User Flow Template Figma
User Flow Template Figma - Start making flowcharts online in figma today. 216 flows in various types. Launch figma and open a new figjam file. Or, check out our prototype & collaboration playlist on. It outlines the flow of user inputs, establishing successful and failed paths to meeting goals. This user flow kit is perfect for the start of any design project. Web more ⬇️⬇️ i’ll walk you trough the template, as well as show you a process of creating simple purchase flow in an ecommerce app. Web these user flow templates were made to speed up any product or ux development process. You'll be popped with an option to use a figjam template. This can help you save time with ux planning, and features 386 customizable cards, fully editable elements, scalable shapes, and sitemap examples. Today’s new freebie was made by jarek ceborski. Connect with them on dribbble; Launch figma and open a new figjam file. Web a use case explains how users interact with a product or system. 216 flows in various types. Share and iterate on ideas. User flow diagram template for figjam. Web figjam’s flow chart templates are the perfect tool for your next brainstorm session. Build diagrams quickly and easily. Today’s new freebie was made by jarek ceborski. Start making flowcharts online in figma today. You'll be popped with an option to use a figjam template. Figma is a great tool for designing user flows, but be careful not to get too creative with your designs. It outlines the flow of user inputs, establishing successful and failed paths to meeting goals. Figma has taken the ui/ux design world. Then, select the “user flow” template from the list of templates. Or, check out our prototype & collaboration playlist on. User flow diagram is one of the first steps of creating. Setting up the canvasto get started, open figma and create a new file. Watch our video on prototyping below. Add a new figma diagram to your document and place it on the canvas. You'll be popped with an option to use a figjam template. Adding framesframes serve as containers for your screens or pages in figma. How do i create a user flow diagram in figma? Build diagrams quickly and easily. Web these user flow templates were made to speed up any product or ux development process. Web it has free to use templates for a lot of user experience projects and you can easily create flows, roadmaps, and get a better image on how people are going to interact with your product. User flow diagrams illustrate how a user can. User flow diagram is one of the first steps of creating. Figma is a great tool for designing user flows, but be careful not to get too creative with your designs. Web this is figjam version of original user flow diagram template for figma you can find here: Share and iterate on ideas. How do i create a user flow. User flow diagram is one of the first steps of creating. January 4, 2023 figmaresources resources. User flow diagram template (dribbble)video with instructions (youtube) Web how do i make a user flow diagram in figma? To create a ux for a product you should start by having a good user flow diagram. Typically, a width of 1440 pixels works well for desktop designs, while 375 pixels is suitable for mobile designs. Add a new figma diagram to your document and place it on the canvas. Here you can find a free user flow diagram template created in figma. Web preview interactions and user flows. User flow diagrams illustrate how a user can. It is one of the most extensive collections of figma content on the web. Web user flow template for figma designed by aaron dickey. Web a use case explains how users interact with a product or system. Web figma user flow diagram template. Web this is figjam version of original user flow diagram template for figma you can find here: Web figjam’s flow chart templates are the perfect tool for your next brainstorm session. Launch figma and open a new figjam file. This is a figma community file. Boost your design workflow in sketch and figma. To create a ux for a product you should start by having a good user flow diagram. Web to create a user flow in figma, first create a new document. Here you can find a free user flow diagram template created in figma. Web a use case explains how users interact with a product or system. User flow diagram template (dribbble)video with instructions (youtube) You can write one out or diagram a use case model for visual thinkers. Then, select the “user flow” template from the list of templates. 216 flows in various types. You can pair your wireframe kit with this user flow kit by javier alaves to plan and document how users should flow from one screen to the next and brighten up your canvas even more! User flow diagram is one of the first steps of creating. Design user flows on figma with user flow kit, a set of components with a variety of arrow styles and cards with basic desktop layouts. This user flow kit is perfect for the start of any design project. Web figma user flow diagram template. Add your user interface elements to the diagram. Setting up the canvasto get started, open figma and create a new file. Typically, a width of 1440 pixels works well for desktop designs, while 375 pixels is suitable for mobile designs.Update User Flow Diagram Template for Figma free psd UI Download
Omnichart Customizable UX Flowchart Figma Freebies by Anggit Yuniar
UserFlowDiagramTemplateforfigma FreebiesUI
User flow template Figma Community
User Flow Figma Diagrams FREE Design Template FreebiesUI
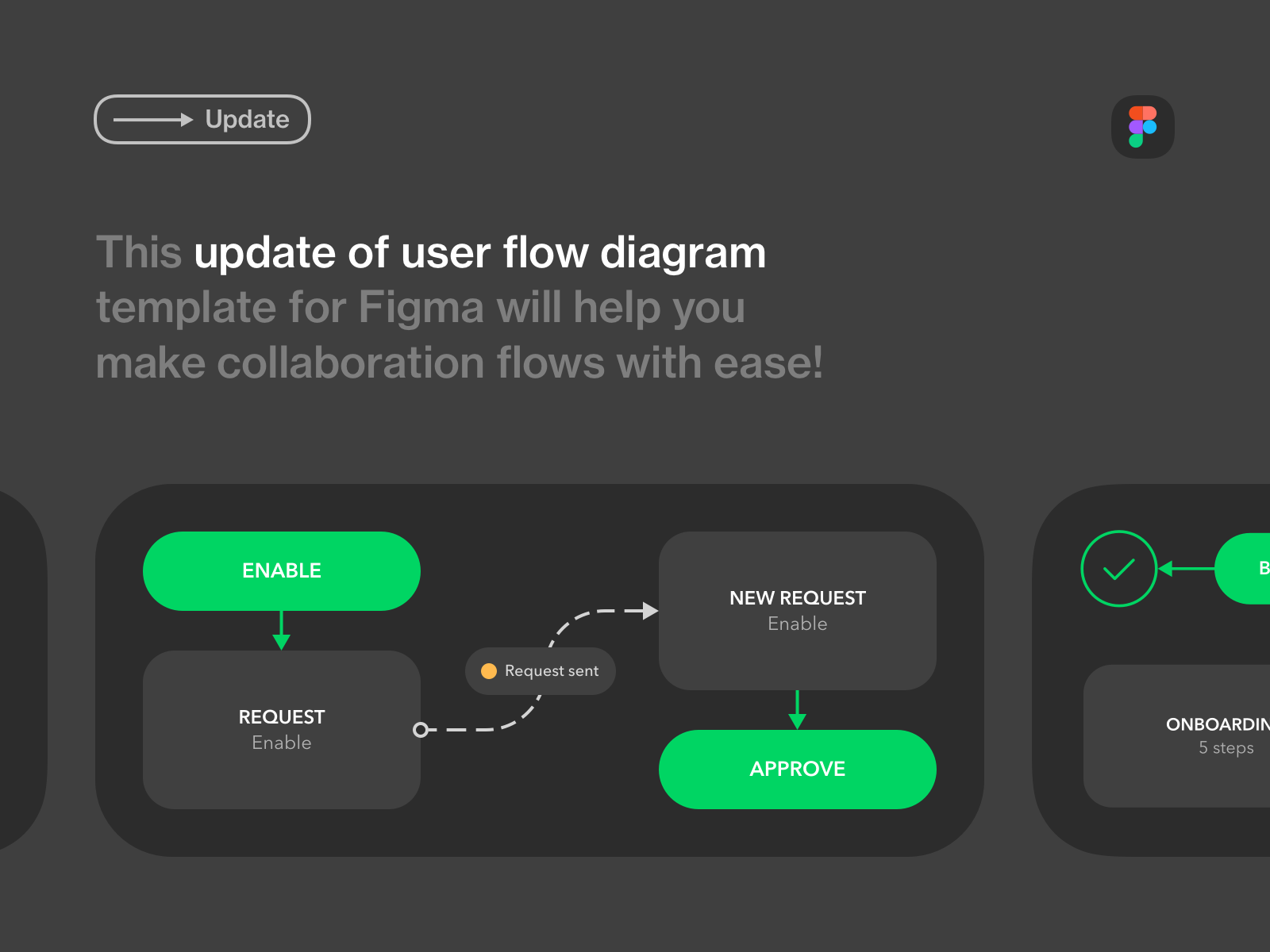
Update User Flow Diagram Template for Figma by Jarek Ceborski for
Omnichart Customizable UX Flowchart Figma Freebies by Anggit Yuniar
User Flow Diagram Template for Figma by Jarek Ceborski for Netguru on
UserFlowDiagramTemplateforfigmapreview FreebiesUI
QuickFrames for Figma Sitemaps & Userflows Made Simple
Related Post: