailwind templates made with next.js. This is a next.js, tailwind css blogging starter template. Should be replaced with the secret token you generated. We are actively searching, and curating the. Web though tailwind provides utility classes, it also provides you some amazing component classes. You can also customize it. If you want to use the default, just add on top of your page. Web 1 database cms authentication analytics image gallery starter an image gallery built on next.js and cloudinary. Free template using next.js 13 new app dir and tailwind css. If you want to use the default, just add on top of your page. Web install tailwindcssand its peer dependencies via npm, and then run the init command to generate both tailwind.config.jsand postcss.config.js. In the example below, we use the font inter from next/font/google (you can use any font. Web tailwind css + next.js starter template is designed and crafted for startup and saas business websites. Tailwind awesome is a curated list of the best tailwind templates & ui kits in the internet. This next.js is a tailwind css template for starter blogs, one of the most popular and widely used. These classes will help you to make custom. Web next.js + tailwind css template. Should be the path for the page that you want to view. Web though tailwind provides utility classes, it also provides you some amazing component classes. Clone this template using one of the three ways 2. Onwidget / tailnext public code issues 3 pull requests discussions. Web tailwind css + next.js starter template is designed and crafted for startup and saas business websites. Web while less common, you might choose a template over a layout if you want: You can also customize it. Source is the incoming request path pattern.; We are actively searching, and curating the. To use it, open a style tag within your component, use the jsx attribute, and write. 🚀 landing page theme written in next.js, tailwind css and typescript ⚡️. Web install tailwindcssand its peer dependencies via npm, and then run the init command to generate both tailwind.config.jsand postcss.config.js. If you export an async function called. Join over 2,351,175 creatives that already love our bootstrap resources! This next.js is a tailwind css template for starter blogs, one of the most popular and widely used. In the example below, we use the font inter from next/font/google (you can use any font from google or local. Before using this template, please make sure that. Comes out of the box configured with the latest technologies to make. This project template aims to simplify the setup of tailwind css on your next.js app.Multiple Themes for Next.js with nextthemes, Tailwind CSS and CSS
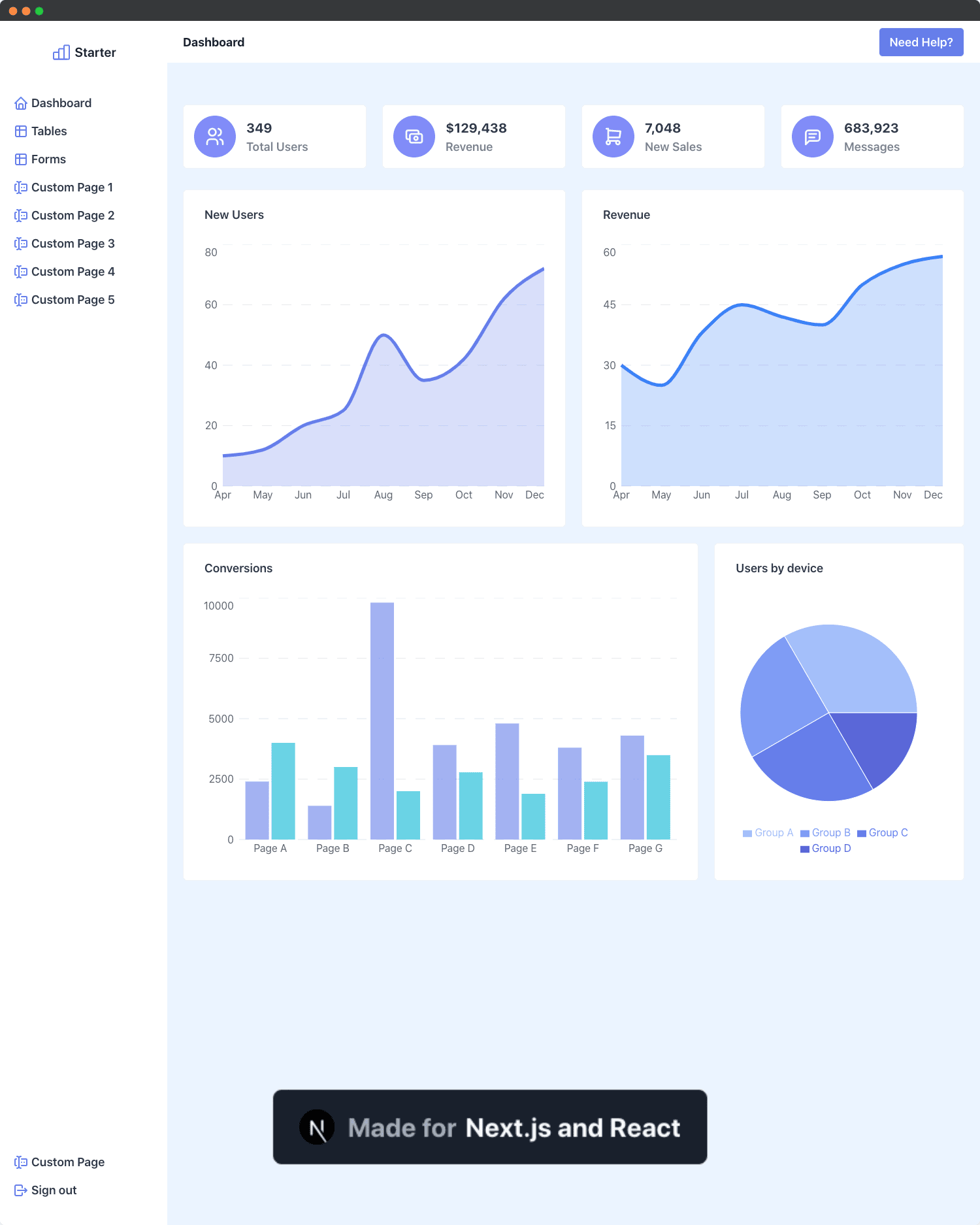
NextJS Dashboard Theme with Tailwind CSS Creative Designs Guru
Notus NextJS Free Tailwind CSS and NextJS UI Kit and Admin Creative Tim
Tailwind CSS & Next.js Build a Price Grid component
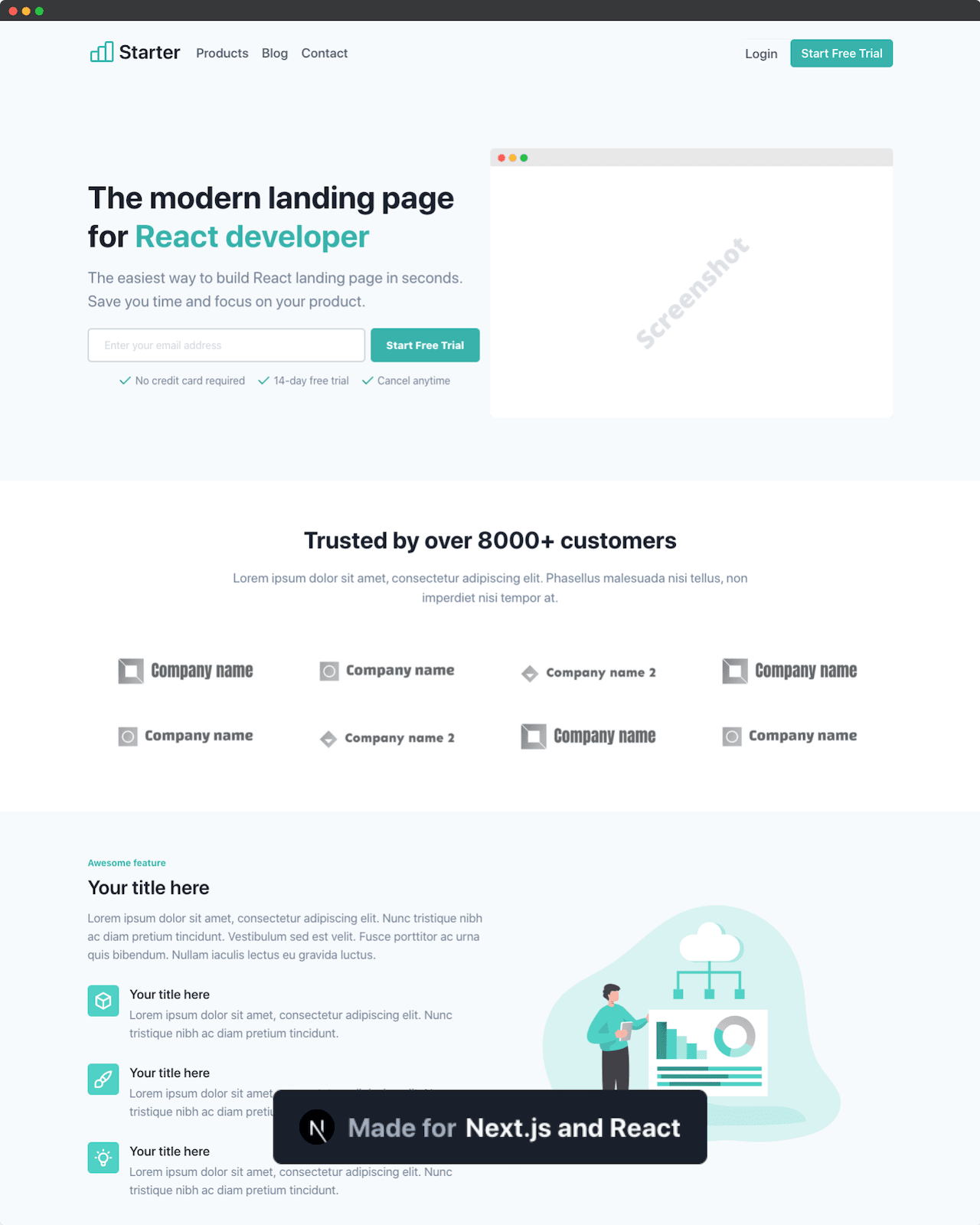
Next JS Landing Page Template with Tailwind CSS Theme Demo, Review
Green Modern NextJS Theme with Tailwind CSS Creative Designs Guru
10 Tailwind CSS Admin and Dashboard Templates 2023 AdminLTE.IO
7+ Best NextJS 10 templates in Tailwind CSS for 2021
6+ Next JS Templates Tailwind CSS for 2022 DEV Community
GitHub riccardogiorato/templatenextjstailwind Template with Next
Related Post: