Vue 3 Templates
Vue 3 Templates - Get 77 vuejs 3 website templates on themeforest such as. Import { ref } from 'vue'; The template is where we define our html and general markup for our component. The solution i ended up using is to store the component's state into its own module like so: Web materialize is the #1 vue material design admin template that is built on vuetify 3, vuejs 3 and vite. Export const basefoo = ref. The vue template is also available in nuxt version to let. Web in this lesson, we're going to learn about component templates in vue 3. Web easy to customize, developer friendly clean. Web easy to customize, developer friendly clean. Import { ref } from 'vue'; The solution i ended up using is to store the component's state into its own module like so: Web materialize is the #1 vue material design admin template that is built on vuetify 3, vuejs 3 and vite. Web in this lesson, we're going to learn about. Web in this lesson, we're going to learn about component templates in vue 3. Export const basefoo = ref. The vue template is also available in nuxt version to let. The solution i ended up using is to store the component's state into its own module like so: Web materialize is the #1 vue material design admin template that is. Export const basefoo = ref. Import { ref } from 'vue'; The solution i ended up using is to store the component's state into its own module like so: The template is where we define our html and general markup for our component. The vue template is also available in nuxt version to let. Web easy to customize, developer friendly clean. Web in this lesson, we're going to learn about component templates in vue 3. Import { ref } from 'vue'; Web materialize is the #1 vue material design admin template that is built on vuetify 3, vuejs 3 and vite. Get 77 vuejs 3 website templates on themeforest such as. Import { ref } from 'vue'; The vue template is also available in nuxt version to let. Web materialize is the #1 vue material design admin template that is built on vuetify 3, vuejs 3 and vite. The solution i ended up using is to store the component's state into its own module like so: Get 77 vuejs 3 website. Web materialize is the #1 vue material design admin template that is built on vuetify 3, vuejs 3 and vite. Get 77 vuejs 3 website templates on themeforest such as. Import { ref } from 'vue'; The template is where we define our html and general markup for our component. The solution i ended up using is to store the. Web materialize is the #1 vue material design admin template that is built on vuetify 3, vuejs 3 and vite. Web easy to customize, developer friendly clean. The solution i ended up using is to store the component's state into its own module like so: The template is where we define our html and general markup for our component. The. Web in this lesson, we're going to learn about component templates in vue 3. The template is where we define our html and general markup for our component. The solution i ended up using is to store the component's state into its own module like so: Web materialize is the #1 vue material design admin template that is built on. The vue template is also available in nuxt version to let. Web materialize is the #1 vue material design admin template that is built on vuetify 3, vuejs 3 and vite. Import { ref } from 'vue'; Web in this lesson, we're going to learn about component templates in vue 3. The solution i ended up using is to store. Import { ref } from 'vue'; The solution i ended up using is to store the component's state into its own module like so: Web in this lesson, we're going to learn about component templates in vue 3. Web materialize is the #1 vue material design admin template that is built on vuetify 3, vuejs 3 and vite. Web easy. The template is where we define our html and general markup for our component. The vue template is also available in nuxt version to let. Get 77 vuejs 3 website templates on themeforest such as. Web materialize is the #1 vue material design admin template that is built on vuetify 3, vuejs 3 and vite. Web easy to customize, developer friendly clean. The solution i ended up using is to store the component's state into its own module like so: Import { ref } from 'vue'; Web in this lesson, we're going to learn about component templates in vue 3. Export const basefoo = ref.Belajar Vue 3 03 Templates & Data YouTube
lib Laravel Vue Layout
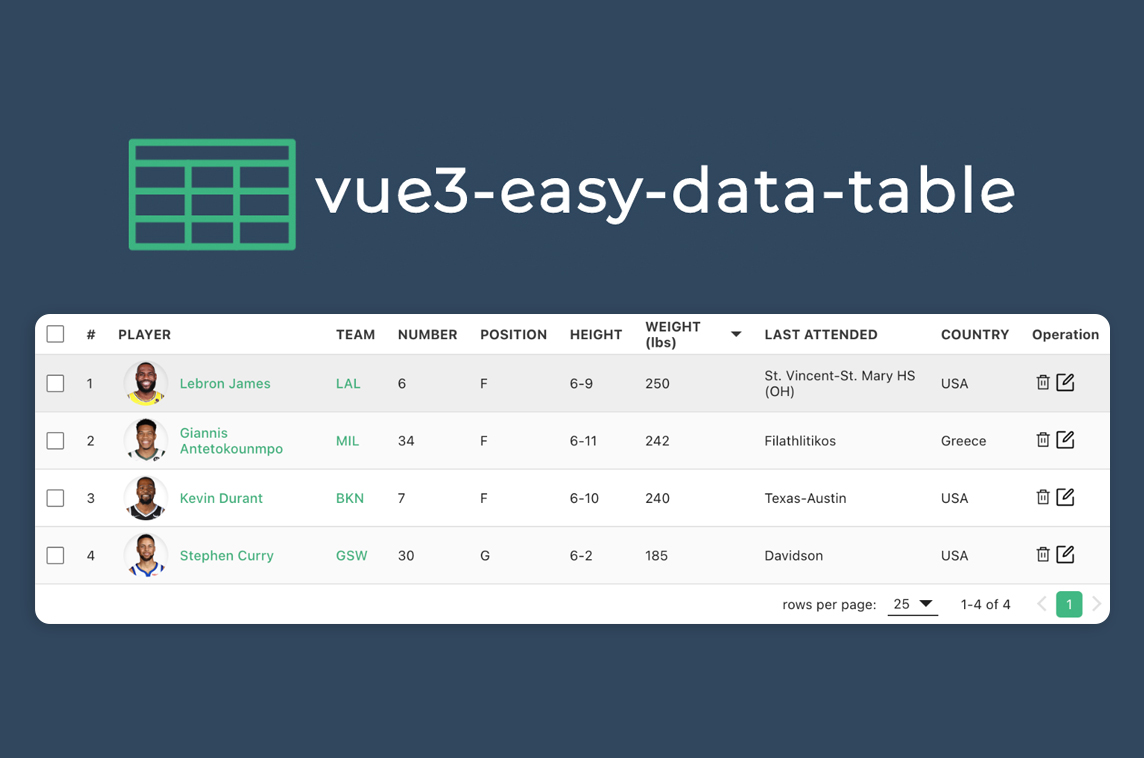
Vue 3 Easy Data Table Data Table Component Made with Vue.js
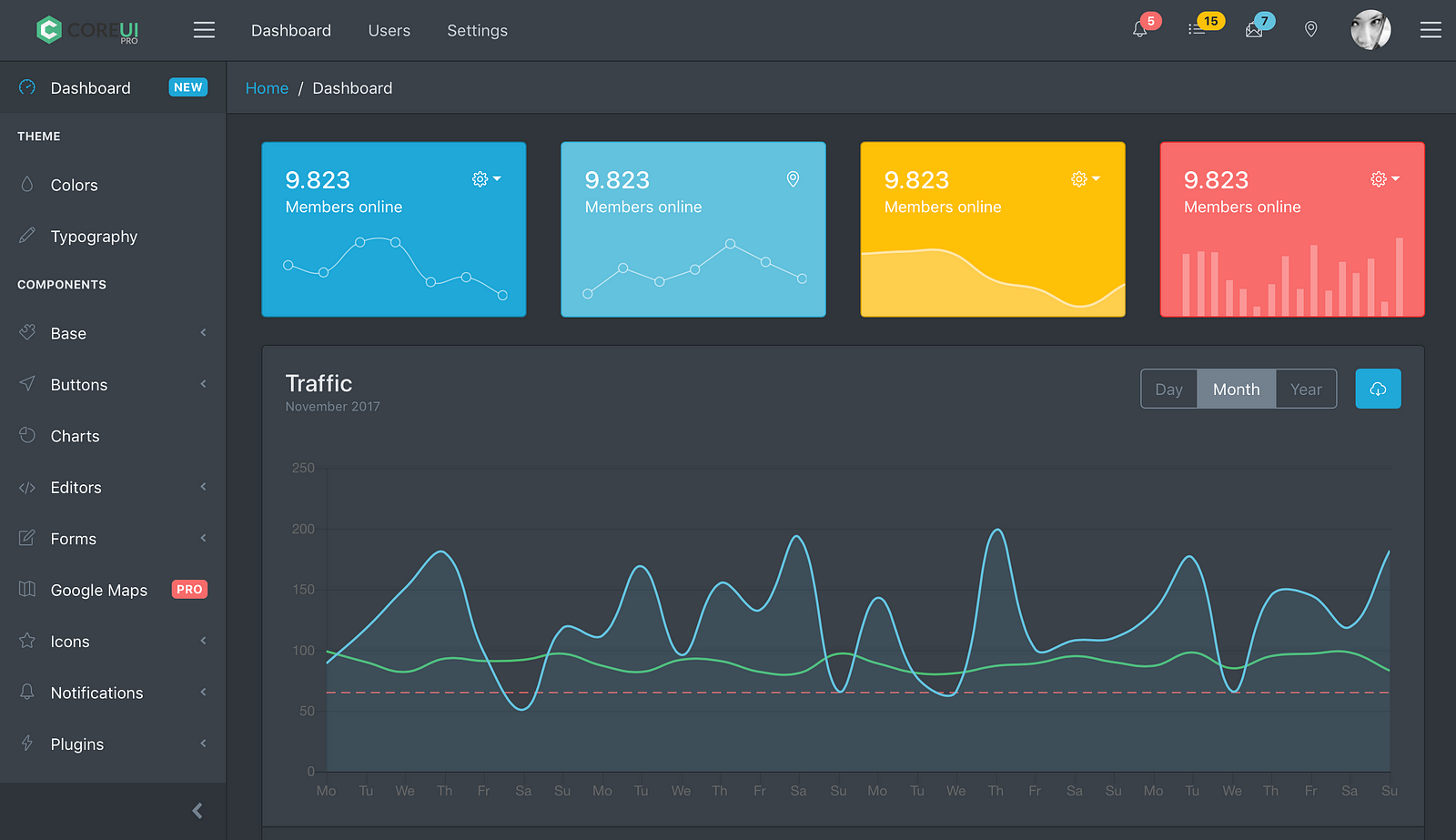
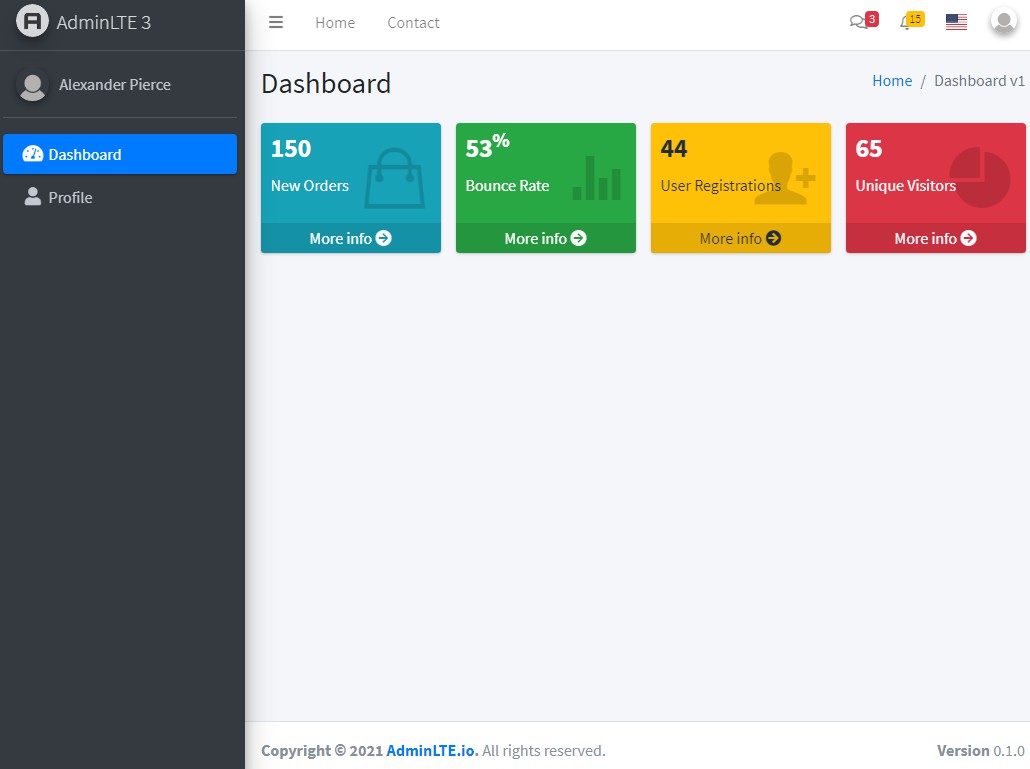
Top Vue admin Templates in 2019 Bits and Pieces
5 Best Vue 3 Admin Templates In 2021
10 最好免费 VUE admin 模板 2021最新 10+ BEST LARAVEL VUE ADMIN TEMPLATE FREE
5 Best Vue 3 Admin Templates In 2021
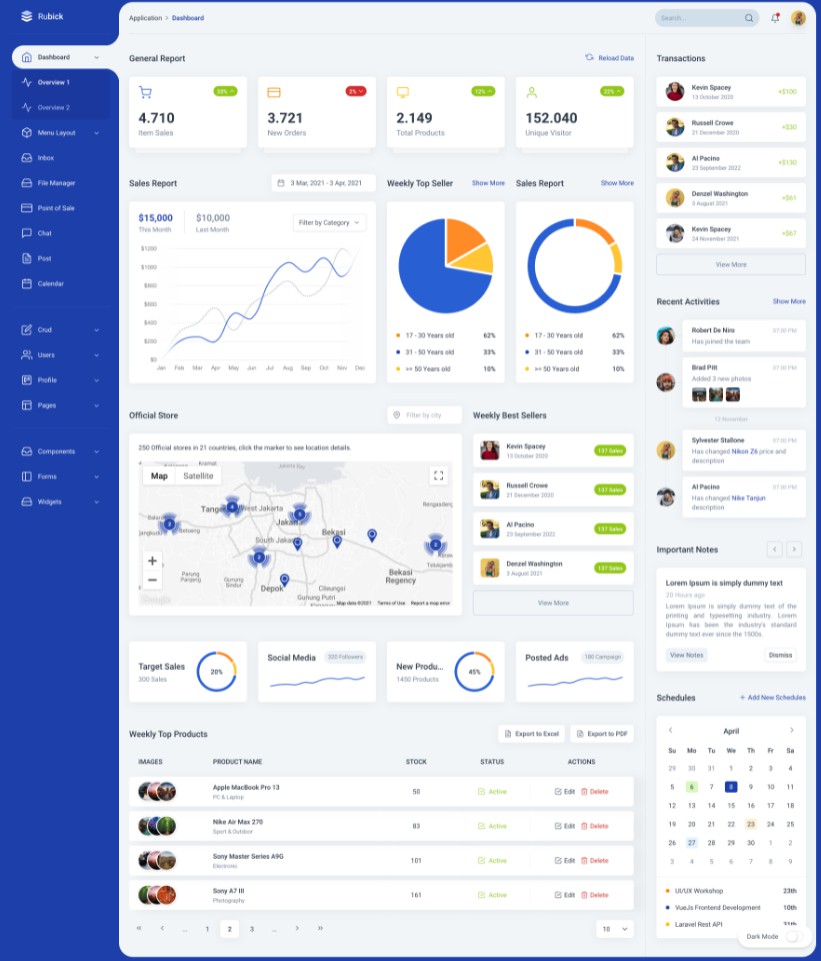
21 Best Vue.js Admin Dashboard Templates (Free Download and Premium
Vue dashboard templates Top 20 ones to make the development easier
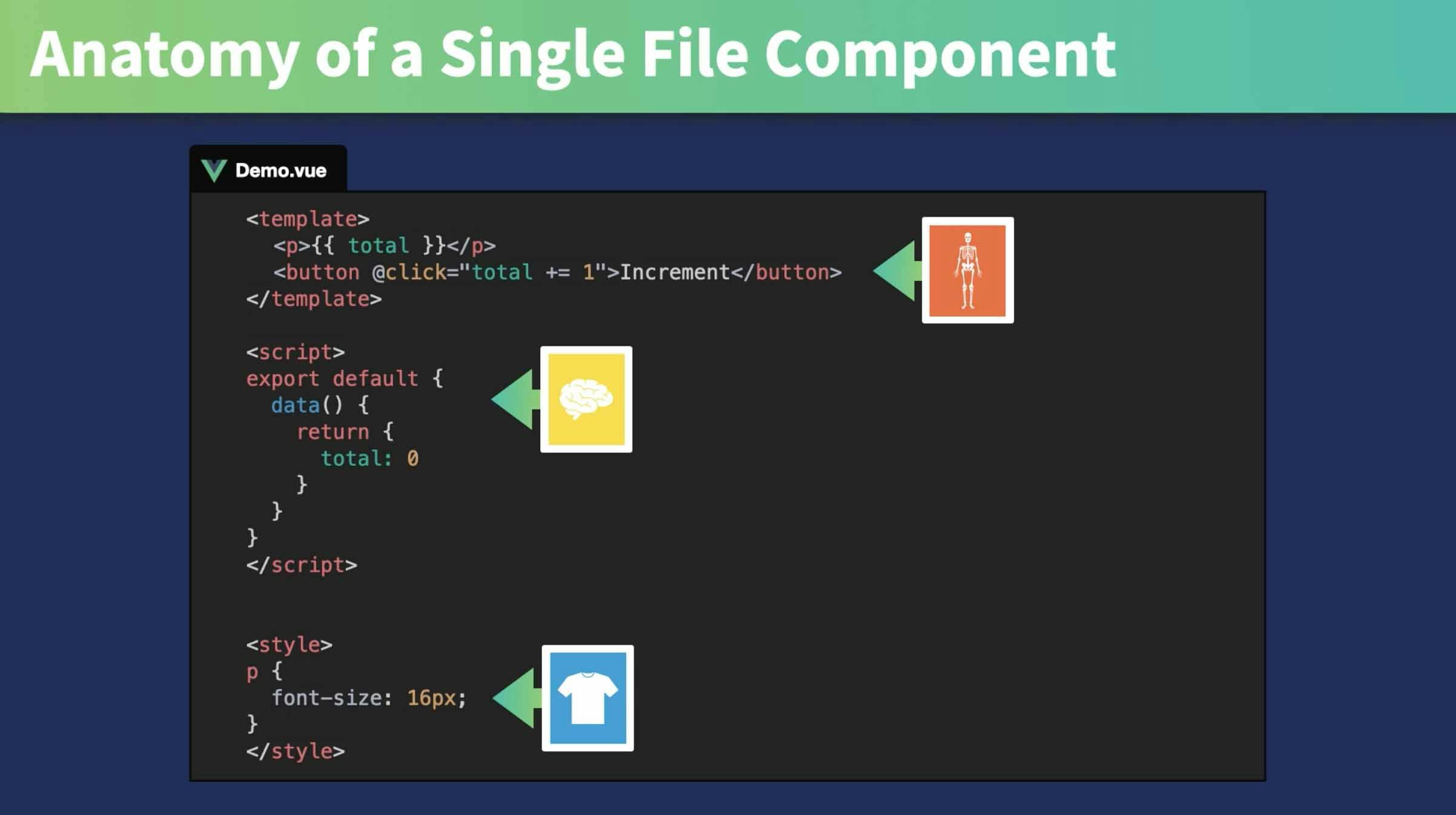
Real World Vue 3 Single File Components
Related Post: