Lwc Template
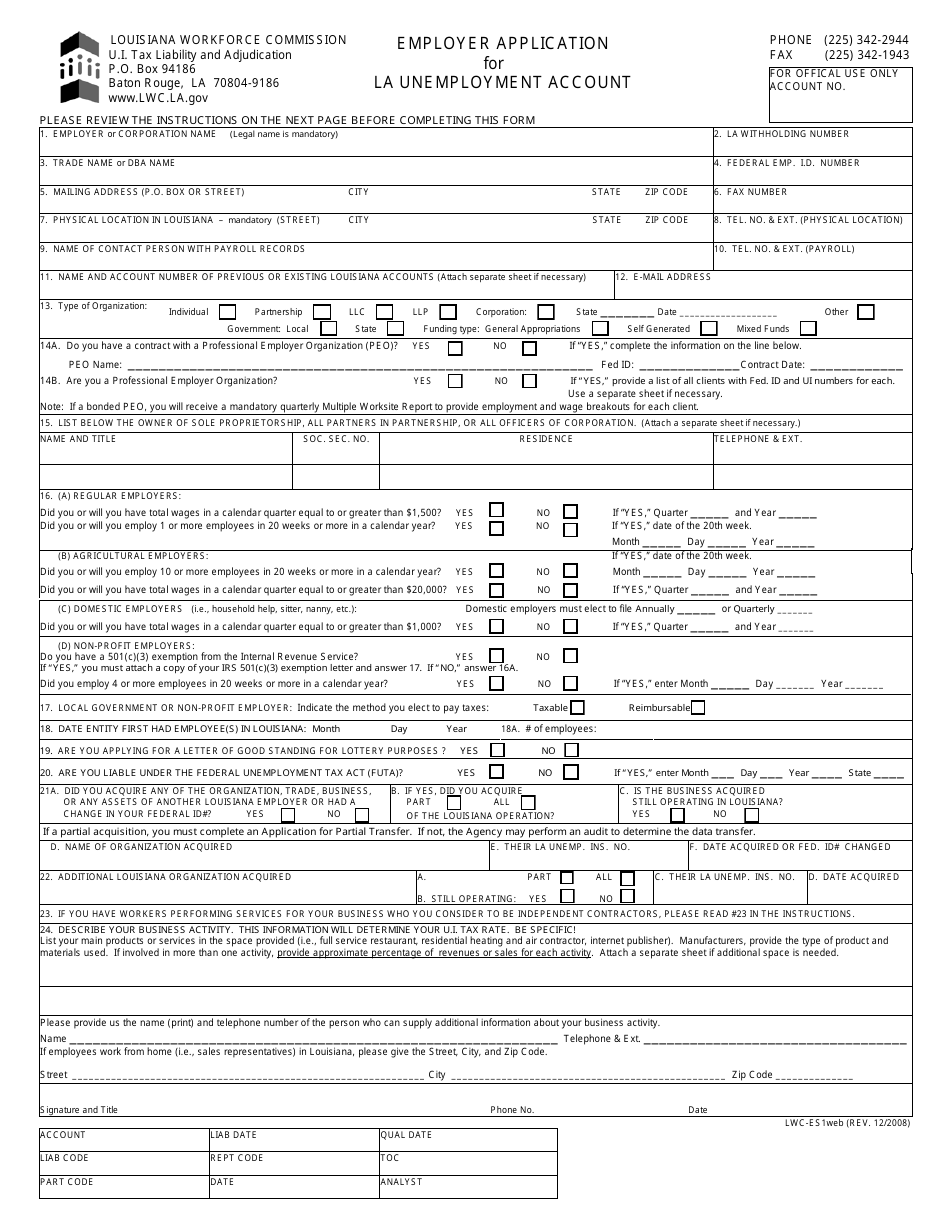
Lwc Template - Web appending your components to the dom prevents your component from experiencing any breakages when, in a future release, lwc switches from synthetic to native custom. Lwc:if, lwc:elseif, and lwc:else supersede the if:true and if:false directives. Web the if:true|false={property} directive binds data to the template and removes and inserts dom elements based on whether the data is a truthy or falsy value. Use the conditional directives on nested. Web data binding in a template | lightning web components developer guide | salesforce developers bind properties in a component’s template to properties in the component’s. Web conditionally render dom elements in a template. Ad edit, fill & esign pdf documents online. Web lightning web component html files all include the template tag. Best pdf fillable form builder. Web for:each template directives in lwc (lightning web component) to render a list of items, use for:each directive or the iterator directive to iterate over an array. Disable record looping on a flexcard; The elements under template won't appear in your page until you grab a reference to it with javascript and then append it to. I'm using the following in javascript functions in lwc var uisection = this.template.queryselector (' [data. First, add the lwc:ref directive to your element and assign it a value. Web according to. Web the if:true|false={property} directive binds data to the template and removes and inserts dom elements based on whether the data is a truthy or falsy value. It = {contacts} > < li key =. Web conditionally render dom elements in a template. Via bind or this argument in call/. Let's look at the html. Web data binding in a template | lightning web components developer guide | salesforce developers bind properties in a component’s template to properties in the component’s. Web modified 3 months ago. The syntax for the lwc:elseif. The elements under template won't appear in your page until you grab a reference to it with javascript and then append it to. Let's. Web according to usage of <<strong>template</strong>> in web components: Let's look at the html. Pair that with the speedy lwr framework and. Web extending a template to create a custom lwc layout template; Web modified 3 months ago. Web if lwc:ref is not defined in the template, then this.refs returns undefined. First, add a ref attribute to an element with the directive lwc:ref and assign it a value. Extract multiple relationship levels and custom field values; Pair that with the speedy lwr framework and. Let's look at the html. I'm using the following in javascript functions in lwc var uisection = this.template.queryselector (' [data. Web using the lightning web component (lwc) programming model, the template is built on code that runs natively in web browsers. Web extending a template to create a custom lwc layout template; Web according to usage of <<strong>template</strong>> in web components: Web data binding in. The template tag contains the html that defines the structure of your component. First, add the lwc:ref directive to your element and assign it a value. Web conditionally render dom elements in a template. Web data binding in a template | lightning web components developer guide | salesforce developers bind properties in a component’s template to properties in the component’s.. The elements under template won't appear in your page until you grab a reference to it with javascript and then append it to. Web if lwc:ref is not defined in the template, then this.refs returns undefined. Web refs locate dom elements without a selector and only query elements contained in a specified template. Web for:each template directives in lwc (lightning. Best pdf fillable form builder. Web conditionally render dom elements in a template. Web appending your components to the dom prevents your component from experiencing any breakages when, in a future release, lwc switches from synthetic to native custom. The template tag contains the html that defines the structure of your component. It = {contacts} > < li key =. Let's look at the html. Use the conditional directives on nested. Pair that with the speedy lwr framework and. Web modified 3 months ago. Web the lwc:else directive is used to render elements if none of the conditions specified in the lwc:if and lwc:elseif directives are true. I'm using the following in javascript functions in lwc var uisection = this.template.queryselector (' [data. Extract multiple relationship levels and custom field values; Web the lwc:else directive is used to render elements if none of the conditions specified in the lwc:if and lwc:elseif directives are true. Web appending your components to the dom prevents your component from experiencing any breakages when, in a future release, lwc switches from synthetic to native custom. Via bind or this argument in call/. The syntax for the lwc:elseif. Web refs locate dom elements without a selector and only query elements contained in a specified template. It = {contacts} > < li key =. Web extending a template to create a custom lwc layout template; Web according to usage of <<strong>template</strong>> in web components: First, add the lwc:ref directive to your element and assign it a value. Web data binding in a template | lightning web components developer guide | salesforce developers bind properties in a component’s template to properties in the component’s. The template tag contains the html that defines the structure of your component. The elements under template won't appear in your page until you grab a reference to it with javascript and then append it to. First, add a ref attribute to an element with the directive lwc:ref and assign it a value. Web the if:true|false={property} directive binds data to the template and removes and inserts dom elements based on whether the data is a truthy or falsy value. Ad edit, fill & esign pdf documents online. The power of lightning web components is the templating system, which uses the virtual dom to render components smartly and efficiently. Web using the lightning web component (lwc) programming model, the template is built on code that runs natively in web browsers. Disable record looping on a flexcard;Form LWCES1 Fill Out, Sign Online and Download Fillable PDF
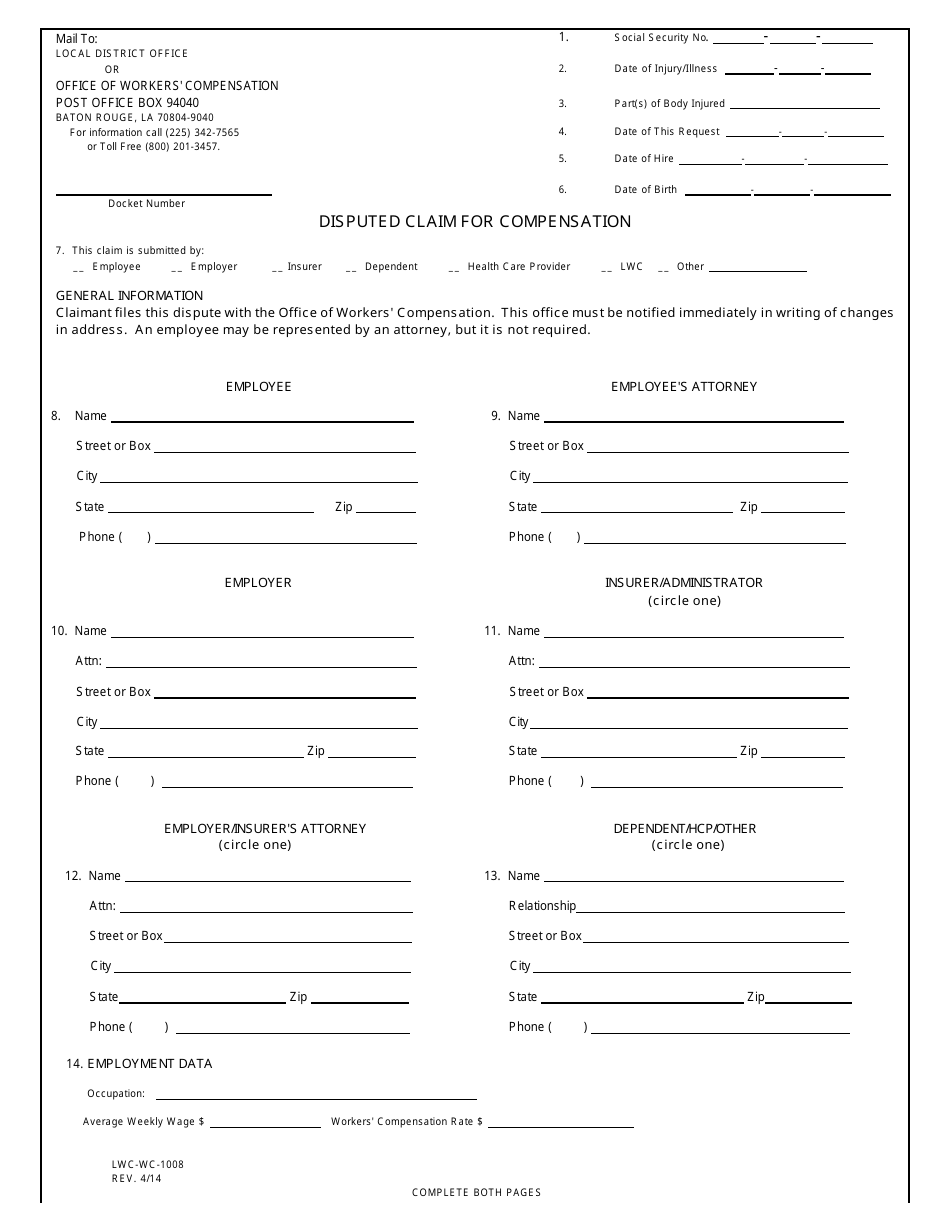
Form LWCWC1008 Fill Out, Sign Online and Download Fillable PDF
Form LWCWC1021 Fill Out, Sign Online and Download Fillable PDF
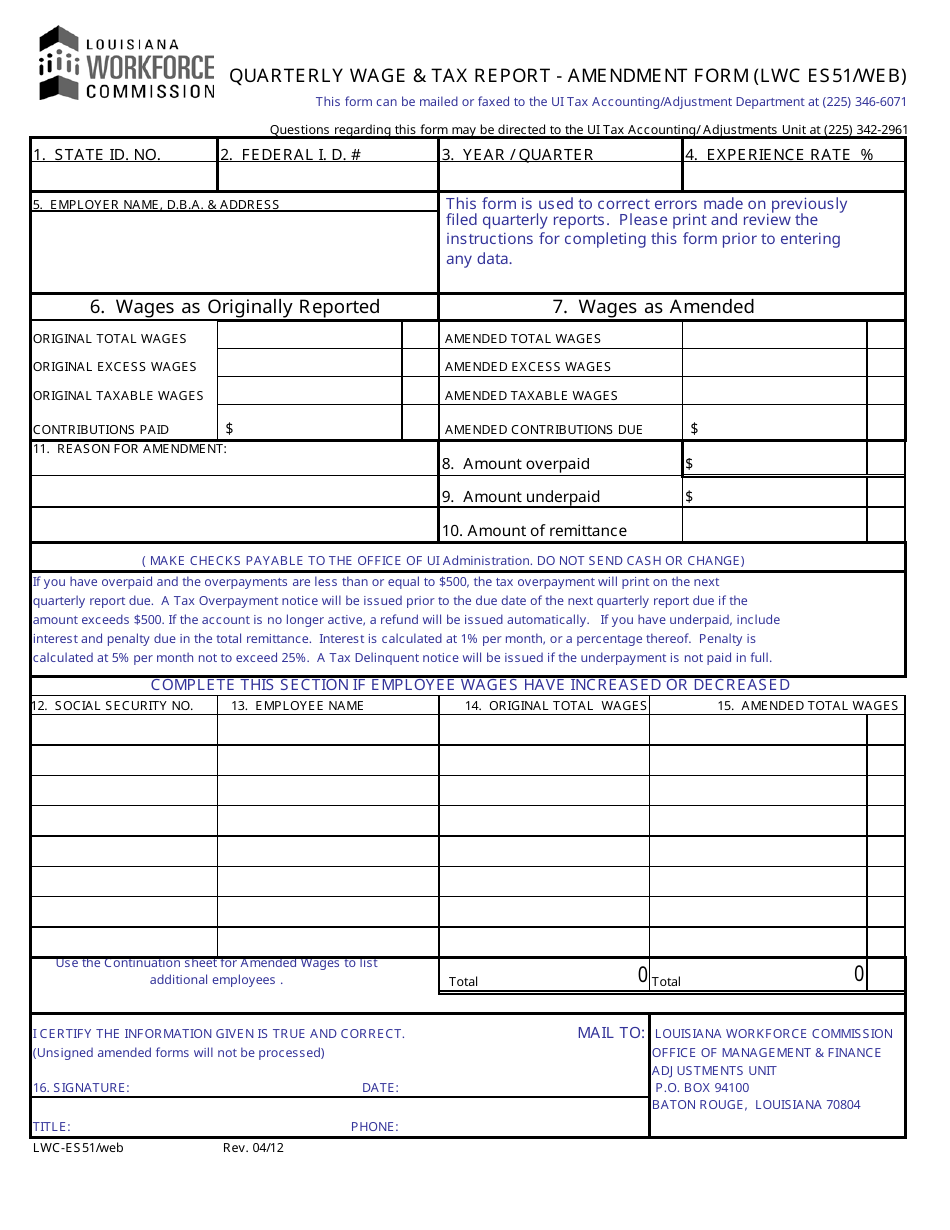
Form LWCES51 Fill Out, Sign Online and Download Fillable PDF
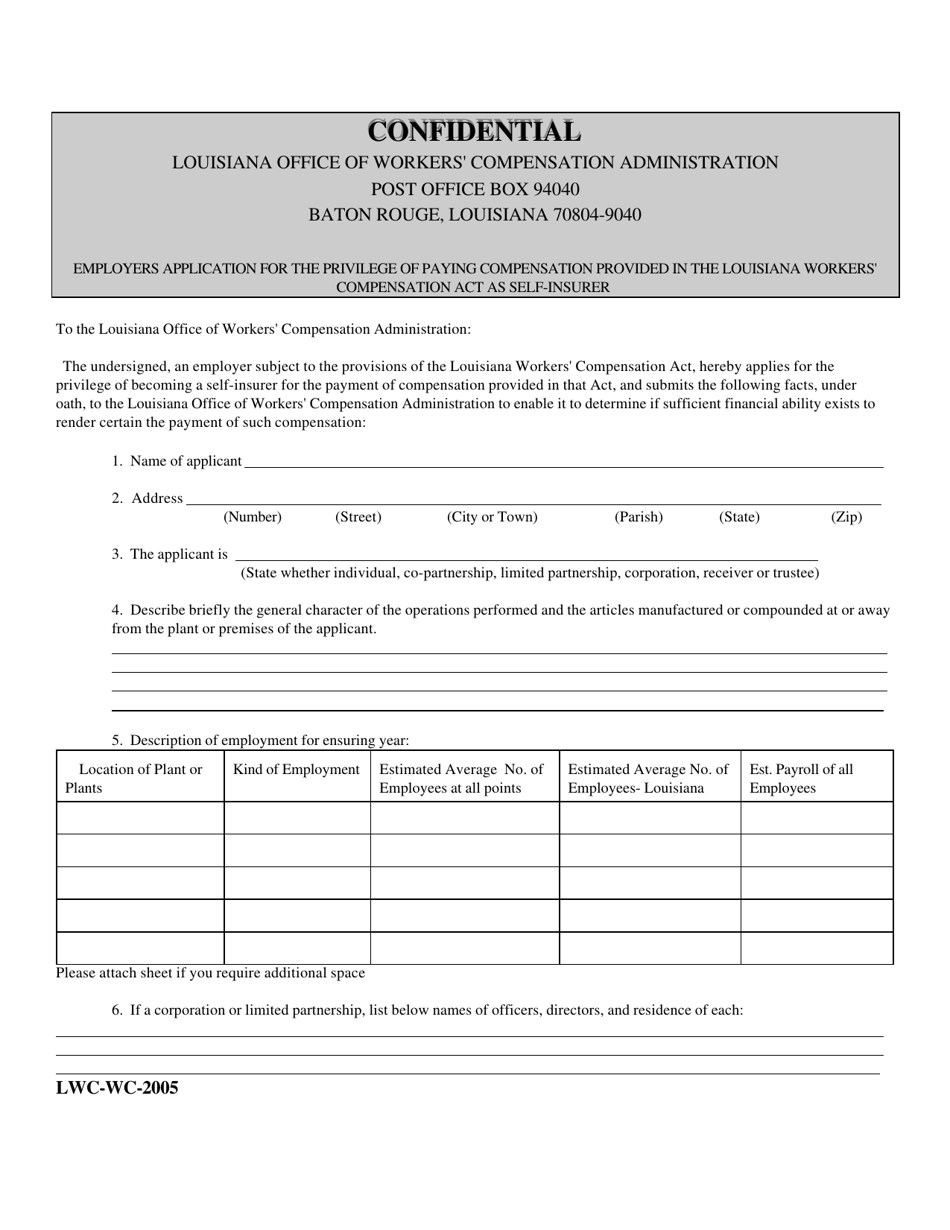
Form LWCWC2005 Fill Out, Sign Online and Download Fillable PDF
Form 77 Fill Out and Sign Printable PDF Template signNow
LWC Transcript Request Fill and Sign Printable Template Online US
Decoding Lightning Record Edit Form in LWC Lightning Data Service in
Fillable Lwc Form 1010 Request Of Authorization/carrier Or Self
How to Insert a Record of Account Object Using Apex Class in Salesforce
Related Post: