Visual Code Html Template Shortcut
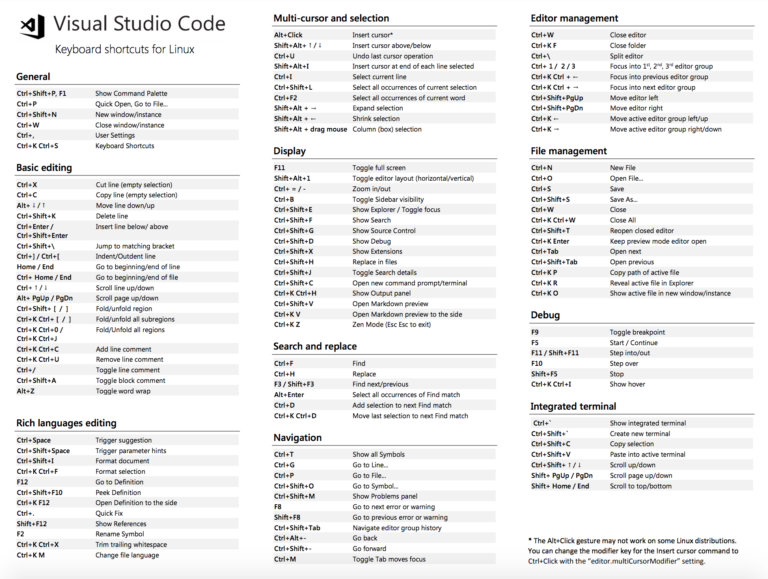
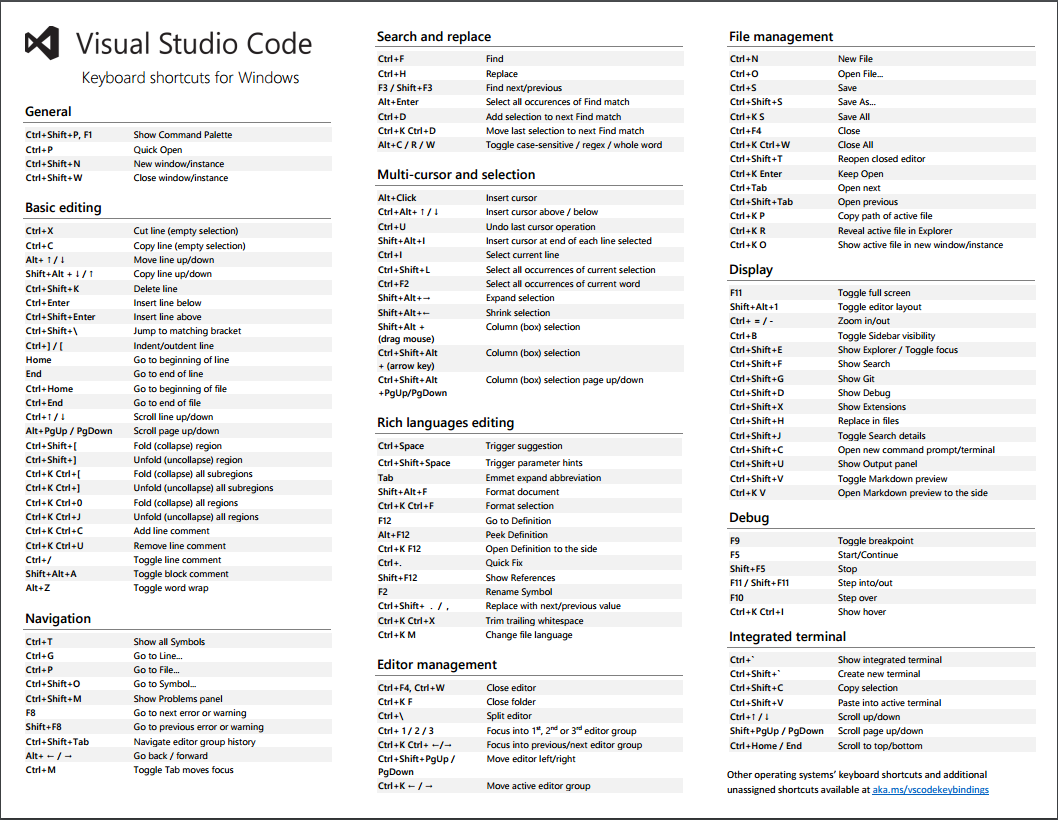
Visual Code Html Template Shortcut - New html file' in the command. Web shortcuts for html/css in visual studio code. Web to use the html template shortcut, simply press ctrl + shift + p on windows or cmd + shift + p on mac and type in 'html: Web save time and automatically generate code by using these useful html shortcuts in visual studio code. Web visual studio code html template shortcut. Or, you might just use 'doc' instead of '!' as well. Type html:5 to generate the basic html template structure. From the intellisense dropdown, select html:5 and press enter key. Version history q & a rating & review readme visual studio code. Web explore the straightforward steps to run html code in visual studio code, a popular editor among developers. Web visual studio code css intellisense for html. Visual studio code is a powerful code editor that comes with lots of useful features, including html template. First make sure that emmet: From the intellisense dropdown, select html:5 and press enter key. Use this setting to add mapping between the language of your choice and one of the emmet supported languages. Web installation launch vs code quick open ( ctrl+p ), paste the following command, and press enter. I'd like to bind shortcuts change language on the fly using the workbench.action.editor.changelanguagemode command into the keybindings.json file. Web try typing html:5 to get an autocomplete option. Web visual studio code html template shortcut. Web save time and automatically generate code by using. Web save time and automatically generate code by using these useful html shortcuts in visual studio code. Type ctrl+s on windows to save the file. Web to try the shortcut, create a new html file in visual studio code. New html file' in the command. I'd like to bind shortcuts change language on the fly using the workbench.action.editor.changelanguagemode command into. I'd like to bind shortcuts change language on the fly using the workbench.action.editor.changelanguagemode command into the keybindings.json file. Type ! (exclamation mark) and. Web installation launch vs code quick open ( ctrl+p ), paste the following command, and press enter. Use this setting to add mapping between the language of your choice and one of the emmet supported languages to. Web save time and automatically generate code by using these useful html shortcuts in visual studio code. Web right now you have to use the shortcut ctrl + k m and type typescript or html in order to switch between the two, which is fine but kind of tedious when developing new components. Web keyboard shortcuts for windows ctrl+m toggle. Web create a file like '{your file name}.html' then do the following steps! Or, you might just use 'doc' instead of '!' as well. Html id and class attribute completion.;. Below are emmet settings that you can use to customize your emmet experience in vs code. Use this setting to add mapping between the language of your choice and one. March 6, 2022 — updated august 9, 2022. Html id and class attribute completion for visual studio code. Into a custom shortcut for my vs code editor that includes the tag for seo, as well as the tags for for linking css stylesheets and javascript. Type ctrl+s on windows to save the file. Version history q & a rating &. Web installation launch vs code quick open ( ctrl+p ), paste the following command, and press enter. From the intellisense dropdown, select html:5 and press enter key. Html id and class attribute completion.;. Web once you have visual studio code installed, follow these steps to quickly generate an html template: Type ctrl+s on windows to save the file. Type ! (exclamation mark) and. Use this setting to add mapping between the language of your choice and one of the emmet supported languages to enable emmet in the former using the syntax of the latter. Html id and class attribute completion for visual studio code. Into a custom shortcut for my vs code editor that includes the tag for. Html id and class attribute completion.;. Web create a file like '{your file name}.html' then do the following steps! Web visual studio code css intellisense for html. Below are emmet settings that you can use to customize your emmet experience in vs code. Web right now you have to use the shortcut ctrl + k m and type typescript or. Web right now you have to use the shortcut ctrl + k m and type typescript or html in order to switch between the two, which is fine but kind of tedious when developing new components. Web keyboard shortcuts for windows ctrl+m toggle tab moves focus file management search and replace general ctrl+shift+p, f1 show command palette ctrl+p new. Visual studio code is a powerful code editor that comes with lots of useful features, including html template. Web to try the shortcut, create a new html file in visual studio code. New html file' in the command. Web save time and automatically generate code by using these useful html shortcuts in visual studio code. Create a new file in vs code by selecting file > new file. First make sure that emmet: Web create a file like '{your file name}.html' then do the following steps! Type html:5 to generate the basic html template structure. Web visual studio code html template shortcut. Or, you might just use 'doc' instead of '!' as well. Web try typing html:5 to get an autocomplete option. Version history q & a rating & review readme visual studio code. March 6, 2022 — updated august 9, 2022. Web if you are using vs 2022, you can preview a single html file in the view in browser section by clicking file > view in browser (ctrl shift > w). Web visual studio code css intellisense for html. I'd like to bind shortcuts change language on the fly using the workbench.action.editor.changelanguagemode command into the keybindings.json file. Type ctrl+s on windows to save the file. Type ! (exclamation mark) and.How to create HTMl template shortcut in VS code. YouTube
Visual Studio Code Shortcuts For Html
Html Template Shortcut Vscode Emmet vscode Searching summary for
Visual Studio Code Shortcuts Cheat Sheet truewfil
Visual Studio Code Shortcuts For Html
Visual Studio Code HTML setup HTML starter code template Keyboard
Visual Studio Code Keyboard Shortcuts
Visual Studio Code Shortcuts For Html
VSCode HTML Boilerplate Fix (template code) Mac OS Windows 10 shortcut
Our Favorite Visual Studio Code Shortcuts by Chau Nguyen
Related Post: