This.template.queryselector
This.template.queryselector - To locate shadow dom nodes, use queryselector() or queryselectorall() on this.template. The easiest way to wait for a render cycle is to use settimeout: This works with document.queryselectorall, not positive about this.template.queryselectorall. The this.template.queryselector() call is useful to get access to a. A string containing one or more selectors to match. The queryselector () method of the element interface returns the first element that is a descendant of the element on which it. I am assuming that the input fields are. Web this allows the browser to batch render cycles for optimal performance. This string must be a valid css selector. Web hi amtech, yes, it is possible to access css class in javascript function in the lightning web component (lwc). Web hi amtech, yes, it is possible to access css class in javascript function in the lightning web component (lwc). To return all matches (not only the first), use the queryselectorall () instead. Here's an example of what i'm referring to. I am assuming that the input fields are. Web is it possible to pass a string into this.template.queryselector in. This can be because you run the code too early (dom is not yet. The this.template.queryselector() call is useful to get access to a. Web hi amtech, yes, it is possible to access css class in javascript function in the lightning web component (lwc). Web this allows the browser to batch render cycles for optimal performance. A string containing one. Web the error message itself basically says that this.template.queryselector returns undefined. This string must be a valid css selector. To locate shadow dom nodes, use queryselector() or queryselectorall() on this.template. Not sure if you missed this out to make the answer brief, but in the renderedcallback which id are you referring to? I am assuming that the input fields are. Web is it possible to pass a string into this.template.queryselector in an effort to dynamically find whatever you're looking for? I am using back ticks and. This.template.queryselector will only access the dom that the component owns, excluding children component (s) due to the nature of shadow dom. This works with document.queryselectorall, not positive about this.template.queryselectorall. Here's an example of what. Not sure if you missed this out to make the answer brief, but in the renderedcallback which id are you referring to? Web the error message itself basically says that this.template.queryselector returns undefined. The this.template.queryselector() call is useful to get access to a. Here's an example of what i'm referring to. To locate shadow dom nodes, use queryselector() or queryselectorall(). I am using back ticks and. Web is it possible to pass a string into this.template.queryselector in an effort to dynamically find whatever you're looking for? The easiest way to wait for a render cycle is to use settimeout: This works with document.queryselectorall, not positive about this.template.queryselectorall. Web the standard way to access elements in the dom is to use. Web the error message itself basically says that this.template.queryselector returns undefined. This can be because you run the code too early (dom is not yet. The easiest way to wait for a render cycle is to use settimeout: This.template.queryselector will only access the dom that the component owns, excluding children component (s) due to the nature of shadow dom. The. To return all matches (not only the first), use the queryselectorall () instead. A string containing one or more selectors to match. The this.template.queryselector() call is useful to get access to a. The queryselector () method of the element interface returns the first element that is a descendant of the element on which it. Here's an example of what i'm. A string containing one or more selectors to match. The easiest way to wait for a render cycle is to use settimeout: Web hi amtech, yes, it is possible to access css class in javascript function in the lightning web component (lwc). To return all matches (not only the first), use the queryselectorall () instead. Here's an example of what. To locate shadow dom nodes, use queryselector() or queryselectorall() on this.template. Web the error message itself basically says that this.template.queryselector returns undefined. Web this allows the browser to batch render cycles for optimal performance. A string containing one or more selectors to match. Web hi amtech, yes, it is possible to access css class in javascript function in the lightning. A string containing one or more selectors to match. This.template.queryselector will only access the dom that the component owns, excluding children component (s) due to the nature of shadow dom. The this.template.queryselector() call is useful to get access to a. The queryselector () method of the element interface returns the first element that is a descendant of the element on which it. This works with document.queryselectorall, not positive about this.template.queryselectorall. Web the standard way to access elements in the dom is to use queryselector(). To return all matches (not only the first), use the queryselectorall () instead. This can be because you run the code too early (dom is not yet. Web this allows the browser to batch render cycles for optimal performance. I am assuming that the input fields are. The queryselector () method returns the first element that matches a css selector. In case it adds something usefull, if i try keep both. Web hi amtech, yes, it is possible to access css class in javascript function in the lightning web component (lwc). This string must be a valid css selector. Web if i try to use a template literal, the queryselector returns null. Web the error message itself basically says that this.template.queryselector returns undefined. Here's an example of what i'm referring to. I am using back ticks and. Web is it possible to pass a string into this.template.queryselector in an effort to dynamically find whatever you're looking for? The easiest way to wait for a render cycle is to use settimeout:[Solved] Vue.js can't find element using querySelector 9to5Answer
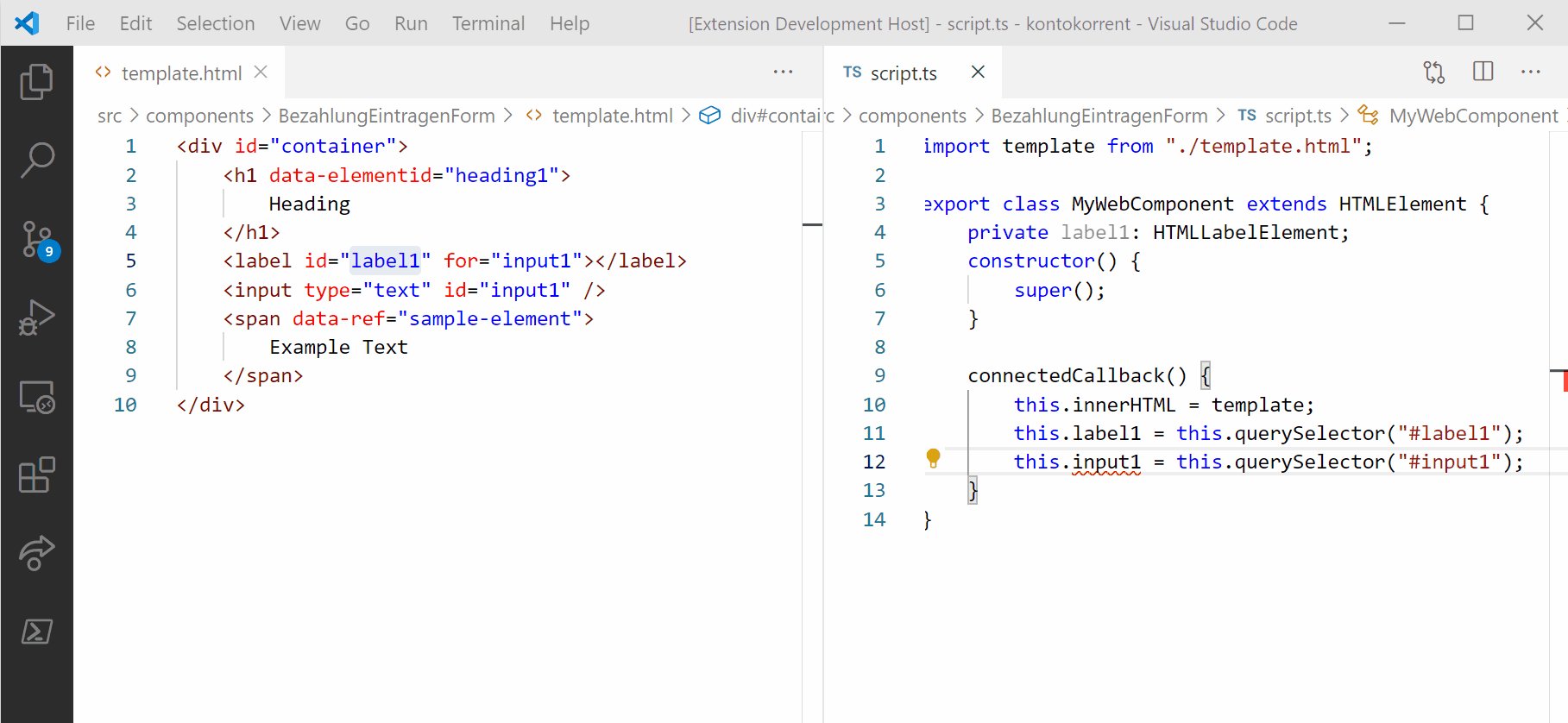
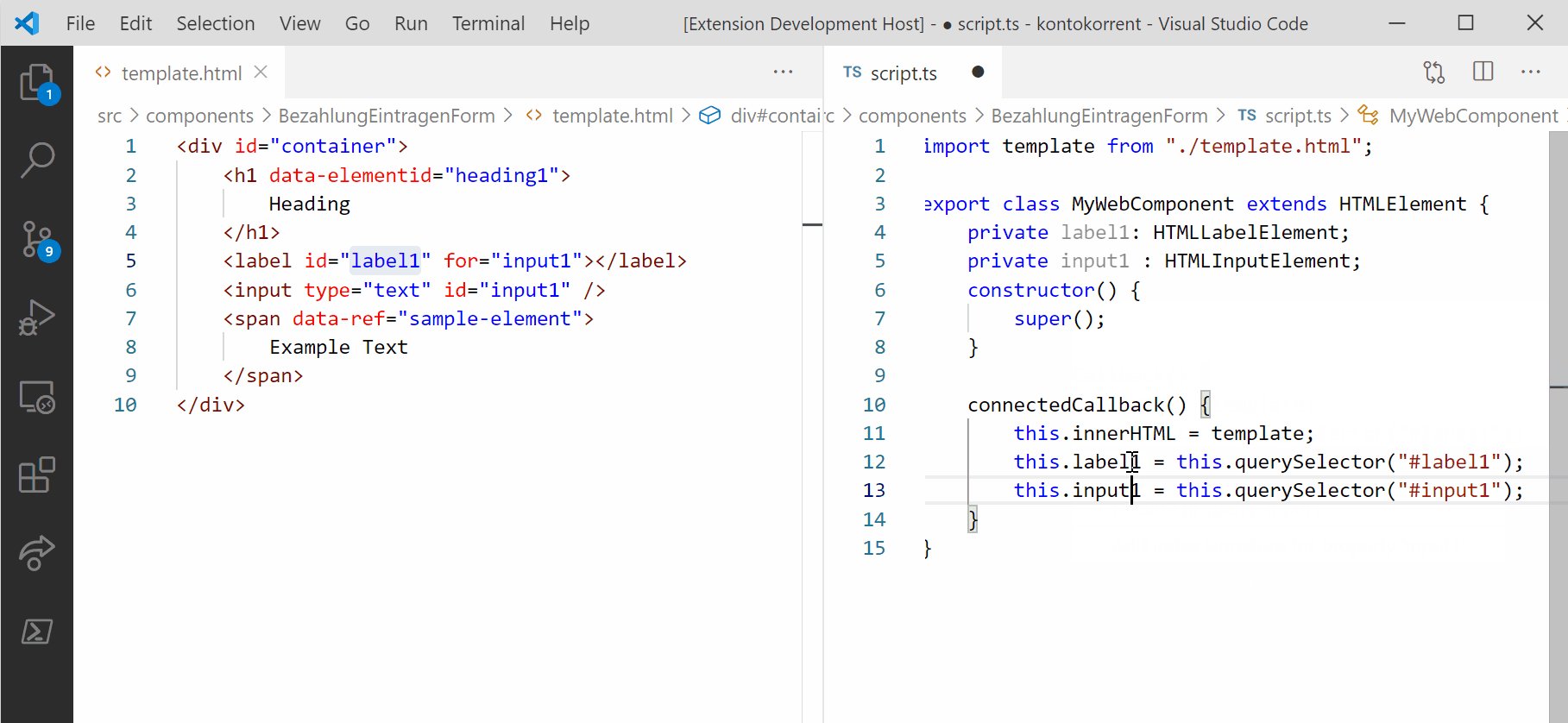
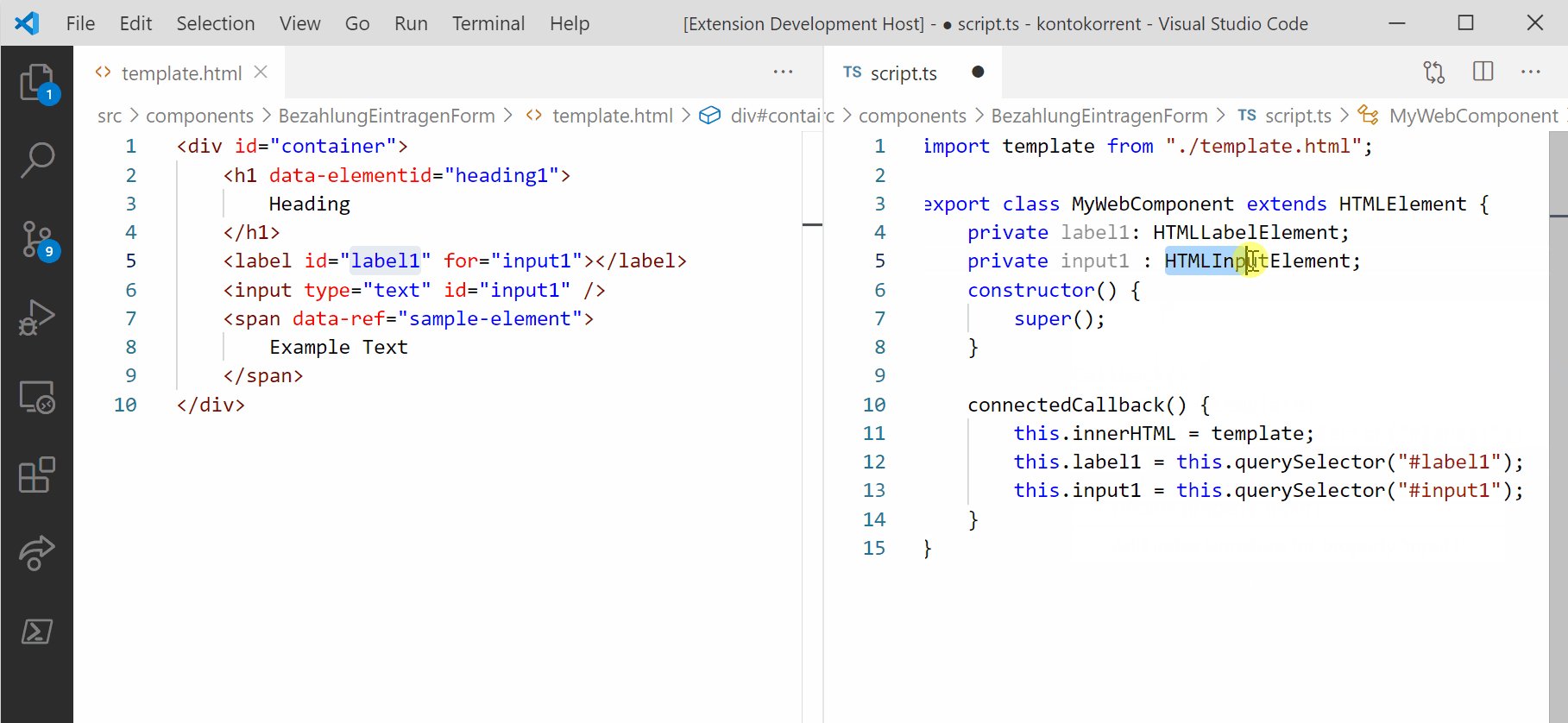
queryselector completion Visual Studio Marketplace
[Solved] How can I use document.querySelector to select 9to5Answer
[SalesForce] Parent > Child > grand child communication using
Named export with a default export LightningElement makes template
Document Queryselector By Class Free Documents
Salesforce Use template.querySelector with variable for selector
queryselector completion Visual Studio Marketplace
lightning web components Uncaught TypeError this.template
salesforce lightning this.template.querySelector not working Stack
Related Post:

![[SalesForce] Parent > Child > grand child communication using](https://i.stack.imgur.com/SIiCJ.png)