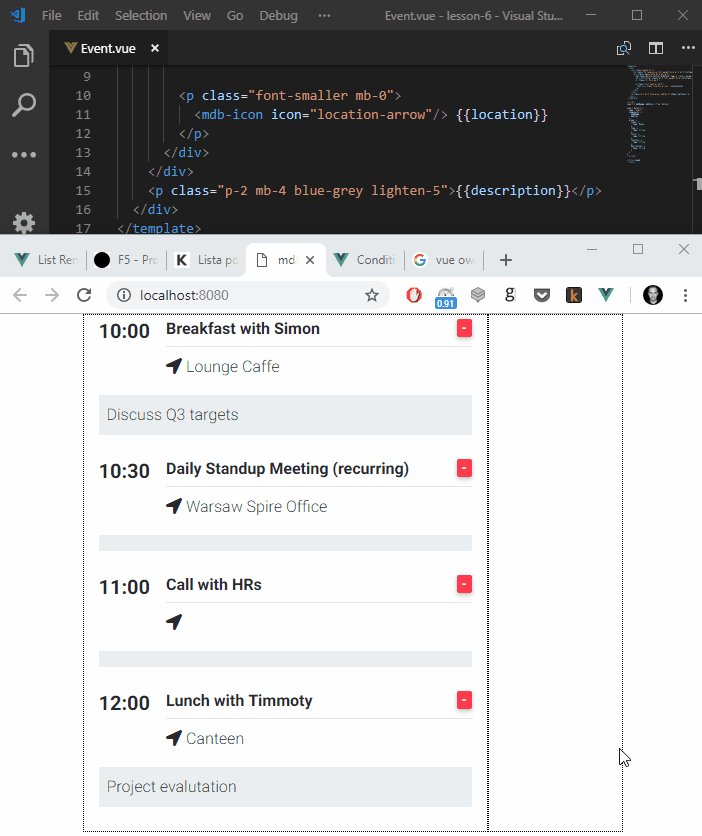
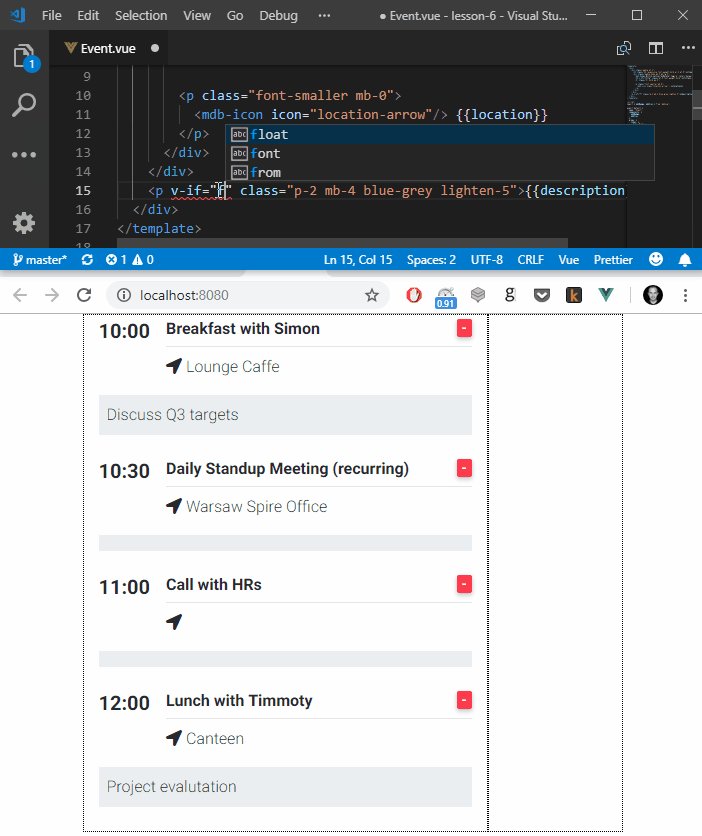
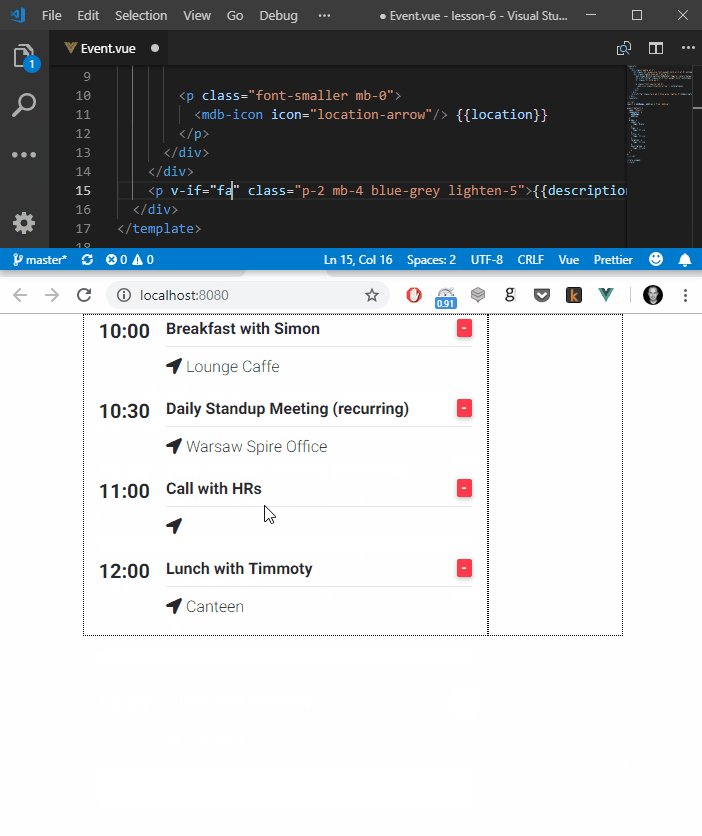
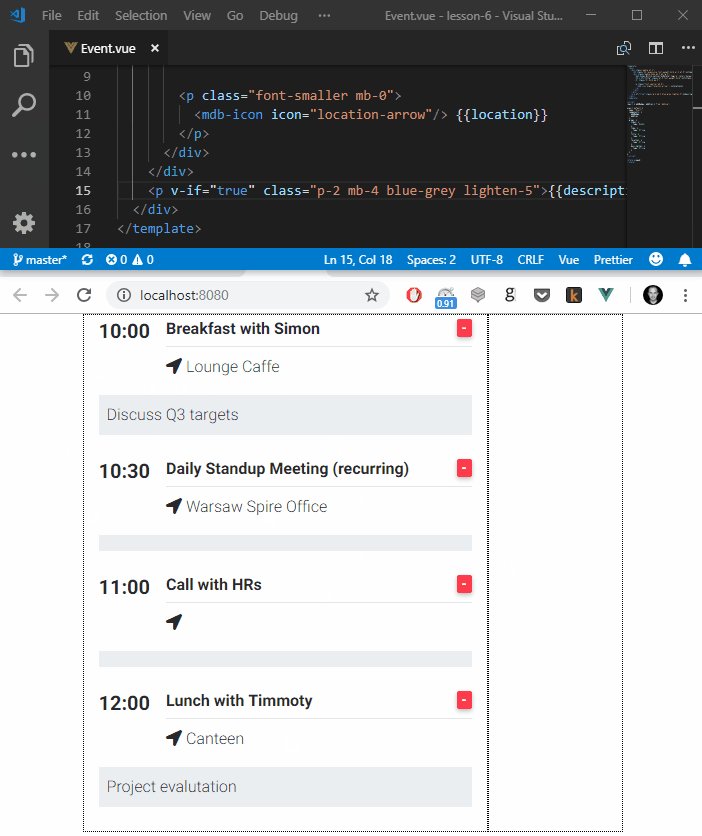
Vue Template Conditional
Vue Template Conditional - () => ( { green: It's sort of cool to add a class to a component. Vue 3 — conditional rendering. Template cannot be a root element and in general root tag can be. It works similar to a regular javascript if statement in that it evaluates a truthy condition. We can pass an array to. There is a thing to know about vue.js, peter pointed it out in a comment. Web how to conditional render vue.js on template tag? Web the template of looks like this: Web table of contents. The block will only be rendered if the directive's expression returns a truthy value. Template cannot be a root element and in general root tag can be. () => ( { green: Host your own website, and share it to the world with w3schools. Web table of contents. There is a thing to know about vue.js, peter pointed it out in a comment. Web you can conditionally bind multiple classes, and use the : () => ( { green: Host your own website, and share it to the world with w3schools. Vue 3 — conditional rendering. But the real fun begins when you can conditionally bind classes — turning them on and off as you wish. For example, you can use conditional rendering to show a. There is a thing to know about vue.js, peter pointed it out in a comment. It works similar to a regular javascript if statement in that it evaluates a truthy. Template cannot be a root element and in general root tag can be. Web you can conditionally bind multiple classes, and use the : It works similar to a regular javascript if statement in that it evaluates a truthy condition. The element is a slot outlet that.</p> Const app = new vue ( { data: Vue 3 — conditional rendering. Web conditional rendering allows you to display or hide elements based on conditions you specify. It works similar to a regular javascript if statement in that it evaluates a truthy condition. But the real fun begins when you can conditionally bind classes — turning them on and off as you wish. Web how to conditional. We can pass an array to. Alright, let’s jump right in. Web the template of looks like this: The block will only be rendered if the directive's expression returns a truthy value. There is a thing to know about vue.js, peter pointed it out in a comment. It's sort of cool to add a class to a component. The element is a slot outlet that.</p> Web the template of looks like this: Web conditional rendering allows you to display or hide elements based on conditions you specify. Web you can conditionally bind multiple classes, and use the : Host your own website, and share it to the world with w3schools. There is a thing to know about vue.js, peter pointed it out in a comment. Web the template of looks like this: () => ( { green: It works similar to a regular javascript if statement in that it evaluates a truthy condition. View demo questionnaire example view github. Web table of contents. Web conditional rendering allows you to display or hide elements based on conditions you specify. There is a thing to know about vue.js, peter pointed it out in a comment. Web how to conditional render vue.js on template tag? It works similar to a regular javascript if statement in that it evaluates a truthy condition. Web the template of looks like this: There is a thing to know about vue.js, peter pointed it out in a comment. Learn how to render almost any part of your forms conditionally. Web conditional rendering allows you to display or hide elements based. 1 vuejs render part of template inside different elements without repeating. It works similar to a regular javascript if statement in that it evaluates a truthy condition. Alright, let’s jump right in. Template cannot be a root element and in general root tag can be. View demo questionnaire example view github. Host your own website, and share it to the world with w3schools. Vue 3 — conditional rendering. Learn how to render almost any part of your forms conditionally. Web the template of looks like this: Web conditional rendering allows you to display or hide elements based on conditions you specify. But the real fun begins when you can conditionally bind classes — turning them on and off as you wish. Const app = new vue ( { data: Web you can conditionally bind multiple classes, and use the : The block will only be rendered if the directive's expression returns a truthy value. It's sort of cool to add a class to a component. Web table of contents. () => ( { green: The element is a slot outlet that.</p> There is a thing to know about vue.js, peter pointed it out in a comment. We can pass an array to.Vue conditional rendering using vif free examples & tutorial
Intro to Vue.js Conditional Rendering YouTube
Conditional Rendering in Vue 3 A Vue.js Lesson From our Vue.js...
Vue js tutorial for beginners 6 conditional rendering if else
21 Best Vue.js Admin Dashboard Templates (Free Download and Premium
Conditional CSS class rendering in Vue.js by Nico Meyer Medium
Vue.js Tutorial 8 Conditional Rendering in Vue.js YouTube
Vue.Js How to If Else Conditional Rendering Statement YouTube
[Solved] Conditional style rendering with Vue.js 9to5Answer
Vue.js Tutorial From Scratch e03 Conditional Rendering with vif
Related Post: