Design System Template Figma
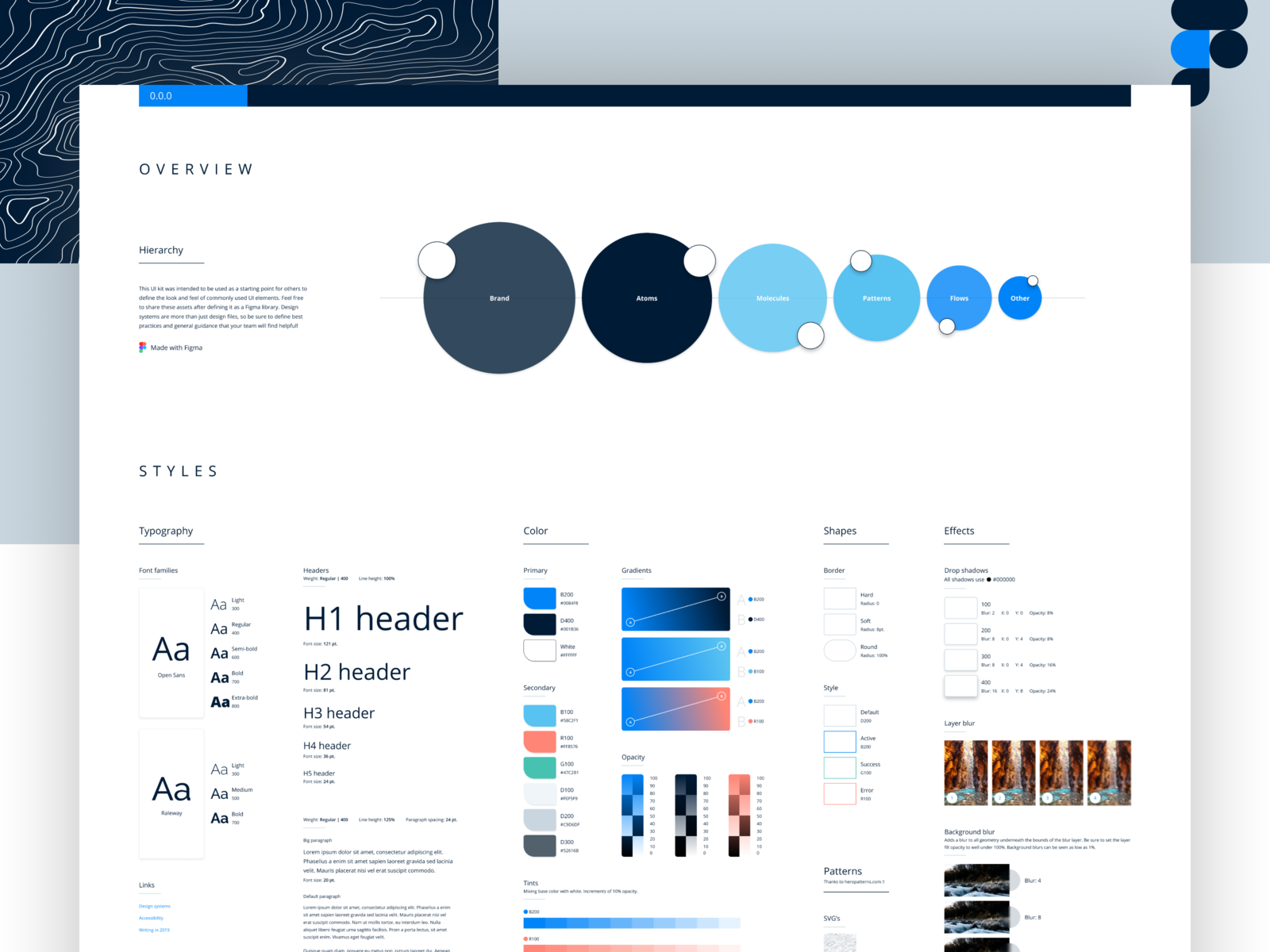
Design System Template Figma - Preview more like this design system | ui kit free starter design system Did we mention they're completely free? Craft stunning projects in minutes using the ant design system for figma and tokens studio plugin. Define the structure of your design system. Find out how to build reusable components and develop design systems to provide standardization and. You can also use the height and width settings in the right sidebar to adjust the size. We’ll focus on some core design system features in figma: Principles principles are the why of a design system. Easily document ui patterns, rules, and components. Web a collection of design systems for figma from all over the globe 🌎 backed by code. Seamlessly design, prototype, develop, and collect feedback in a single platform. Tailored exclusively for electricians and plumbers, this handyman figma template is your blueprint to a standout online presence. Click the frame tool in the toolbar or press f. Web figma templates for design systems; Web discover 300+ templates made by our team to help you get an idea off. Add color theme in figmatokens. Website templates, mobile app templates, ui kits, and illustrations. Get started building design systems today. Here, we've collected some of our favorite premium design system figma examples from envato elements for 2023. Find out how to build reusable components and develop design systems to provide standardization and. Web discover 300+ templates made by our team to help you get an idea off the ground or shape it into something new. Figma templates for ux planning wireframe kit for figma. You can also use the height and width settings in the right sidebar to adjust the size. Speed up your design workflow with our component based wireframe kit.. Web we, at koru ux design, have created a flexible design system template to help everyone create a wholesome design language with seamless, intuitive, and meaningful experiences. They’re the guiding standards and approaches that reflect the company's beliefs and values. Here, we've collected some of our favorite premium design system figma examples from envato elements for 2023. Our design system. Define the structure of your design system. Web figma templates for design systems; Web only essential cookies are turned on by default. As well as some tips for defining and organizing your system. Web 15+ best figma design system templates 2023. We’ll focus on some core design system features in figma: You can also use the height and width settings in the right sidebar to adjust the size. Web best 20 free figma templates for your design system, dashboard or application resources newest 20 free figma templates to kickstart your next project a curated review of figma resources recently published by. You can also use the height and width settings in the right sidebar to adjust the size. This ui design system is an example of how a design system in figma can look like. Crafted with precision, this template isn’t just a design; Click the frame tool in the toolbar or press f. What can you find in the template? Examples include color and typography. You’ll see aspects of these in most design systems. They focus on the visual language of a product: Web start using figma with your class. Tailored exclusively for electricians and plumbers, this handyman figma template is your blueprint to a standout online presence. Examples include color and typography. Get a jumpstart on your next project with these free templates created specifically for designers. Figma templates for icon libraries; A design system can be as simple or as complex as your brand needs it to be. Web figma template pricing table ui xd & figma multipurpose template 25 pages social network template figma &. Use this template to create a wholesome design language across your various products. Introducing handyman x, where craftsmanship meets digital finesse. Web for a smoother mask shape, you can add a corner radius to the vector: April 2020 · 4 mins read by jamshed kasimov ← back You can develop a perfect design systems with this template. Click and drag the frame tool while holding shift to create a 24 w x 24 h frame. Our ui kit comes with a versatile set of over 28 meticulously designed screens that cover every aspect of your ecommerce website, f. Design your next online store in figma in minutes with responsive screens and components included. They focus on the visual language of a product: What can you find in the template? Using figma design system templates helps you save time on your projects. A single source of truth for your design team and developers. Seamlessly design, prototype, develop, and collect feedback in a single platform. Web design, manage, and deploy your design system components with collaboration and control at scale with figma. Web a collection of design systems for figma from all over the globe 🌎 backed by code. You can also use the height and width settings in the right sidebar to adjust the size. Use the menu above to get started, or keep scrolling to find inspiration from some of our favorite categories. Figma favorites search through some of our curated and most popular templates. You can develop a perfect design systems with this template. Click the frame tool in the toolbar or press f. When designing user interfaces, the first few mockups are typically wireframes, low fidelity at first before moving up to mid fidelity. Web we, at koru ux design, have created a flexible design system template to help everyone create a wholesome design language with seamless, intuitive, and meaningful experiences. Organize details in a way that makes sense with this flow chart diagram. Our design system comprises a library of visual components: There is also a small collection of icon packs, wireframes, and design systems.Figma Design System ( UI Elements ), Graphic Templates Envato Elements
Free Figma Design System UI styleguide by Tyler Wain on Dribbble
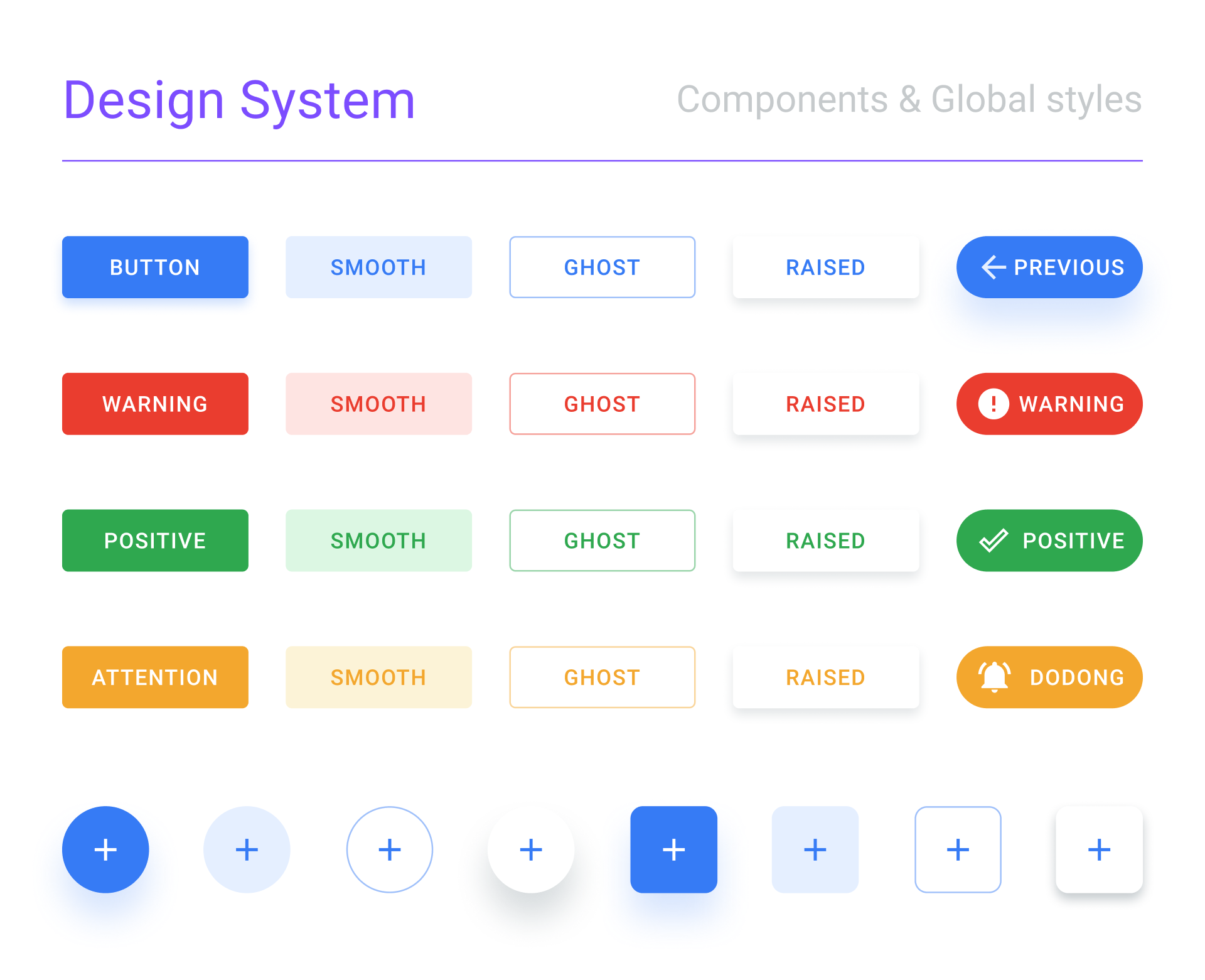
Figma Design System UpLabs
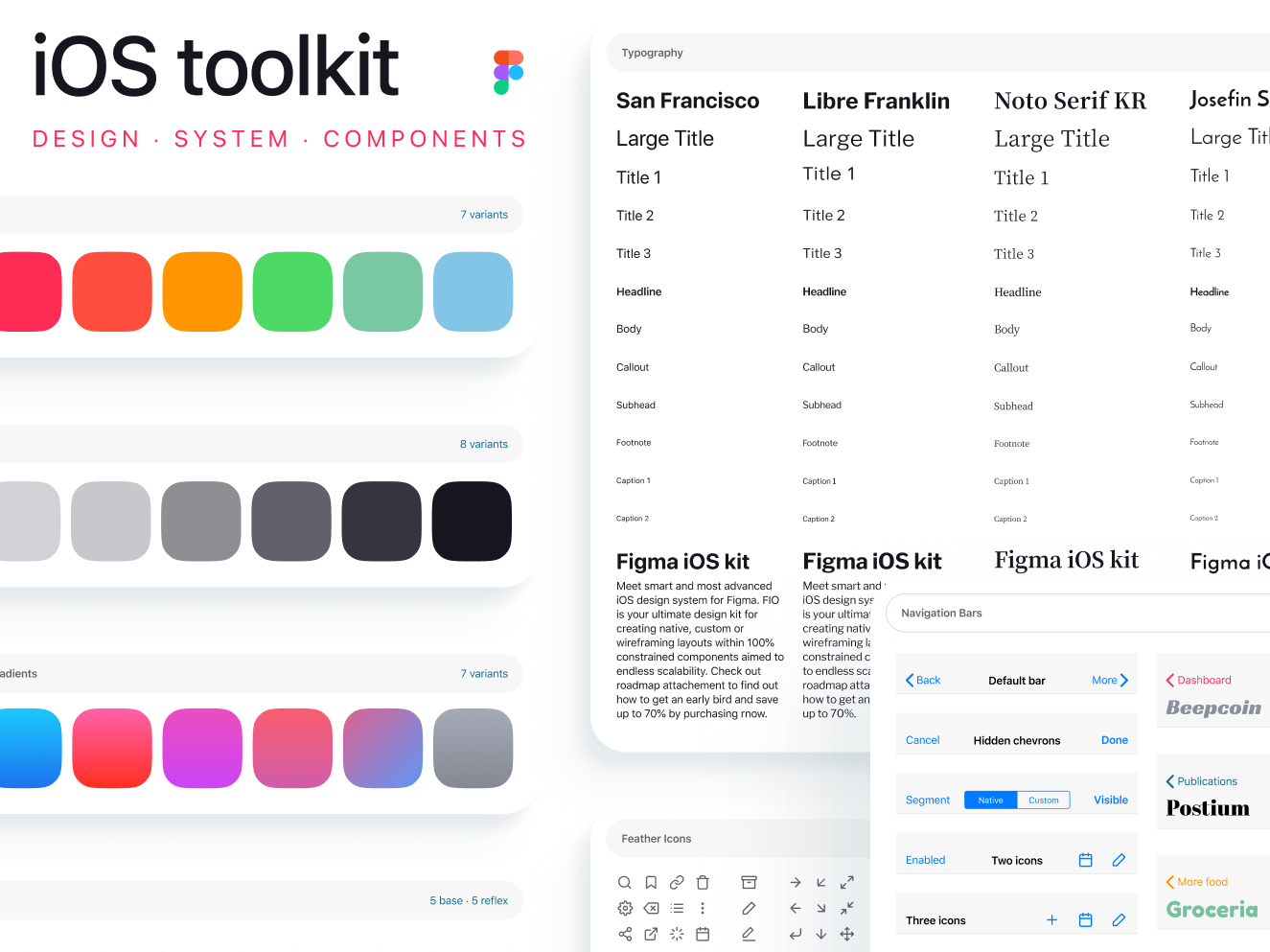
iOS design system for Figma by Roman Kamushken on Dribbble
Free Figma design system template UI kit
Figma Design System Template
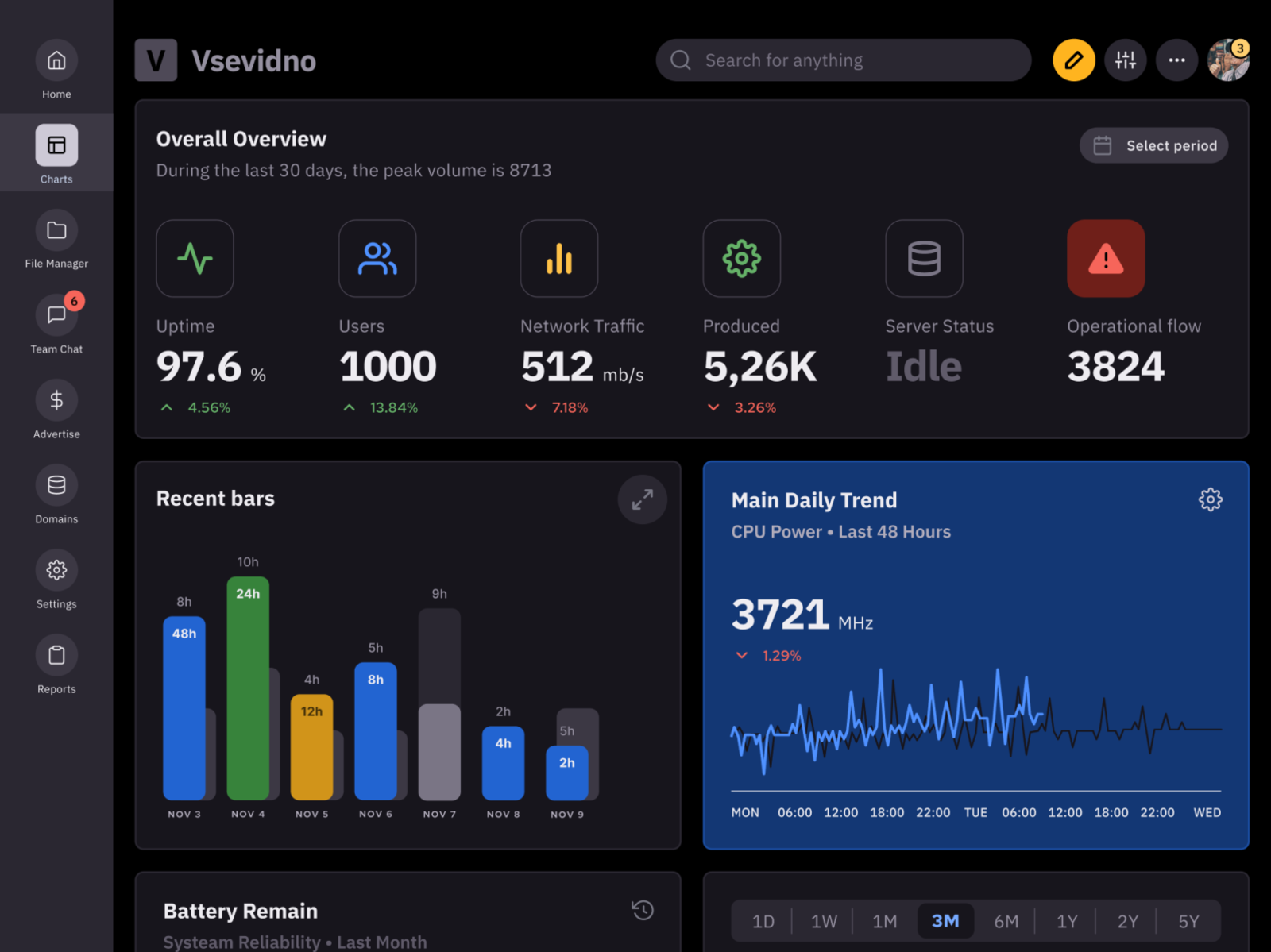
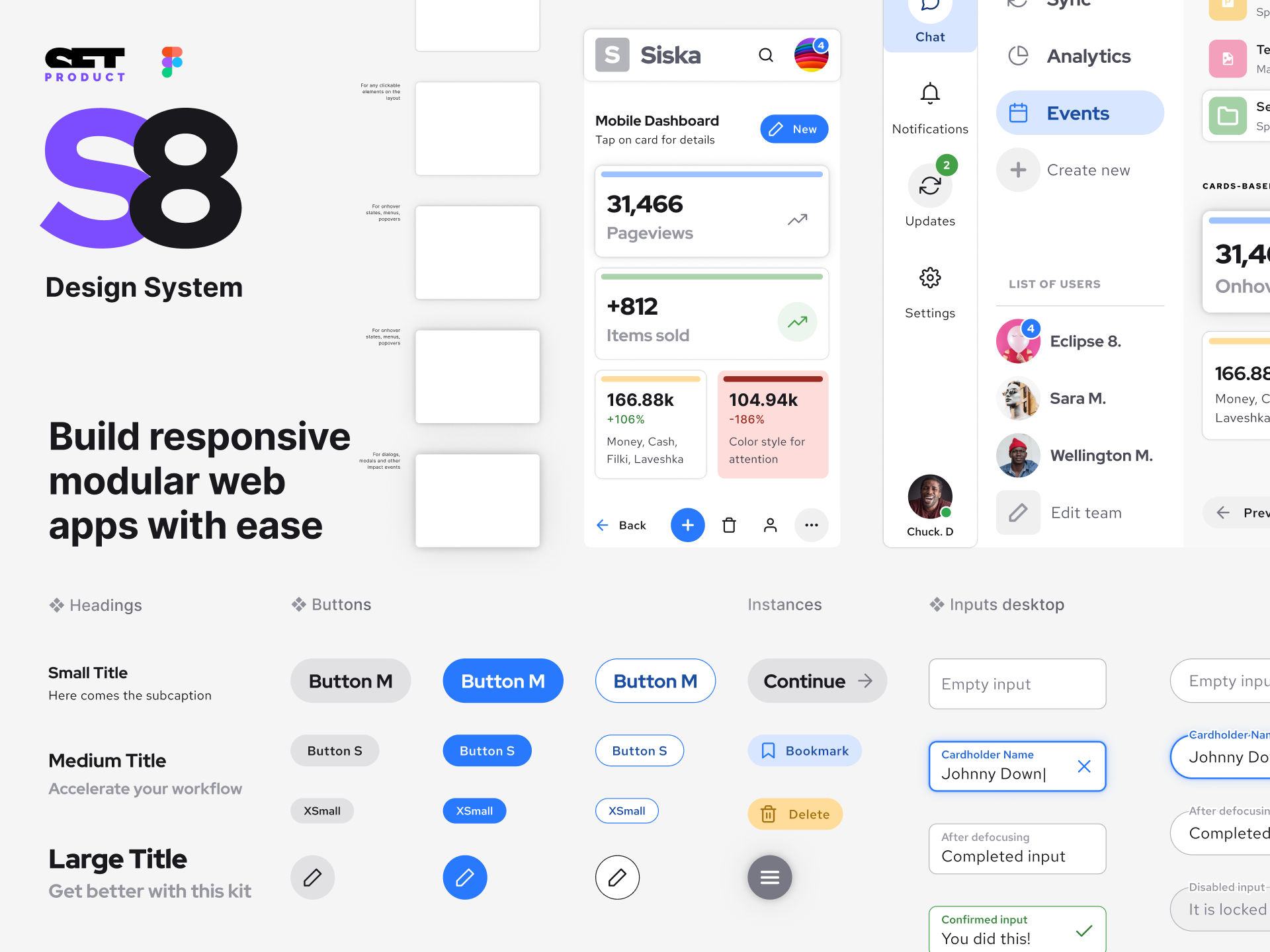
Figma dashboard UI kit S8 design system for mobile & desktop
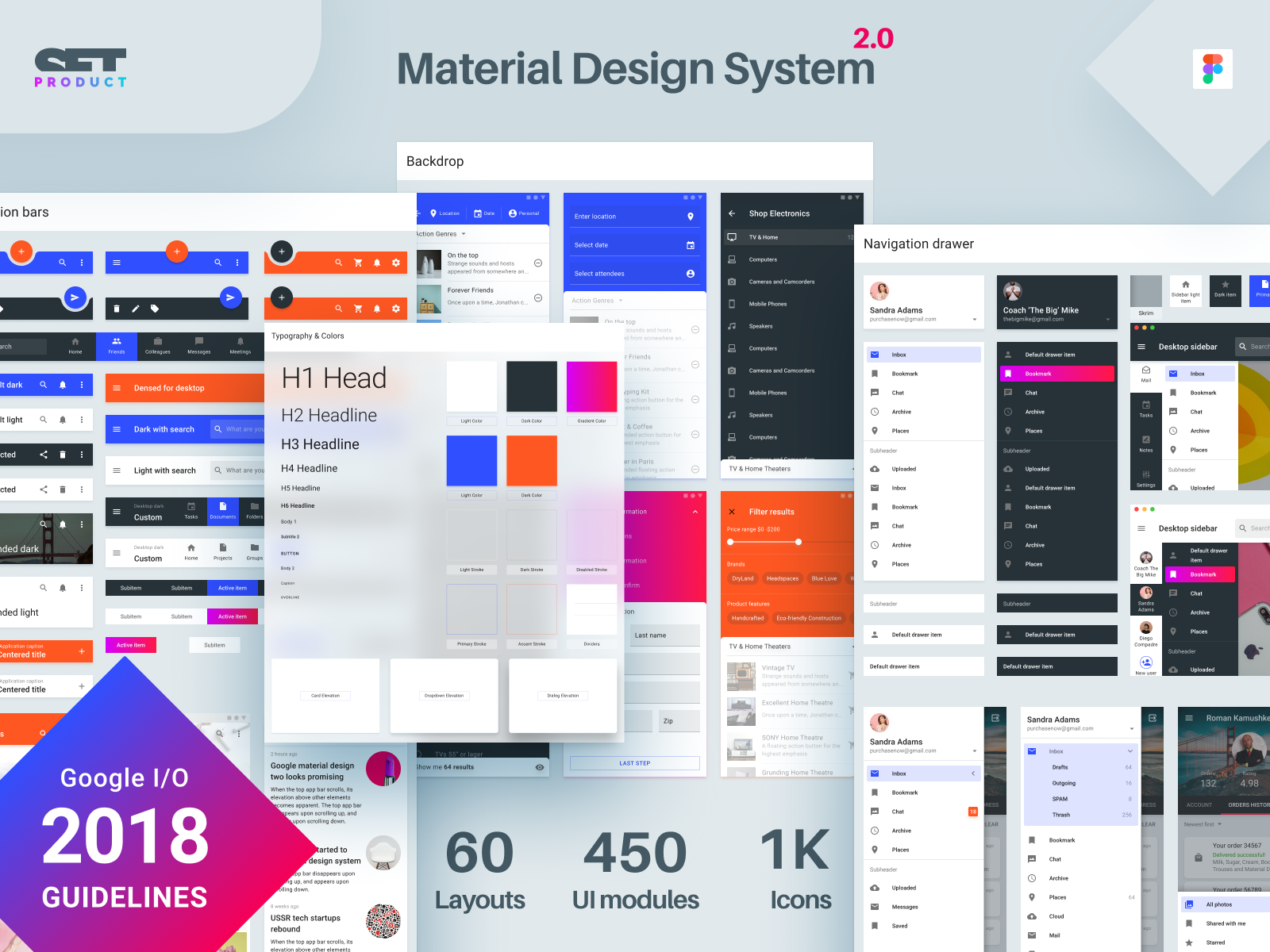
I updated my Figma design system with recent material 2018 guidelines
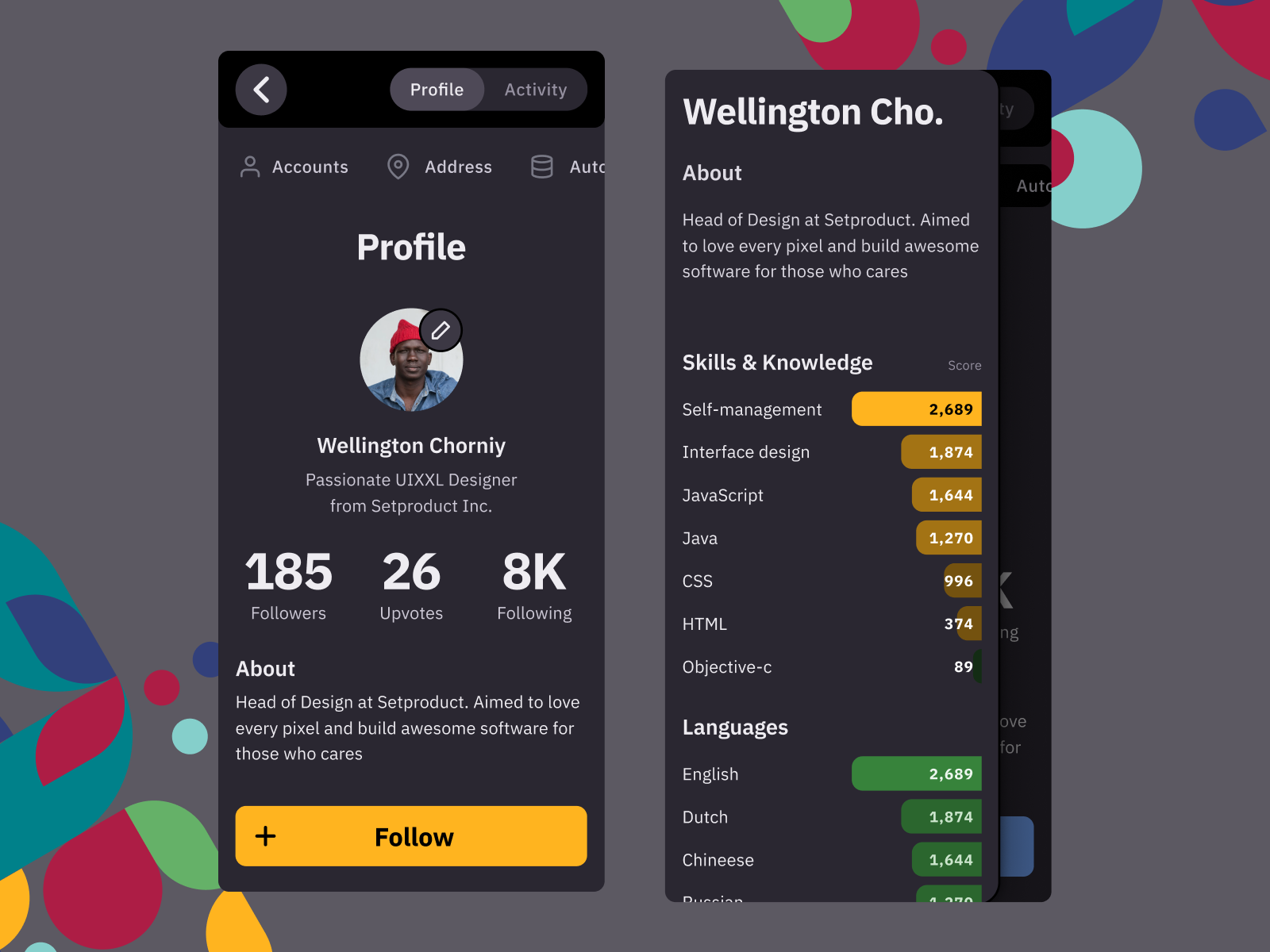
S8 Figma Design System Profile template mobile UI by Setproduct on
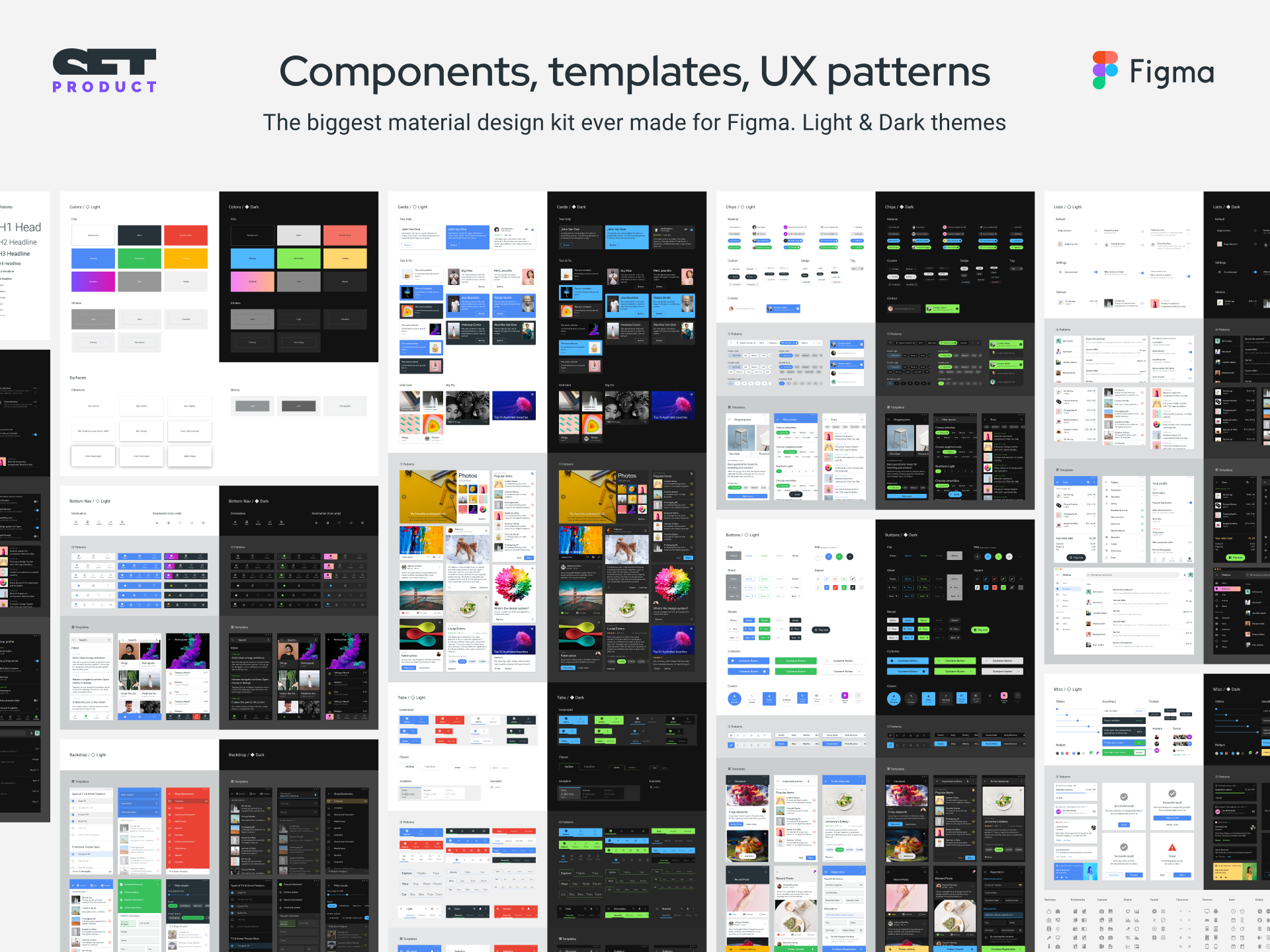
Material Design System for Figma components & app templates
Related Post: