Email Template Size Width And Height
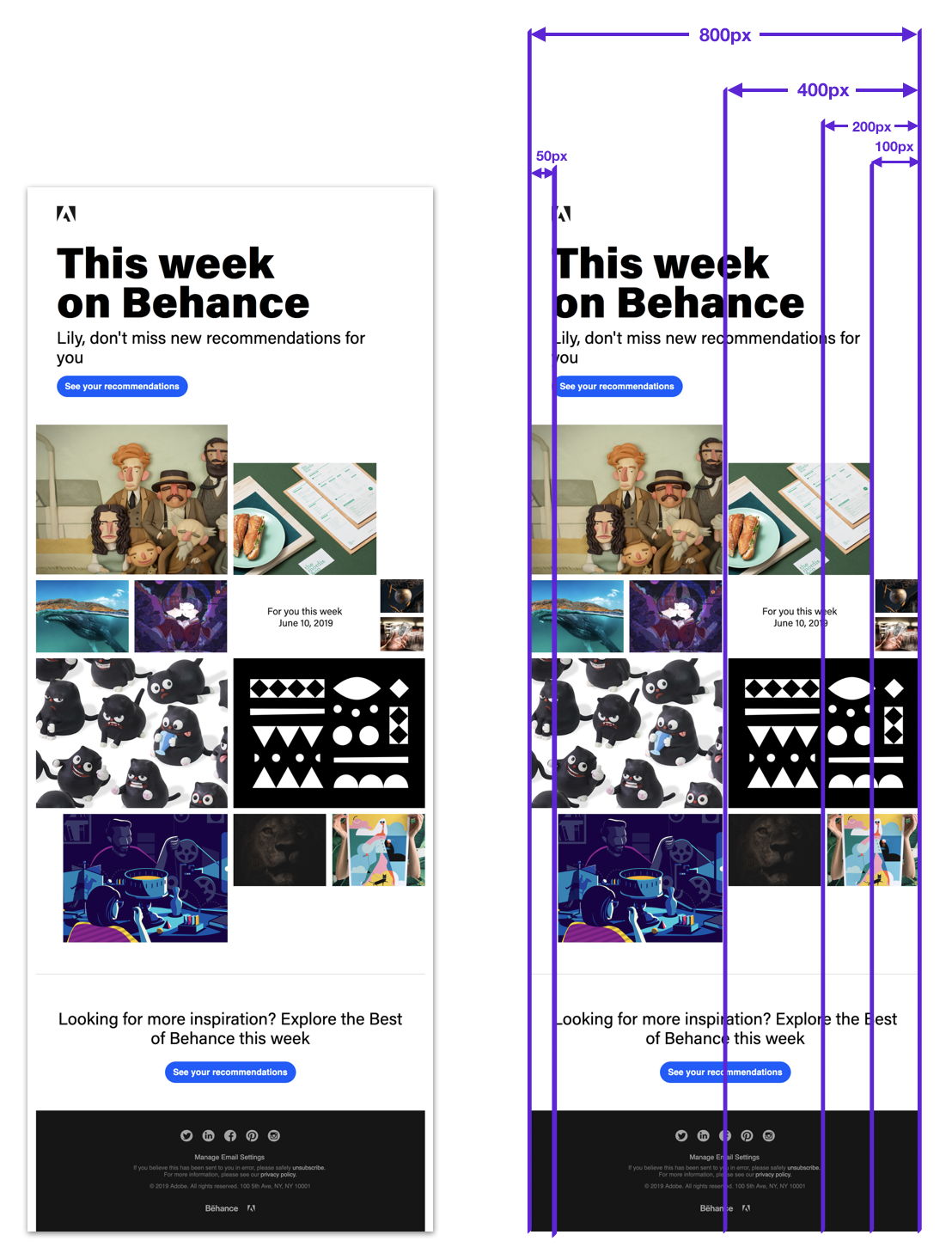
Email Template Size Width And Height - Below is an example of a preheader. Up to 750 (experiment and test) template height: Web 600 pixels has already been mentioned. The evergreen 600 pixels rule. Put important details to the first 350 px : Web email banner sizes ideally have a width of 600 pixels, with the emailer making modifications to the height, depending on if it is a body or header banner in the email. Web there is no required size for height. Web our weekly email tops out at 960px wide, and goes from 3 cols to 2 to 1 depending on subscribers screen sizes.” build engaging emails that get results. Put important details to the first 350 px : Web limit the size of your email html at 100 kb to avoid message clipping in gmail and yahoo. Web limit the size of your email html at 100 kb to avoid message clipping in gmail and yahoo. Back when most people used microsoft outlook, the monitors were 1024 pixels, due to which the marketers could not design. This is the average email size width of desktop email clients. Web preheaders should be 20 to 60px high, while the. Up to 750 (experiment and test) template height: ️ stick to their our so that owner emails fit get devices and email clients absolut well. Web email banner sizes ideally have a width of 600 pixels, with the emailer making modifications to the height, depending on if it is a body or header banner in the email. This is the. Up to 750 (experiment and test) template height: Web there is no required size for height. Up to 750 (experiment and test) template height: Below is an example of a preheader. Web everything you wanted to know nearly that email newsletter template size. The evergreen 600 pixels rule. Web everything you wanted to know nearly that email newsletter template size. Web preheaders should be 20 to 60px high, while the width equals the template’s width. Web limit the size of your email html at 100 kb to avoid message clipping in gmail and yahoo. The golden standard of 600 pixels hasn't changed. Web there is no required size for height. This is the average email size width of desktop email clients. Put important info above the fold. Put important details to the first 350 px : Web 600 pixels has already been mentioned. Web email banner sizes ideally have a width of 600 pixels, with the emailer making modifications to the height, depending on if it is a body or header banner in the email. The golden rule is 600 pixels. Web mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities of most email clients. Web. Put important details to the first 350 px : The evergreen 600 pixels rule. The golden standard of 600 pixels hasn't changed. Email width and height & what to include above the fold. Use few images, optimize them, and keep your email size under 1. Up to 750 (experiment and test) template height: Put important info above the fold. Put important details to the first 350 px : Email width and height & what to include above the fold. Web our weekly email tops out at 960px wide, and goes from 3 cols to 2 to 1 depending on subscribers screen sizes.” build engaging emails. Web preheaders should be 20 to 60px high, while the width equals the template’s width. Web for totally a although, the standard email template width was 600 pixels for desktop, 320 px on vertical orientation, and 480 px for horizontal orientation on mobile. Content blocks (total height) 800 px: Up to 750 (experiment and test) template height: Web there is. Web email banner sizes ideally have a width of 600 pixels, with the emailer making modifications to the height, depending on if it is a body or header banner in the email. This is the average email size width of desktop email clients. Use few images, optimize them, and keep your email size under 1. Web over the years it. Put important details to the first 350 px : That’s within the first 350. Put important details to the first 350 px : The underlying code for the template width. Use few images, optimize them, and keep your email size under 1. In addition, templates wider than 640 pixels in width are not. Below is an example of a preheader. Web our weekly email tops out at 960px wide, and goes from 3 cols to 2 to 1 depending on subscribers screen sizes.” build engaging emails that get results. Back when most people used microsoft outlook, the monitors were 1024 pixels, due to which the marketers could not design. ️ stick to their our so that owner emails fit get devices and email clients absolut well. Email width and height & what to include above the fold. This is the average email size width of desktop email clients. Content blocks (total height) 800 px: Web email banner sizes ideally have a width of 600 pixels, with the emailer making modifications to the height, depending on if it is a body or header banner in the email. Put important info above the fold. This is the recommended standard width from the previous few years. And it is arguably still the golden rule, you’ll figure. Web over the years it has been established that the standard width for a newsletter template should be 600 px. On mobile devices, it’s better to stick to a width of 350px and a. The evergreen 600 pixels rule.Email Template Size Element’s Width and Height — Stripo.email
Email Width and Height & What to Include Above the Fold MailBakery
What s the optimal width for your email design? Taxi for Email
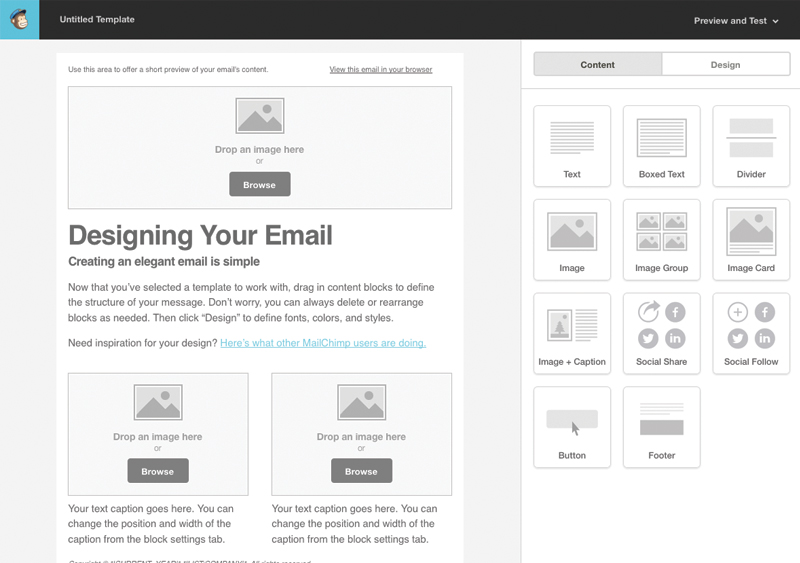
Tutorial for Creating a Custom Email Template in MailChimp Web Ascender
The Right Email Template Size Mailtrap Blog
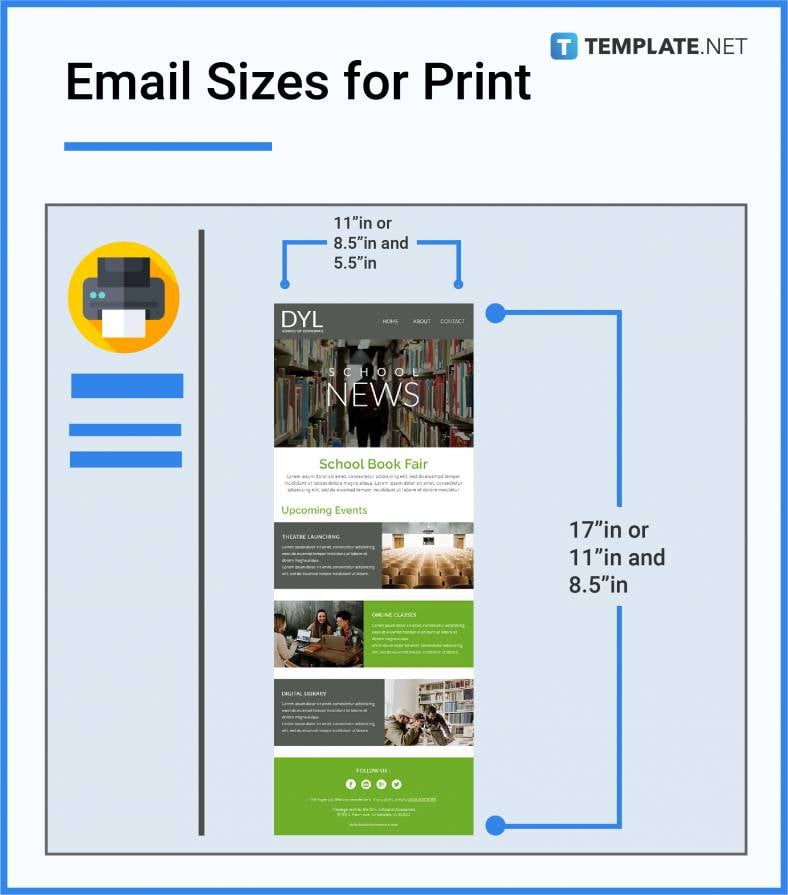
Email Newsletter Size Dimension, Inches, mm, cms, Pixel
What's The Best Email Template Height MailBakery
The Right Email Template Size Mailtrap Blog
Email Template Size Element’s Width and Height — Stripo.email
Tamaño de Plantilla de Email Ancho y Alto de los Elementos — Stripo.email
Related Post: