Template Clonenode
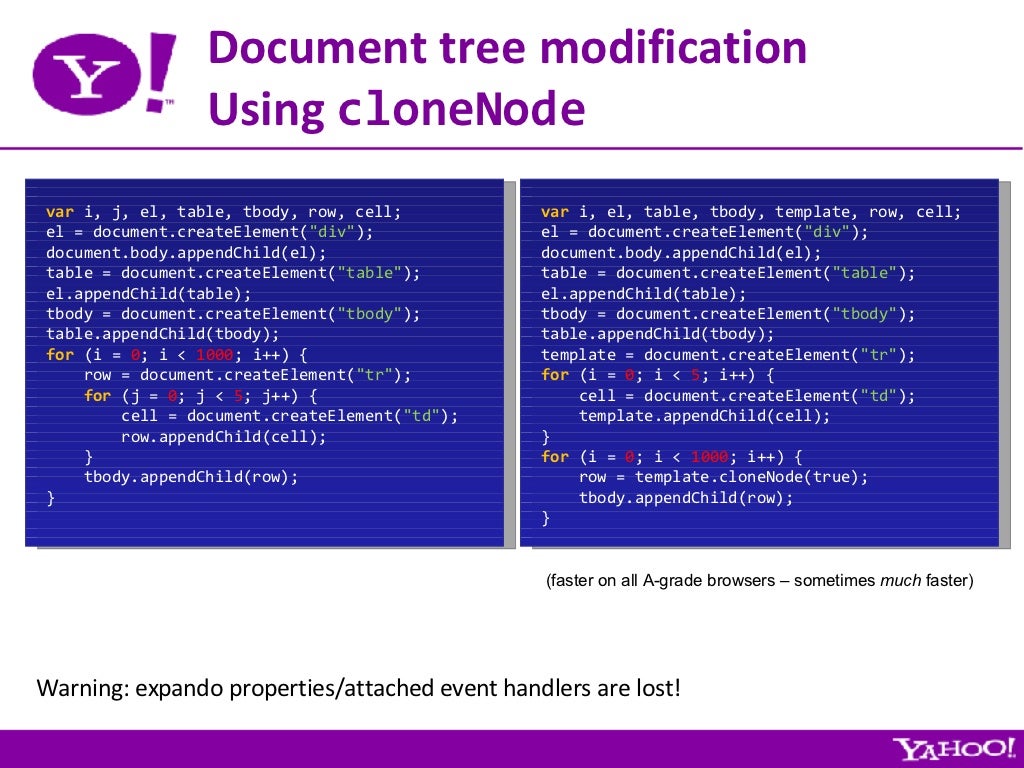
Template Clonenode - The clonenode () method of the node interface returns a duplicate of the node on which this method was called. Web the <<strong>template</strong>> html element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently. Set the deep parameter to. I want to create several elements using json data with a template, by creating a clone of the template and appending them to the specific div. The clonenode () method clones all attributes and their values. Web <<strong>template</strong>> flower </<strong>template</strong>> hello, world! Web viewed 3k times. The clonenode () method creates a copy of a node, and returns the clone. Web the key point to note here is that we append a clone of the template content to the shadow root, created using the node.clonenode () method. Web element.clonenode () is used to clone a node from current document, for instance, with shadow dom when you append any dom element such as a template. Web <<strong>template</strong>> flower </<strong>template</strong>> hello, world! Web element.clonenode () is used to clone a node from current document, for instance, with shadow dom when you append any dom element such as a template. The clonenode () method creates a copy of a node, and returns the clone. I want to create several elements using json data with a template, by. Web the key point to note here is that we append a clone of the template content to the shadow root, created using the node.clonenode () method. I want to create several elements using json data with a template, by creating a clone of the template and appending them to the specific div. The clonenode () method clones all attributes. The clonenode () method of the node interface returns a duplicate of the node on which this method was called. Web the key point to note here is that we append a clone of the template content to the shadow root, created using the node.clonenode () method. Set the deep parameter to. Web element.clonenode () is used to clone a. The clonenode () method of the node interface returns a duplicate of the node on which this method was called. Web element.clonenode () is used to clone a node from current document, for instance, with shadow dom when you append any dom element such as a template. The clonenode () method creates a copy of a node, and returns the. Web the <<strong>template</strong>> html element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently. Web viewed 3k times. I want to create several elements using json data with a template, by creating a clone of the template and appending them to the specific div. The clonenode. I want to create several elements using json data with a template, by creating a clone of the template and appending them to the specific div. Web element.clonenode () is used to clone a node from current document, for instance, with shadow dom when you append any dom element such as a template. Web <<strong>template</strong>> flower </<strong>template</strong>> hello, world! The. Set the deep parameter to. Web viewed 3k times. The clonenode () method clones all attributes and their values. Web element.clonenode () is used to clone a node from current document, for instance, with shadow dom when you append any dom element such as a template. Web <<strong>template</strong>> flower </<strong>template</strong>> hello, world! Web the <<strong>template</strong>> html element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently. Set the deep parameter to. Web the key point to note here is that we append a clone of the template content to the shadow root, created using the node.clonenode () method.. Web viewed 3k times. Web <<strong>template</strong>> flower </<strong>template</strong>> hello, world! The clonenode () method of the node interface returns a duplicate of the node on which this method was called. Web the <<strong>template</strong>> html element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently. The clonenode. Set the deep parameter to. The clonenode () method of the node interface returns a duplicate of the node on which this method was called. I want to create several elements using json data with a template, by creating a clone of the template and appending them to the specific div. Web the <<strong>template</strong>> html element is a mechanism for. The clonenode () method of the node interface returns a duplicate of the node on which this method was called. Web the <<strong>template</strong>> html element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently. I want to create several elements using json data with a template, by creating a clone of the template and appending them to the specific div. Web the key point to note here is that we append a clone of the template content to the shadow root, created using the node.clonenode () method. Web <<strong>template</strong>> flower </<strong>template</strong>> hello, world! Web element.clonenode () is used to clone a node from current document, for instance, with shadow dom when you append any dom element such as a template. Web viewed 3k times. Set the deep parameter to. The clonenode () method creates a copy of a node, and returns the clone. The clonenode () method clones all attributes and their values.Document tree modification Using cloneNode
Clone an element JavaScriptSource
Cloning HTML Element using HTML DOM cloneNode Method
cloneNode Method and Creating HTML Element Templates YouTube
Document.importNode と Node.cloneNodeの違い あるマのメモ書き
JavaScript11DOMExerciceUtilisation de la méthode cloneNode
Node.cloneNode Javascript DOM YouTube
how to clone dom element in javascript with cloneNode what is
javascript How to create dynamic form elements using cloneNode
Javascript cloneNode Elemente und ganze Strukturen kopieren
Related Post: