Svelte Template
Svelte Template - This is intended as a resource for people who already have. No more manual optimisations — just faster, more. Web template for building basic applications with svelte with rollup. Built with a pwa and. This is a project template for svelte apps. Instead of repeating it in each +page.svelte component, we can use a +layout.svelte component. Web best svelte templates. Web learn web standards that work across environments. Web explore svelte templates: Welcome to the svelte reference documentation! Build libraries as well as apps. Web learn web standards that work across environments. Ruby on rails application templates. Web a curated list of svelte themes and templates built using svelte, sveltekit, elderjs, routify etc. No more manual optimisations — just faster, more. Npm create svelte@latest myapp cd myapp npm install npm run dev. Note that you will need to have node.js installed. Edit this page on github. Edit this page on github. Built with a pwa and. This is intended as a resource for people who already have. Web template for building basic applications with svelte with rollup. Web a curated list of svelte themes and templates built using svelte, sveltekit, elderjs, routify etc. This is a project template for svelte apps. This is a little bit hacky but it will do the trick: Let’s jump directly into the listicle and find out the best suitable ones for your next svelte project. Web template for building basic applications with svelte with rollup. Todos add a todo: Web a curated list of svelte themes and templates built using svelte, sveltekit, elderjs, routify etc. This is a project template for svelte apps. Web the web's javascript bloat crisis, solved. Build libraries as well as apps. To create a new project based on this template using degit: Web 3,373 11 55 99. Web we recommend using sveltekit, the official application framework from the svelte team: Web explore svelte templates: Let’s jump directly into the listicle and find out the best suitable ones for your next svelte project. Integrate with tailwind and playwright and vitest and storybook and, well, whatever you want. Web learn web standards that work across environments. Download what you like and get started! This is intended as a resource for people who already have. This is a little bit hacky but it will do the trick: This is a project template for svelte apps. Todos add a todo: Integrate with tailwind and playwright and vitest and storybook and, well, whatever you want. Let’s jump directly into the listicle and find out the best suitable ones for your next svelte project. No more manual optimisations — just faster, more. Edit this page on github. Different routes of your app will often share common ui. Web learn web standards that work across environments. Web learn web standards that work across environments. Web the web's javascript bloat crisis, solved. Web template for building basic applications with svelte with rollup. It features a powerful routing system with nested. Web 3,373 11 55 99. This is a project template for svelte apps. Integrate with tailwind and playwright and vitest and storybook and, well, whatever you want. Ruby on rails application templates. To create a new project based on this template using degit: Edit this page on github. Web we recommend using sveltekit, the official application framework from the svelte team: All themes are open source for any use, even commercial. Different routes of your app will often share common ui. This is a little bit hacky but it will do the trick: Todos add a todo: Web explore svelte templates: This is a project template for svelte apps. Svelte shifts as much work as possible out of the browser and into your build step. This is intended as a resource for people who already have. Npm create svelte@latest myapp cd myapp npm install npm run dev. No more manual optimisations — just faster, more. Web start svelte is a library of free to download svelte templates. Note that you will need to have node.js installed. Let’s jump directly into the listicle and find out the best suitable ones for your next svelte project. Download what you like and get started! A curated collection of svelte themes, svelte templates, and svelte starters. Web best svelte templates. Web 3,373 11 55 99. Welcome to the svelte reference documentation! Instead of repeating it in each +page.svelte component, we can use a +layout.svelte component.Svelte Template Svelte Themes
Top 7 Svelte Templates You Should Check out in 2023 UILib's Blog
Svelte Furniture Multi store Responsive Bootstrap OpenCart Template
10+ Svelte Examples Components & Templates
1+ Svelte Free Themes And Templates Creative Tim
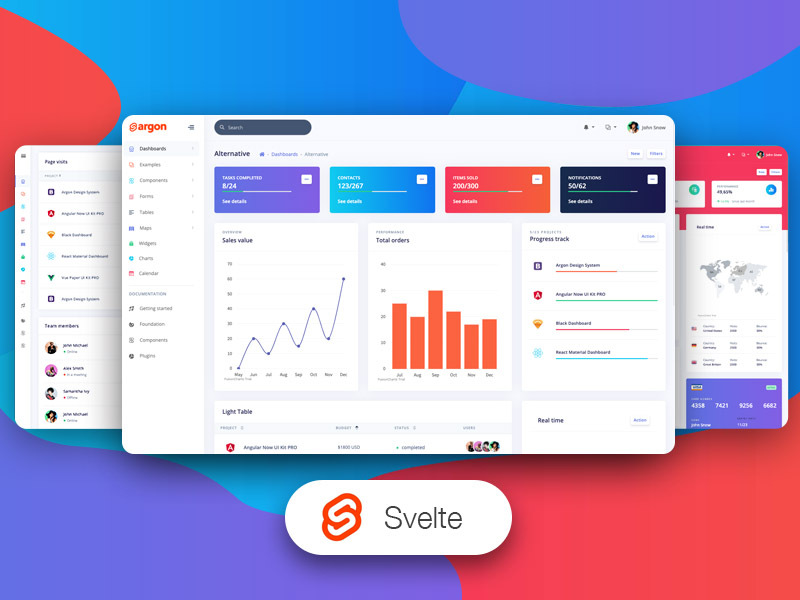
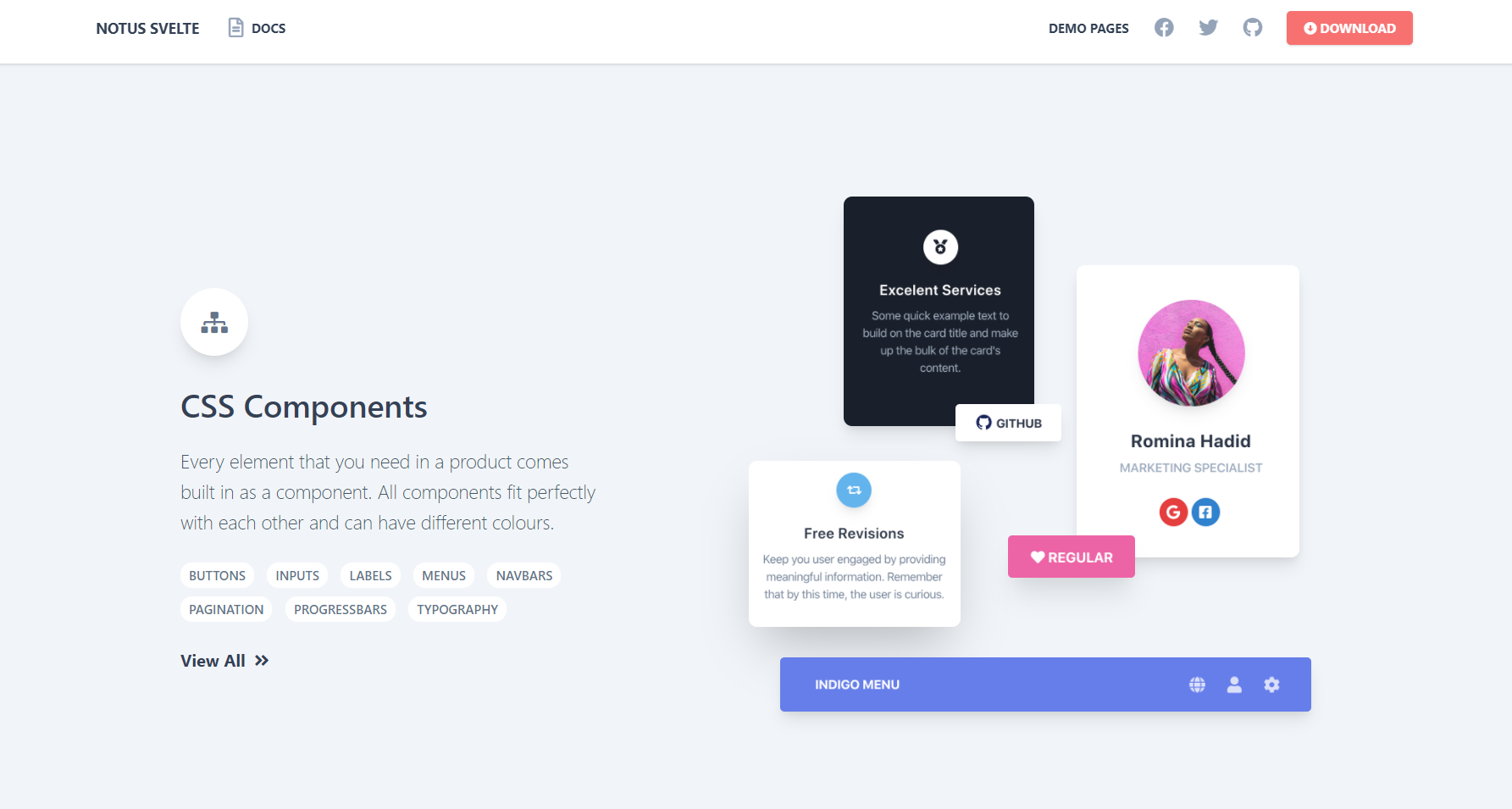
Svelte Admin Template Notus (Free)
10+ Svelte Examples Components & Templates
Sveltekit Training Module 1.1 Svelte Templates StackBlitz
GitHub a Svelte template using the
Globing Svelte Landing Page Template, Web Templates Envato Elements
Related Post: