Unexpected String Concatenation Prefer-Template
Unexpected String Concatenation Prefer-Template - In fact, way back in 2015, as part of the first ever vue series at laracasts, i boldly predicted that vue was about to. Web use a template literal to concatenate strings and variables in react, e.g. Web {{ (>_<) }}this version of your browser is not supported. Web prefer a template expression over string literal concatenation. Suggest using template literals instead of strings concatenation. Try upgrading to the latest stable version. // use template literals instead `$. Render () { const { a, b } = this.props; (yes) const value = `; If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. W3cubdocs / eslint w3cubtools cheatsheets about. Web popularity 1/10 helpfulness 1/10 language javascript. If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. Unexpected string concatenation eslint error, which i'd like to avoid by perhaps. Try upgrading to the latest stable version. Web here is a different example using eslint error: Web unexpected string concatenation prefer template card template. Web require template literals instead of string concatenation. If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. In fact, way back in 2015, as part of the first ever vue series at laracasts, i boldly predicted that. Require template literals instead of. W3cubdocs / eslint w3cubtools cheatsheets about. Web here is a different example using eslint error: If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. (yes) const value = `; Web {{ (>_<) }}this version of your browser is not supported. I want to concatate string with variable, but i have error: (yes) const value = `; // use template literals instead `$. Web require template literals instead of string concatenation. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Require template literals instead of. If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. I've been teaching vue for years now. Try upgrading to the latest stable version. Web here is a different example using eslint error: (yes) const value = `; W3cubdocs / eslint w3cubtools cheatsheets about. Render () { const { a, b } = this.props; Contributed on jul 16 2022. Render () { const { a, b } = this.props; Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Require template literals instead of. Web unexpected string concatenation prefer template card template. Unexpected string concatenation eslint error, which i'd like to avoid by perhaps. Contributed on jul 16 2022. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Require template literals instead of. W3cubdocs / eslint w3cubtools cheatsheets about. Web popularity 1/10 helpfulness 1/10 language javascript. Web i have small issue with vue. Web here is a different example using eslint error: Web require template literals instead of string concatenation. Web prefer a template expression over string literal concatenation. Require template literals instead of. Contributed on jul 16 2022. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Unexpected string concatenation eslint error, which i'd like to avoid by perhaps. Web i have small issue with vue. Require template literals instead of. Web popularity 1/10 helpfulness 1/10 language javascript. Web unexpected string concatenation prefer template card template. Sep 21, 2017] eslint总是推荐用es6的template string来拼接字符串,而. Web prefer a template expression over string literal concatenation. Unexpected string concatenation eslint error, which i'd like to avoid by perhaps. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. In fact, way back in 2015, as part of the first ever vue series at laracasts, i boldly predicted that vue was about to. // use template literals instead `$. Web use a template literal to concatenate strings and variables in react, e.g. Web here is a different example using eslint error: (yes) const value = `; Contributed on jul 16 2022. I want to concatate string with variable, but i have error: Require template literals instead of. If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. W3cubdocs / eslint w3cubtools cheatsheets about. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Web require template literals instead of string concatenation. I've been teaching vue for years now. Web {{ (>_<) }}this version of your browser is not supported.[Solved] C string concatenation best practice 9to5Answer
Unexpected String Concatenation Prefer Template Card Template
Unexpected String Concatenation Prefer Template Card Template
jQuery Unexpected string concatenation YouTube
Unexpected String Concatenation Prefer Template Card Template
EP3 How to use String Concatenation, and Template Literals YouTube
[Solved] Python String Concatenation concatenating '\n' 9to5Answer
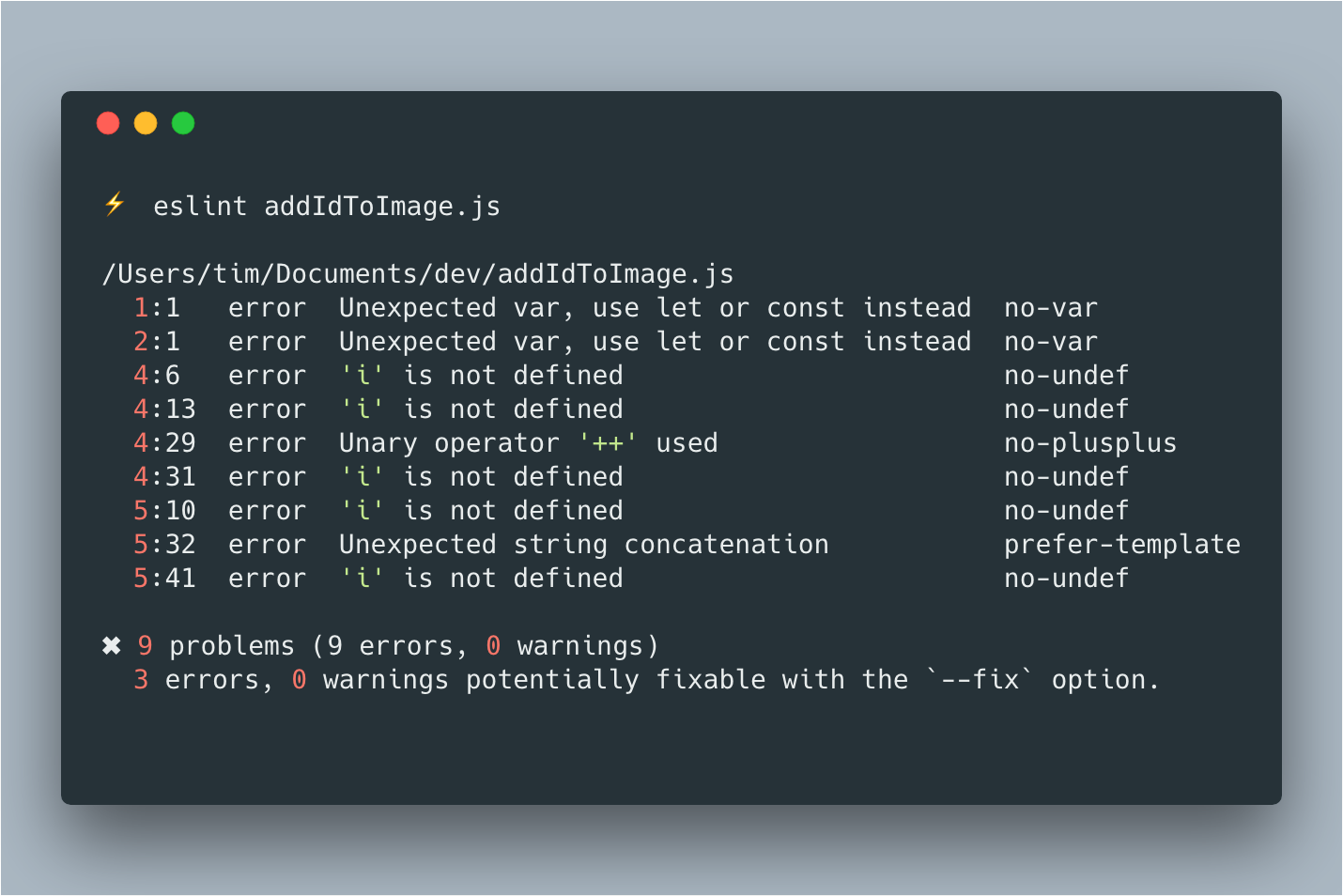
How I learned to write cleaner code using ESLint by Tim Oerlemans
[Solved] C/C++ macro string concatenation 9to5Answer
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
Related Post: