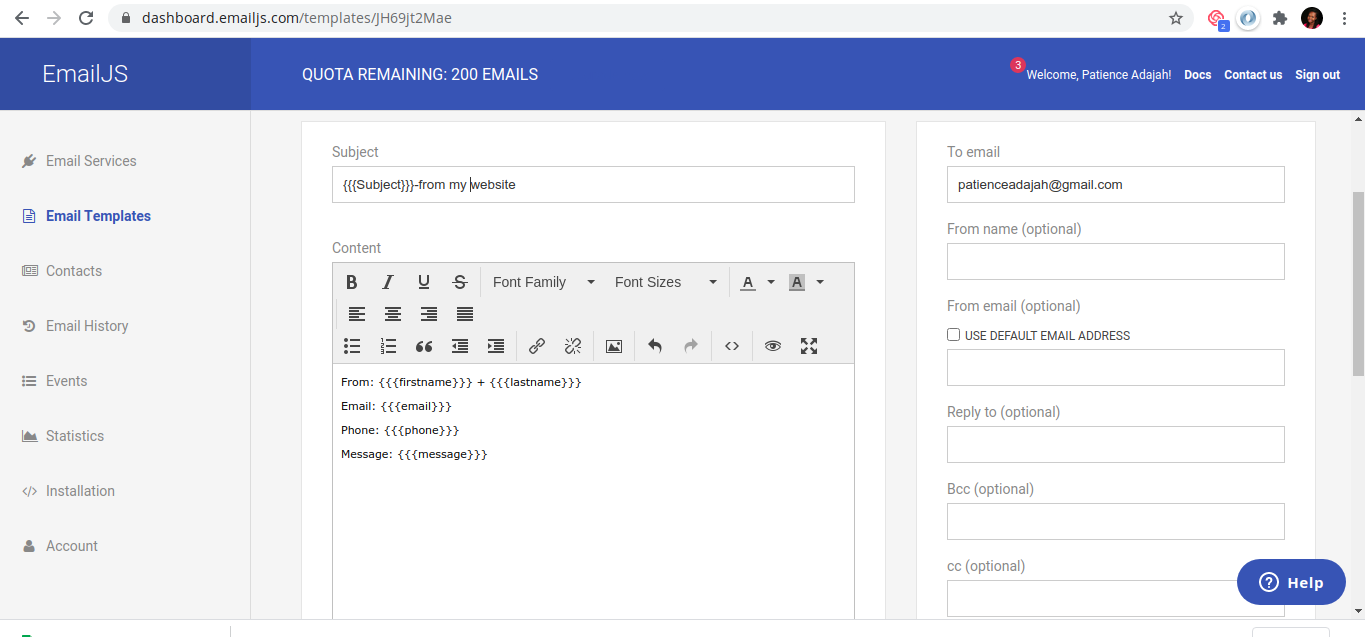
React Email Template
React Email Template - This is the most powerful and developer friendly visual email builder for your. Web add the component to your email template. Web react email template builder. Web one is gatsby.js and another one is next.js. Web next, lets create our email template. Web each email template is its own react component. Web 14 last publish 2 months ago collaborators try on runkit report malware unlayer's email editor component for react.js. Below we show how to create the. Both frameworks have their advantages and cons. Build custom email templates using react and typescript and send them using resend. Web one is gatsby.js and another one is next.js. You can find our next js examples at next js templates. Wrappixel's react templates are easy to understand, use, adopt and are extremely efficient.our. Web welcome to the react email preview! Create an email using react start. Both frameworks have their advantages and cons. Web next, lets create our email template. Web each email template is its own react component. Web react email template builder. Web react react is a javascript library for building user interfaces. Build and send emails using react and typescript. Web 14 last publish 2 months ago collaborators try on runkit report malware unlayer's email editor component for react.js. Create an email using react start. Web each email template is its own react component. Web react react is a javascript library for building user interfaces. Web each email template is its own react component. Build custom email templates using react and typescript and send them using resend. Wrappixel's react templates are easy to understand, use, adopt and are extremely efficient.our. In the email templates tab, click create new template; Web react email template builder. You can use it as a template to jumpstart your. React is a javascript library for building user interfaces. The component’s children are made up of shared email components that are imported from elsewhere in the monorepo. Web one is gatsby.js and another one is next.js. To start developing your next email template, you can create a.jsx or.tsx file under. You can use it as a template to jumpstart your. Emailjs works with all modern frameworks, and react is no exception. Web create & send custom emails with react email & resend. In the email templates tab, click create new template; Web 14 last publish 2 months ago collaborators try on runkit report malware unlayer's email editor component for react.js. You can use it as a template to jumpstart your. If you are interested in. Web react react is a javascript library for building user interfaces. In the email templates tab, click create new template; Web the next generation of writing emails. Web each email template is its own react component. React is a javascript library for building user interfaces. Web 14 last publish 2 months ago collaborators try on runkit report malware unlayer's email editor component for react.js. Create an email using react start. Web react react is a javascript library for building user interfaces. Web react email template builder. Const email = ( ). Both frameworks have their advantages and cons. Web import * as react from 'react'; Web 14 last publish 2 months ago collaborators try on runkit report malware unlayer's email editor component for react.js. You can find our next js examples at next js templates. Below we show how to create the. Web add the component to your email template. This is how the email will appear in your inbox. Wrappixel's react templates are easy to understand, use, adopt and are extremely efficient.our. React is a javascript library for building user interfaces. Const email = ( ). Below we show how to create the. Web add the component to your email template. Web welcome to the react email preview! Web one is gatsby.js and another one is next.js. Build custom email templates using react and typescript and send them using resend. The component’s children are made up of shared email components that are imported from elsewhere in the monorepo. Build and send emails using react and typescript. You can find our next js examples at next js templates. Wrappixel's react templates are easy to understand, use, adopt and are extremely efficient.our. Web react react is a javascript library for building user interfaces. React email template builder allows you to create email templates using customized react components that are extensible, customizable, and. Web import * as react from 'react'; Web each email template is its own react component. In the email templates tab, click create new template; Both frameworks have their advantages and cons. Create an email using react start. This is how the email will appear in your inbox. Const email = => {return (< tailwind config = {{theme:How to send emails from a React application without a backend(server
React Send Email Free And Without Server/Backend HeroTofu
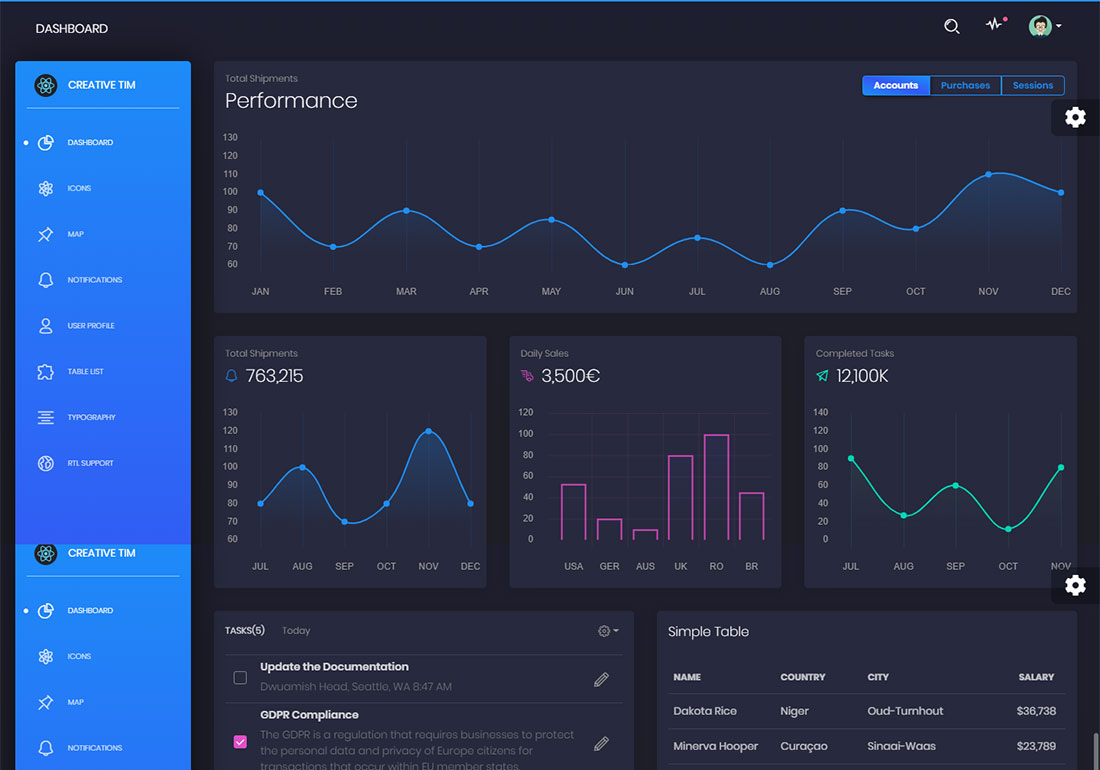
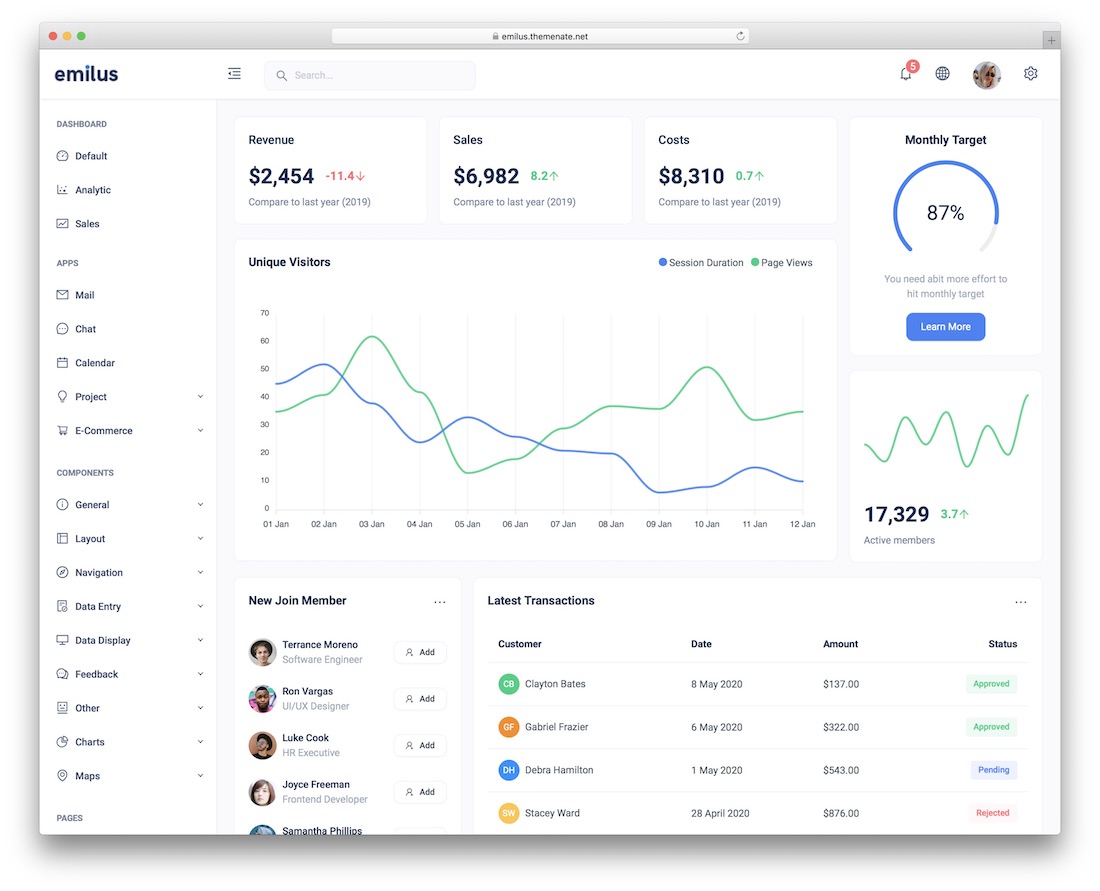
23 Best Free React Templates & Themes 2020 Avasta
React JS Contact Form Design CSS CodeLab
Simple Contact Form in React Native with Firebase Realtime Database
16 Best React Templates For Advanced Web Apps 2023 Colorlib
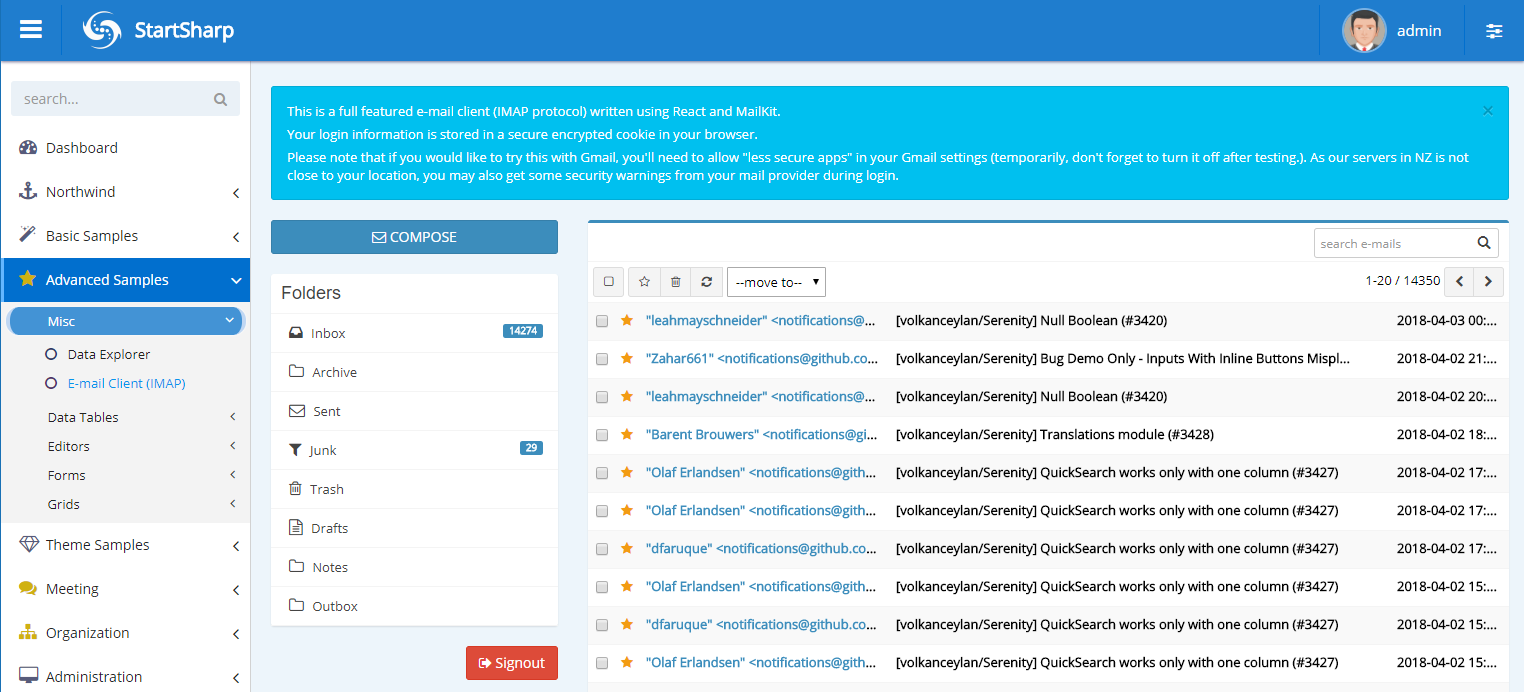
Email Client (React Based) Serenity Guide
React Send email from contact form without server code Email.js
Send Email From Your React App with EmailJS by JoshGotro
30+ Best React Templates and Themes [2022] Reactemplates
Related Post:









![30+ Best React Templates and Themes [2022] Reactemplates](https://reactemplates.com/static/cddb615d5aebfae3b4aac375cea19a10/170ea/699560681663.png)