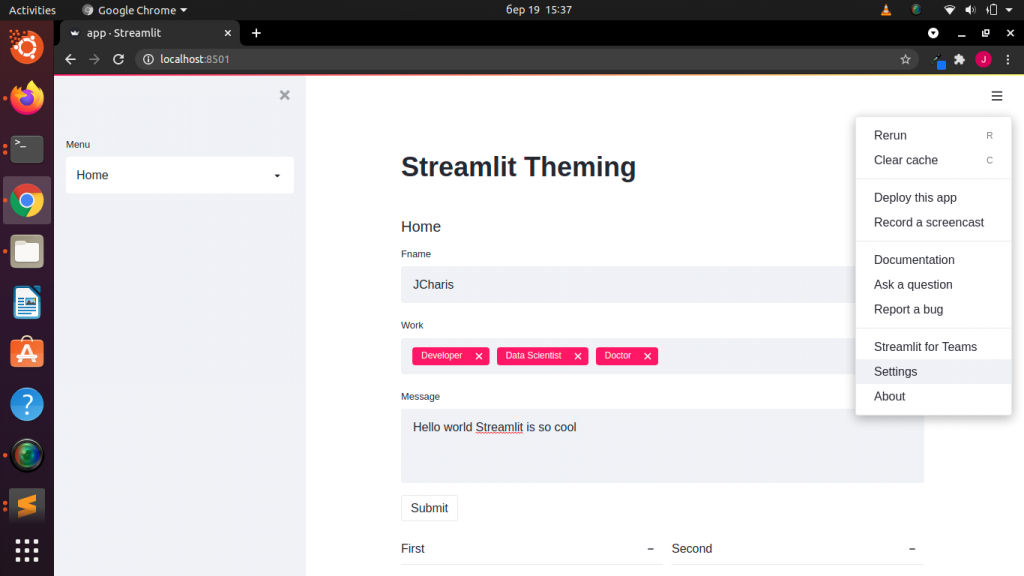
Streamlit Templates
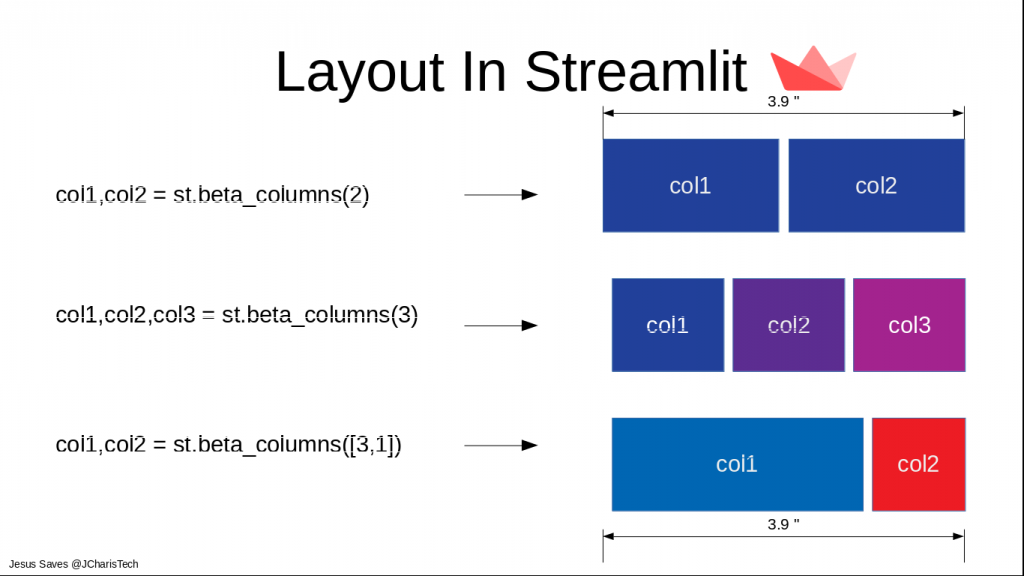
Streamlit Templates - Web a vision on how awesome streamlit is and can become. Web use this template to create your own prompt app with gpt. Web the first step is to create a new python script. Reload to refresh your session. Web if auto, set the image's width to its natural size, but do not exceed the width of the column. Create beautiful web apps in minutes. Reload to refresh your session. Web streamlit community cloud automates the build process and deploys apps without developer intervention. You signed out in another tab or window. Open uber_pickups.py in your favorite ide or text editor, then add these lines: Web use this template to create your own prompt app with gpt. To build a streamlit app you’d typically follow these steps: Web posted in tutorials , september 27 2022. Set up your environment using the anaconda navigator. These are some of our favorite apps created by streamlit users and hosted on streamlit community cloud. A best practices example and starter template of an awesome, multipage app with an automated ci/ cd pipeline, deployed to the cloud and running in a docker container. If always or true, set the image's width to the column width. Install prerequisite libraries by specifying library names in. Create beautiful web apps in minutes. Reload to refresh your session. Web streamlit community cloud automates the build process and deploys apps without developer intervention. Web you signed in with another tab or window. Try them out, browse their source code, share with the. Furthermore, streamlit supports continuous integration. Set up your environment using the anaconda navigator. These are some of our favorite apps created by streamlit users and hosted on streamlit community cloud. Web streamlit offers several chat elements, enabling you to build graphical user interfaces (guis) for conversational agents or chatbots. Web streamlit community cloud automates the build process and deploys apps without developer intervention. To build a streamlit app you’d typically follow these steps:. If you get this output, your installation works and you are ready to use streamlit. Web 📖 check out the langchain documentation on prompt template for further information. If always or true, set the image's width to the column width. How to import the r equired libraries and read input data here are the libraries that you’ll need for this. All the creative assets you need under one subscription! Furthermore, streamlit supports continuous integration. Web streamlit community cloud automates the build process and deploys apps without developer intervention. Open terminal in your new environment (i named my environment ‘geo_env’) image by author. A component can be used in any streamlit app, can pass. If always or true, set the image's width to the column width. Web run the app on your browser (in your command prompt, change the directory to the folder where your file is located) by running this command: Web streamlit offers several chat elements, enabling you to build graphical user interfaces (guis) for conversational agents or chatbots. Open uber_pickups.py in. These are some of our favorite apps created by streamlit users and hosted on streamlit community cloud. In this tutorial, the eda. Web if auto, set the image's width to its natural size, but do not exceed the width of the column. Streamlit supports several different charting libraries, and our goal is tocontinually add support for more. If you get. Leveraging session state along with these. Create a new repl if you don’t already have a replit account, sign up for it and click on “+” to create a repl. Web posted in tutorials , september 27 2022. A component can be used in any streamlit app, can pass. Open uber_pickups.py in your favorite ide or text editor, then add. Set up your environment using the anaconda navigator. Web posted in tutorials , september 27 2022. Select “python template” and name it. Furthermore, streamlit supports continuous integration. Install prerequisite libraries by specifying library names in. Web use this template to create your own prompt app with gpt. To build a streamlit app you’d typically follow these steps: Web streamlit theming now allows you to easily change the color scheme and fonts in your app without ever having to touch any html or css. Web run the app on your browser (in your command prompt, change the directory to the folder where your file is located) by running this command: Try them out, browse their source code, share with the. Web posted in tutorials , september 27 2022. Open terminal in your new environment (i named my environment ‘geo_env’) image by author. Select “python template” and name it. Web streamlit offers several chat elements, enabling you to build graphical user interfaces (guis) for conversational agents or chatbots. If never or false, set the. Web if auto, set the image's width to its natural size, but do not exceed the width of the column. Leveraging session state along with these. Reload to refresh your session. These are some of our favorite apps created by streamlit users and hosted on streamlit community cloud. Create beautiful web apps in minutes. Reload to refresh your session. A component can be used in any streamlit app, can pass. Create a new repl if you don’t already have a replit account, sign up for it and click on “+” to create a repl. Web you signed in with another tab or window. Web streamlit community cloud automates the build process and deploys apps without developer intervention.How to Add Layout to Streamlit Apps JCharisTech
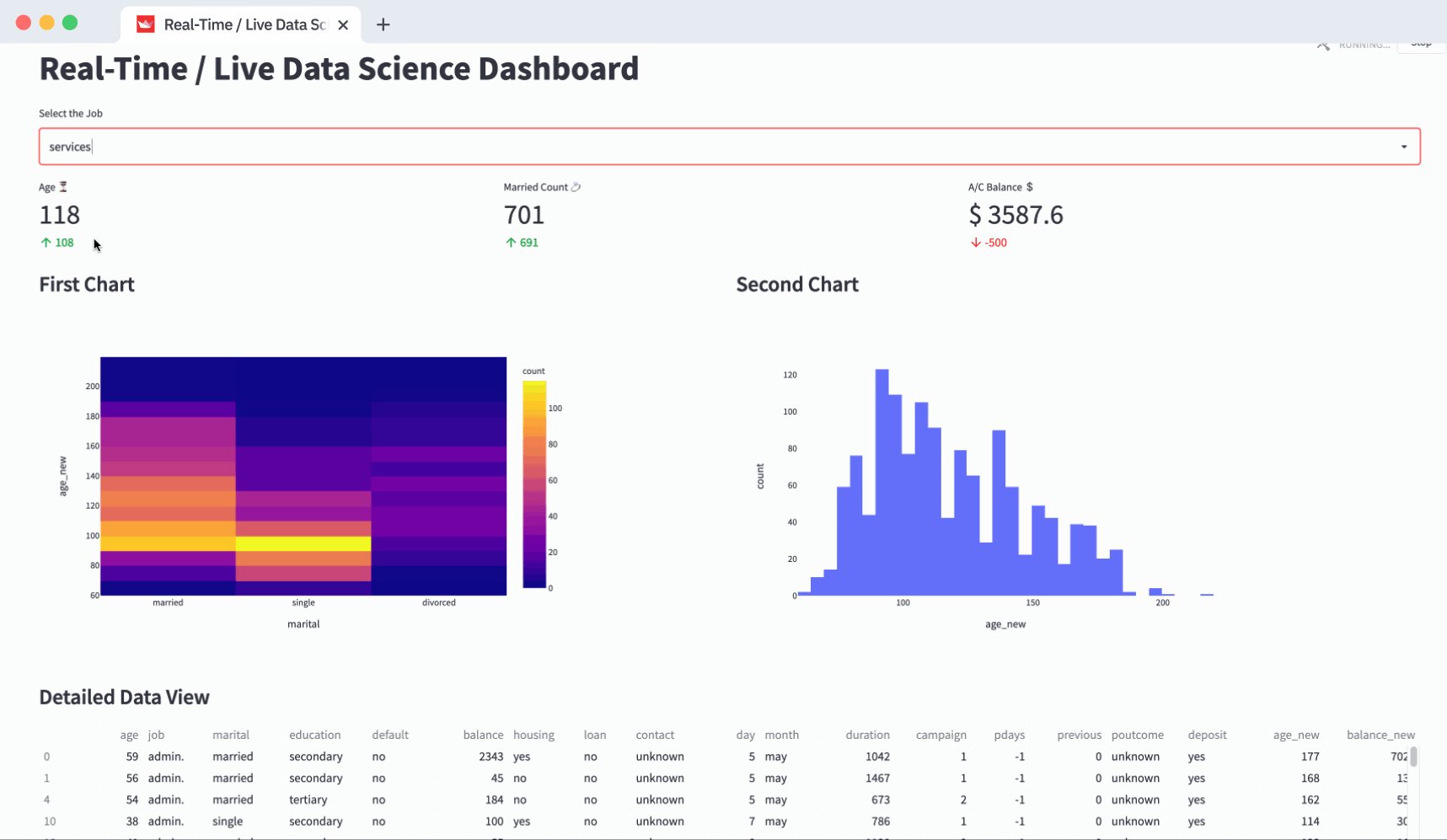
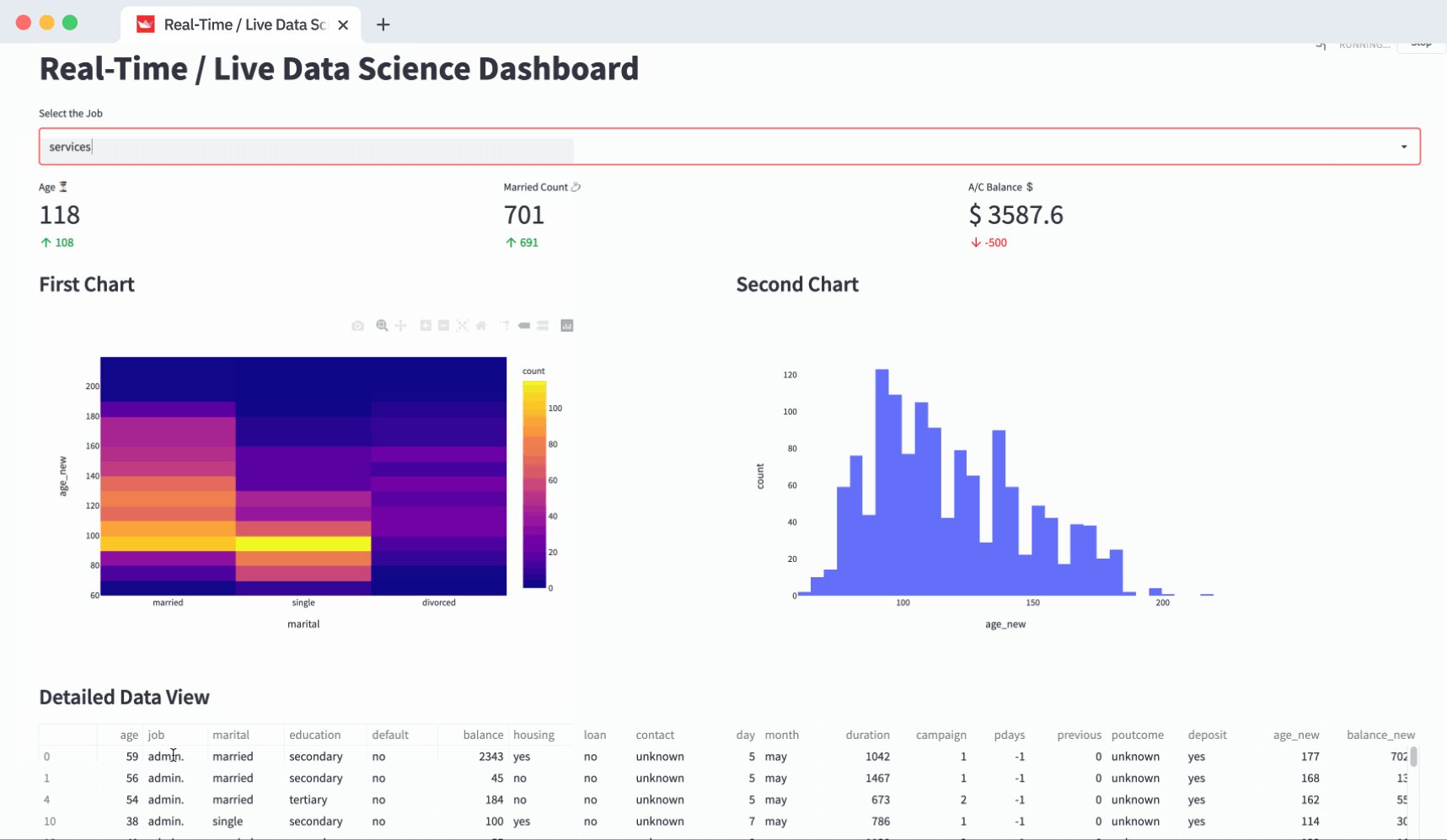
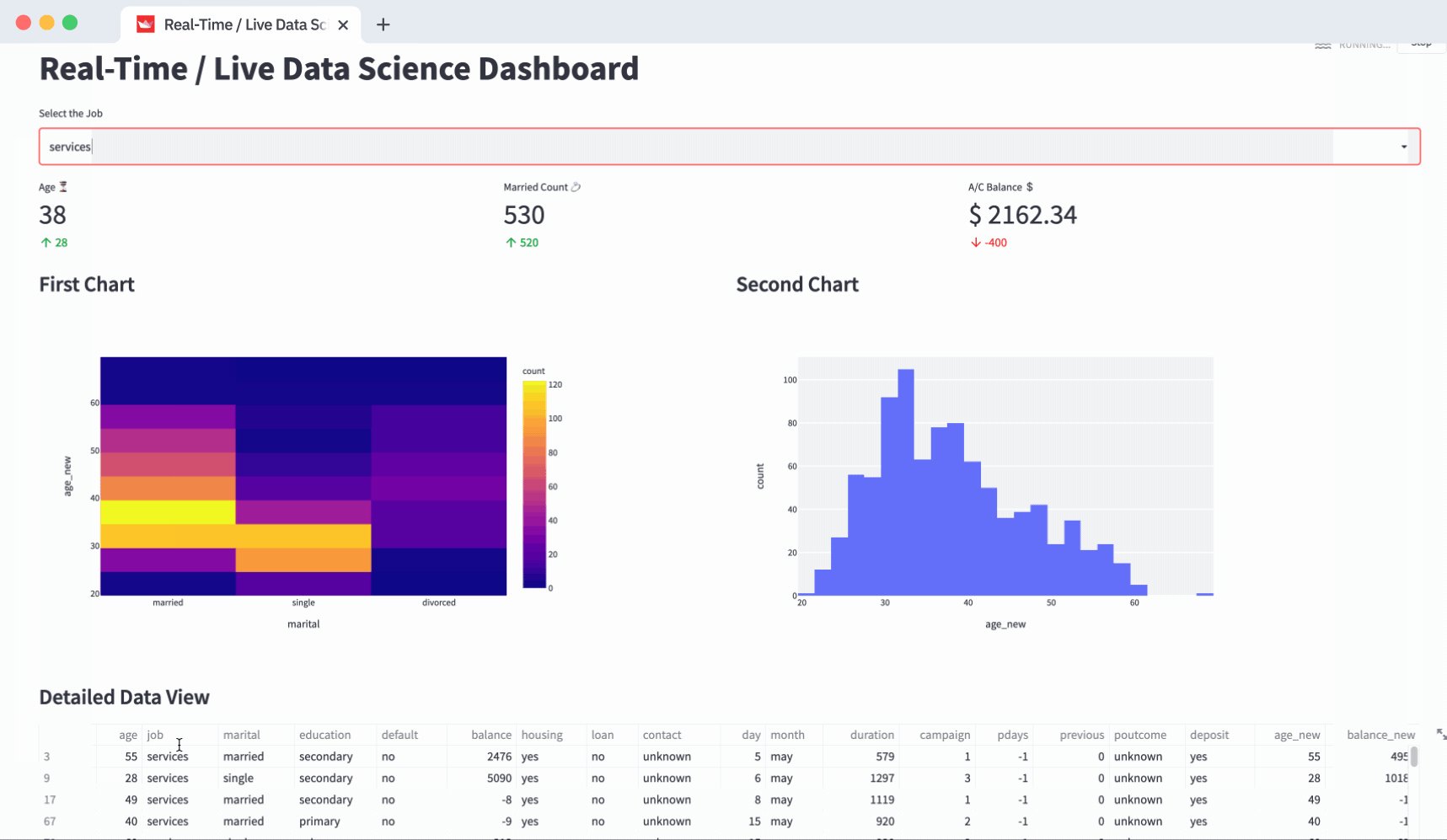
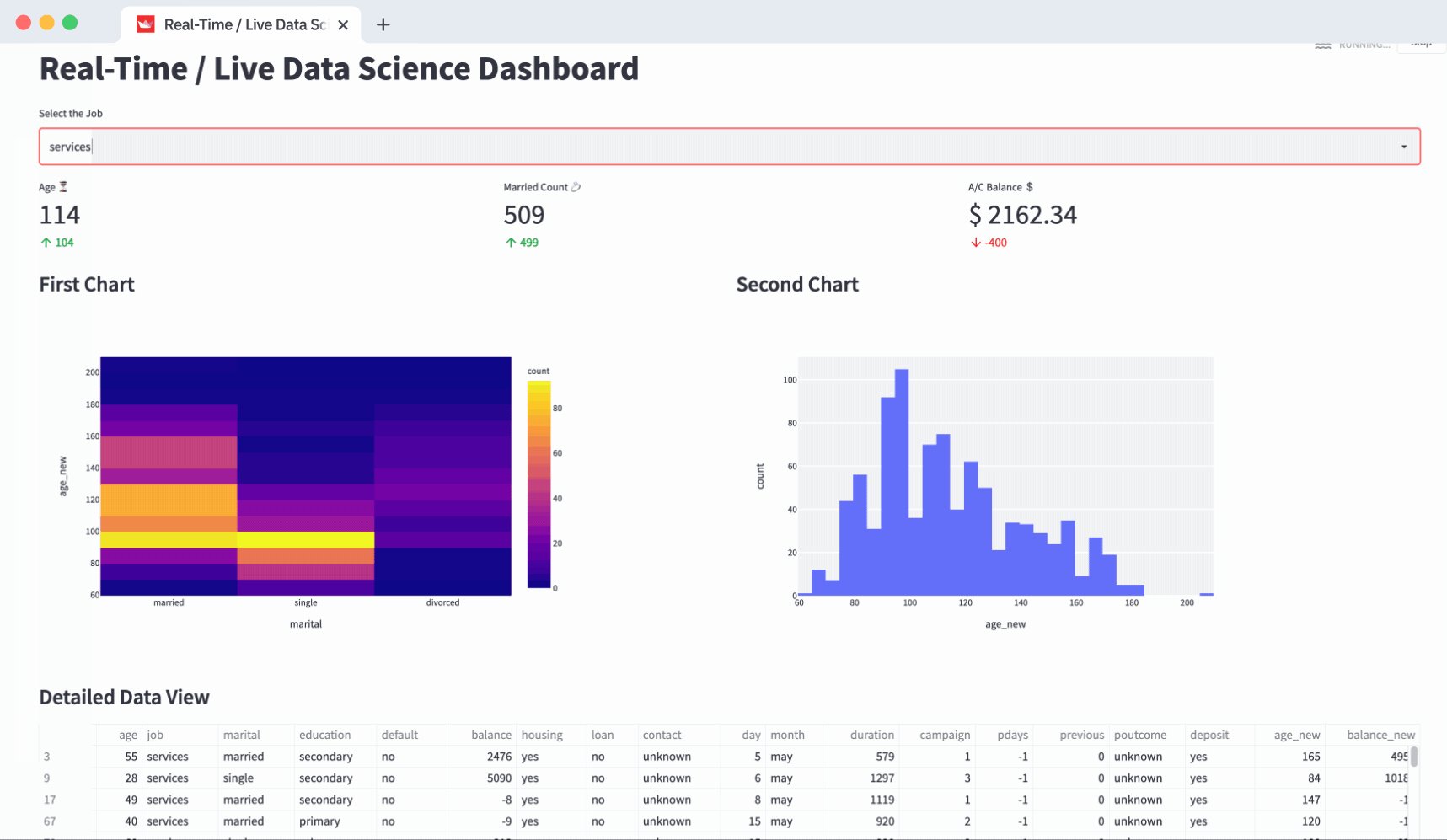
How to build a realtime live dashboard with Streamlit
Build a Streamlit Form Generator app to avoid writing code by hand
Streamlit Themes How to Customize Your Streamlit Apps JCharisTech
Streamit Admin Dashboard
Build Streamlit Dashboard Template for Python Data Science Tableau
Streamlit Create Interactive Dashboards With Streamlit
Dashboard created and deployed with Streamlit Gustavo_R_Santos
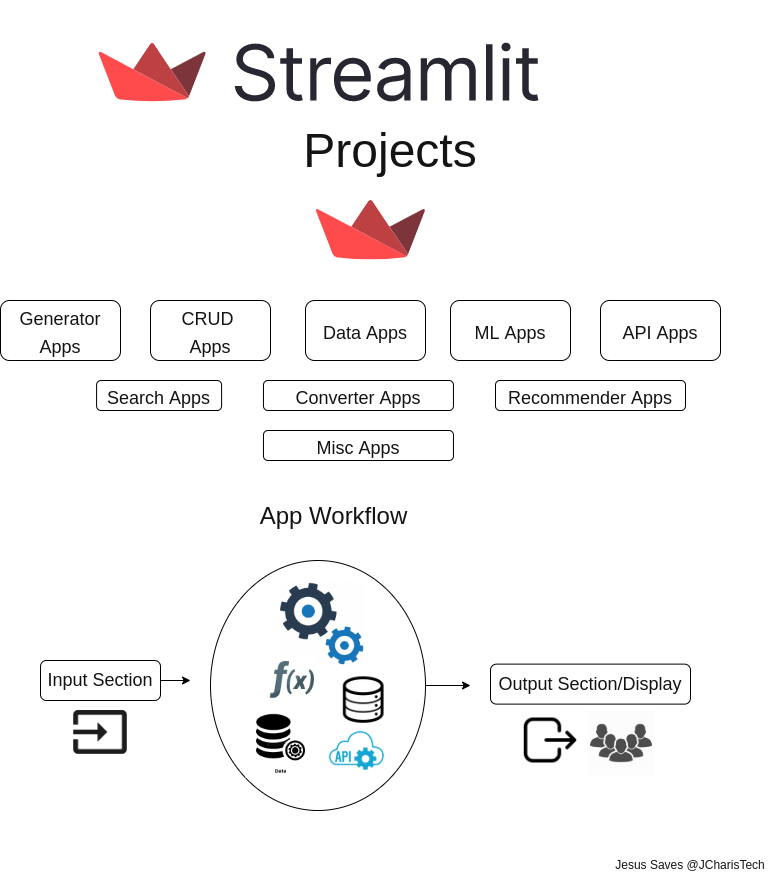
Streamlit Projects An App Challenge Series JCharisTech
Streamlit Template Updated 2023
Related Post: