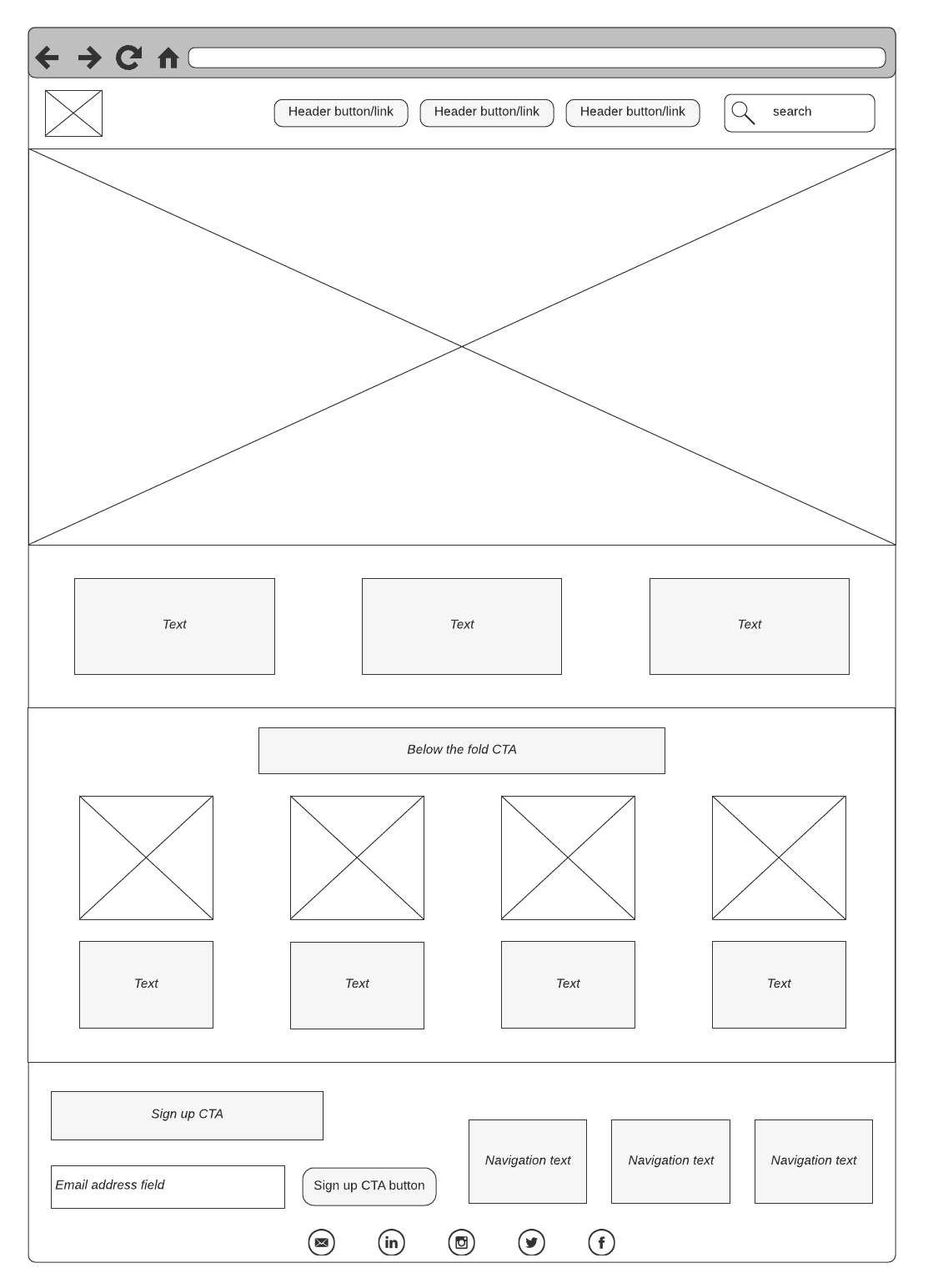
Low Fidelity Wireframe Template
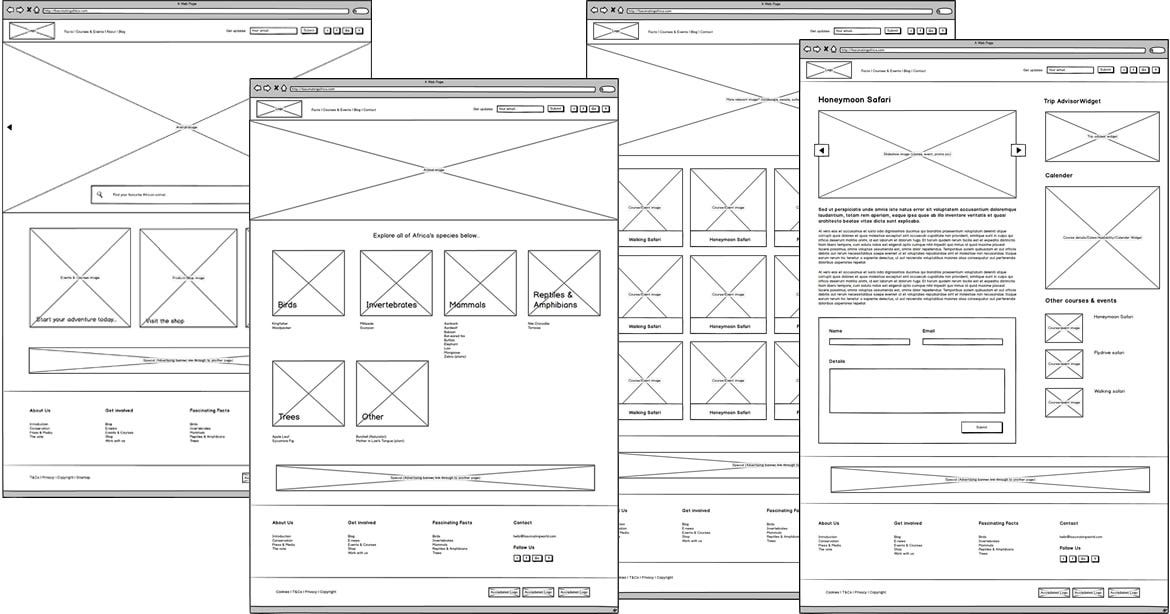
Low Fidelity Wireframe Template - This template provides them with an overview of how their. They help you communicate your product’s “big idea” rather than the specific details. Web with figma, you can quickly customize design elements and even turn your wireframe example into a clickable prototype. By keeping the wireframes low fidelity, designers can focus on the overall. Web download this low fidelity wireframe template design in psd format. It's a quick and easy way to sketch out ideas and plan the basic structure of a webpage. You can create this wireframe by using an online. They don’t include visual design, branding, or other essential elements. Web looking for a wireframe template that can be used as a blueprint for web pages or app screens? Web what is low fidelity wireframe? Web low fidelity wireframe kits and design templates for your next axure project. Web they are intentionally simplistic, omitting details such as colors, images, and precise typography. Once you’re ready, you can easily share your file with. They connect the underlying structure (or information architecture) to the surface (or visual design) of a website or. Ad lucidchart's wireframe software is. They connect the underlying structure (or information architecture) to the surface (or visual design) of a website or. Once you’re ready, you can easily share your file with. It’s a simple, quick way to visualize design ideas. Ad lucidchart's wireframe software is quick & easy to use. Web what is low fidelity wireframe? Web download this low fidelity wireframe template design in psd format. Ad lucidchart's wireframe software is quick & easy to use. Web in this article, we will focus on one particular type of visual asset—low fidelity wireframes—and learn what it is, when designers need to create this type of. Web arrange elements to create the best version of your prototype. Web arrange elements to create the best version of your prototype with miro’s app wireframe template. Ultimate wireframe kit • 202 templates • 21 categories • 9 email templates • mobile,. Ad lucidchart's wireframe software is quick & easy to use. Web the purpose of creating low fidelity wireframe is to map out the shell, basic architecture information, and screens.. You can create this wireframe by using an online. Web review all the sketches and narrow down the selection to retain the best ideas. Web we have 39 of the most popular low fidelity website wireframe templates there are low fidelity wireframes with low presentational accuracy and, in contrast, high fidelity. June 25, 2021 wireframing is an important step for. By keeping the wireframes low fidelity, designers can focus on the overall. Web in fact, many designers start the wireframing process with pencil and paper. Web in this article, we will focus on one particular type of visual asset—low fidelity wireframes—and learn what it is, when designers need to create this type of. Web low fidelity wireframe kits and design. Web they are intentionally simplistic, omitting details such as colors, images, and precise typography. It's a quick and easy way to sketch out ideas and plan the basic structure of a webpage. Ad lucidchart's wireframe software is quick & easy to use. Web arrange elements to create the best version of your prototype with miro’s app wireframe template. Use lucidchart. Proceed to discuss the chosen concepts with your teammates to further refine and enhance them. Web review all the sketches and narrow down the selection to retain the best ideas. Web what is low fidelity wireframe? Whether you are a beginner or a pro, visily makes wireframing. Web they are intentionally simplistic, omitting details such as colors, images, and precise. Web in fact, many designers start the wireframing process with pencil and paper. Web we have 39 of the most popular low fidelity website wireframe templates there are low fidelity wireframes with low presentational accuracy and, in contrast, high fidelity. Use lucidchart to visualize ideas, make charts, diagrams & more. Web what is low fidelity wireframe? Web in this article,. They connect the underlying structure (or information architecture) to the surface (or visual design) of a website or. Web maddy osman updated: This template provides them with an overview of how their. Web what is low fidelity wireframe? Web looking for a wireframe template that can be used as a blueprint for web pages or app screens? Use lucidchart to visualize ideas, make charts, diagrams & more. Web with figma, you can quickly customize design elements and even turn your wireframe example into a clickable prototype. Web in this article, we will focus on one particular type of visual asset—low fidelity wireframes—and learn what it is, when designers need to create this type of. They don’t include visual design, branding, or other essential elements. Web you can start from scratch or use a template. Ad lucidchart's wireframe software is quick & easy to use. It's a quick and easy way to sketch out ideas and plan the basic structure of a webpage. You can create this wireframe by using an online. Web review all the sketches and narrow down the selection to retain the best ideas. Web a wireframe is a detailed visual model of an application’s user interface that is like a blueprint of functionality and content. They help you communicate your product’s “big idea” rather than the specific details. These website and mobile wireframe templates. Web in fact, many designers start the wireframing process with pencil and paper. Whether you are a beginner or a pro, visily makes wireframing. Web download this low fidelity wireframe template design in psd format. They connect the underlying structure (or information architecture) to the surface (or visual design) of a website or. Web we have 39 of the most popular low fidelity website wireframe templates there are low fidelity wireframes with low presentational accuracy and, in contrast, high fidelity. By keeping the wireframes low fidelity, designers can focus on the overall. It’s a simple, quick way to visualize design ideas. Web the purpose of creating low fidelity wireframe is to map out the shell, basic architecture information, and screens.Low Fidelity Wireframe Template Moqups
Day 17 Lowfidelity Wireframesturn your sketches into wireframes
What Is A Wireframe? The 2022 Wireframing Guide
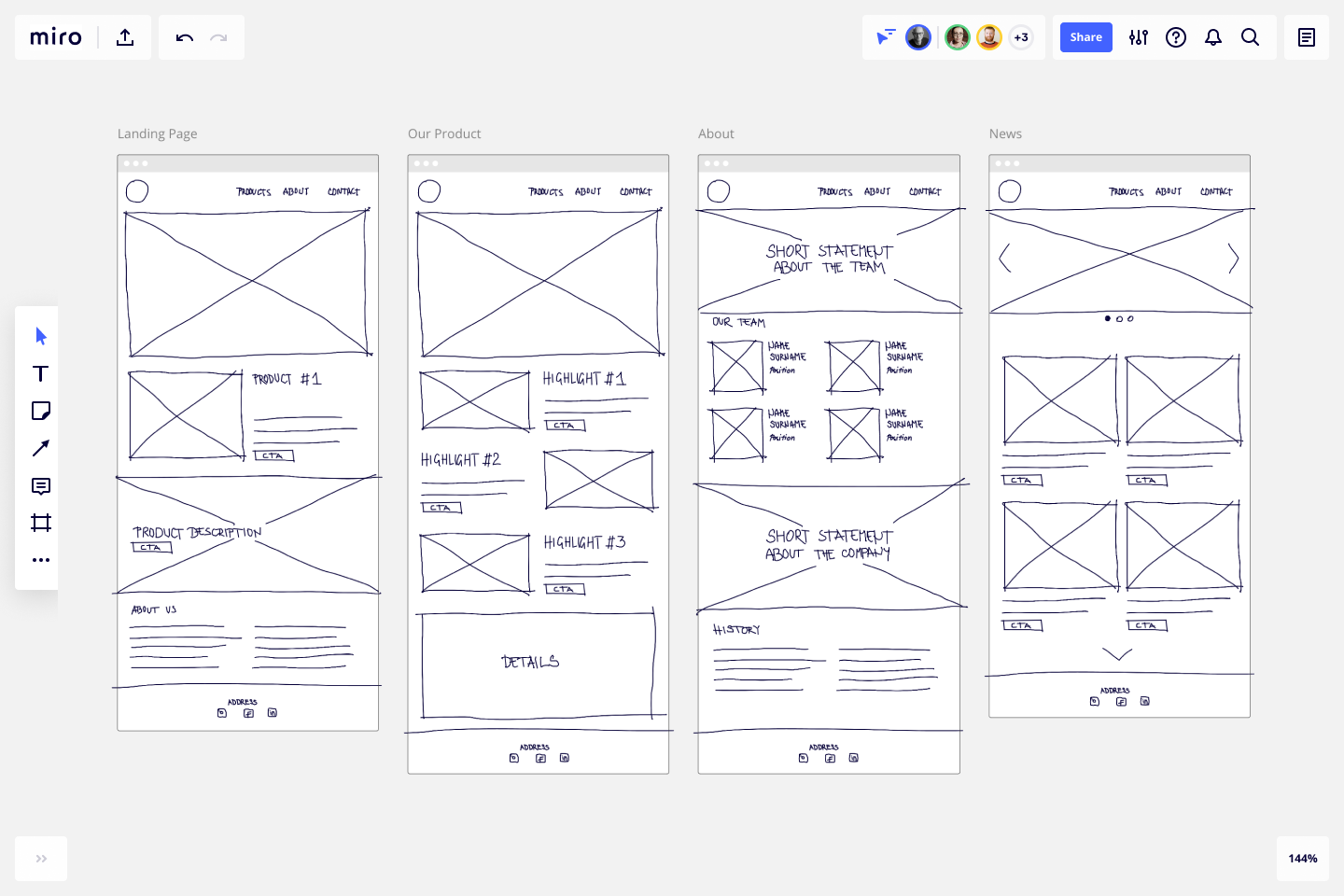
Low Fidelity Wireframe Template & Example for Teams Miro
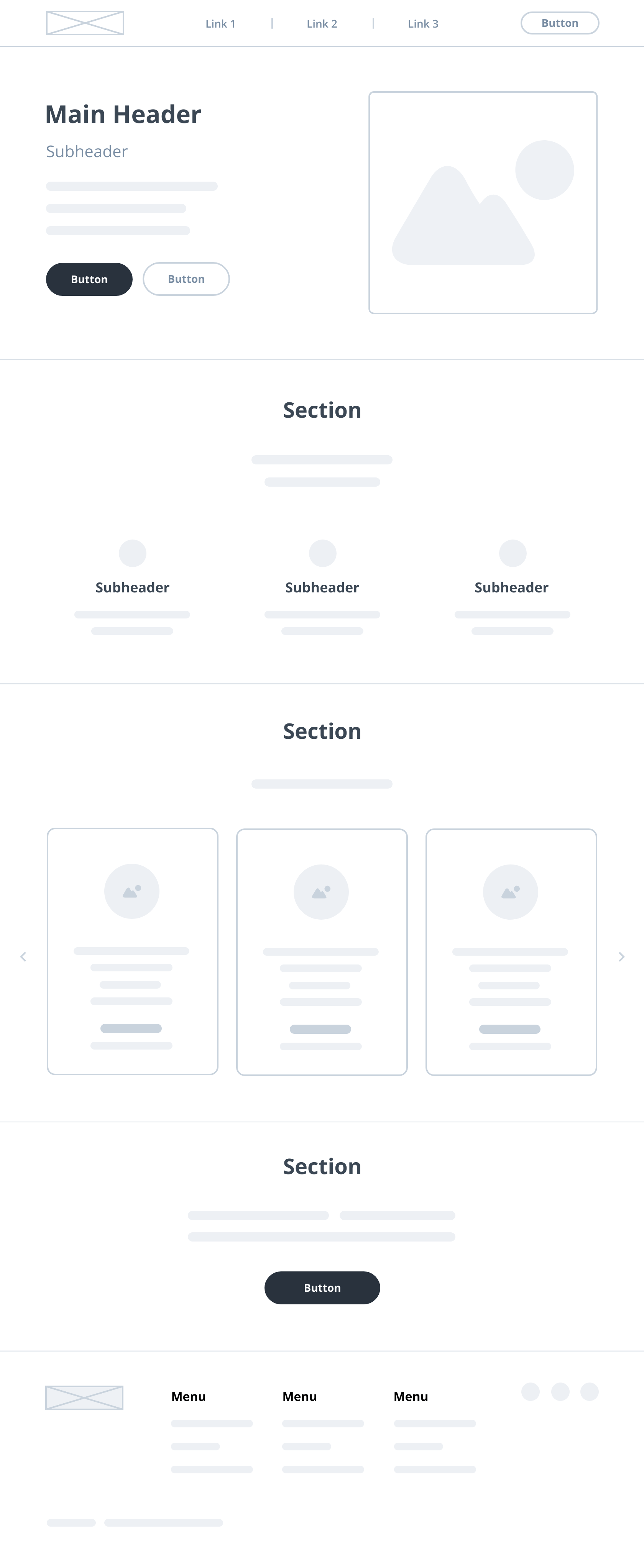
Lowfi Wireframe Template Figma Community
Validating product design ideas with lowfidelity wireframes
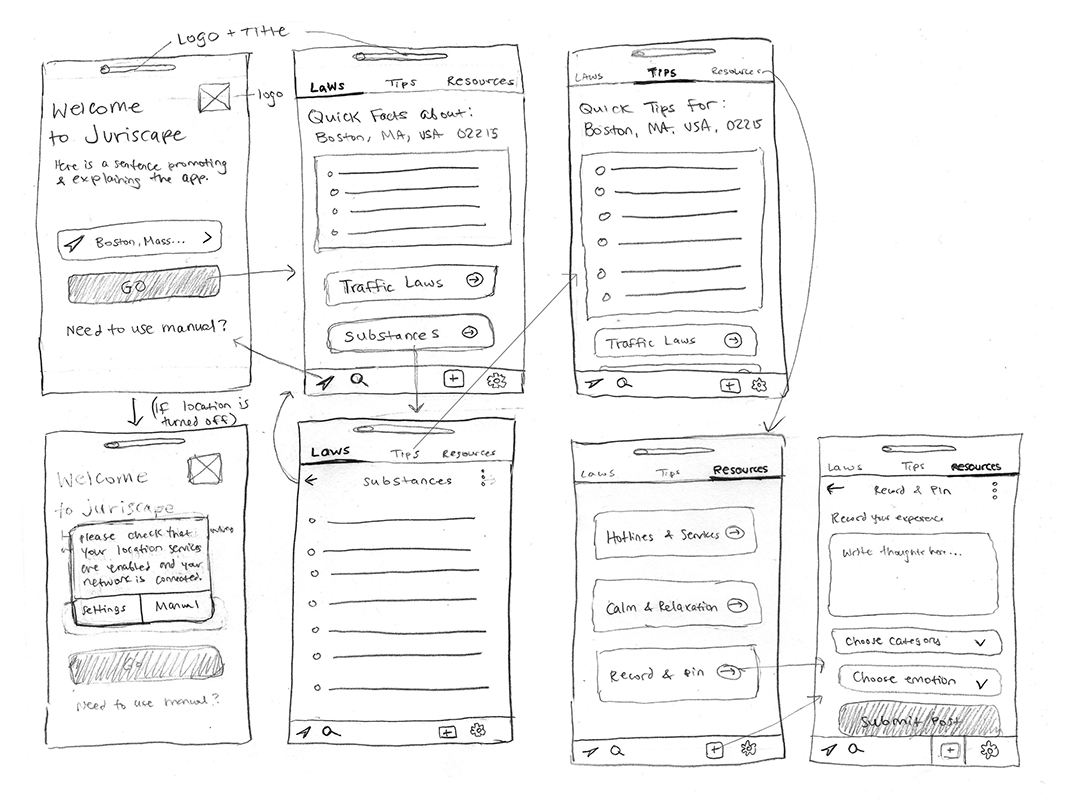
Juriscape Early low fidelity wireframes by Grace Colbert on Dribbble
Low Fidelity Wireframe Template Moqups
Value of LowFidelity Mockups for UX and Product Lucidchart Blog
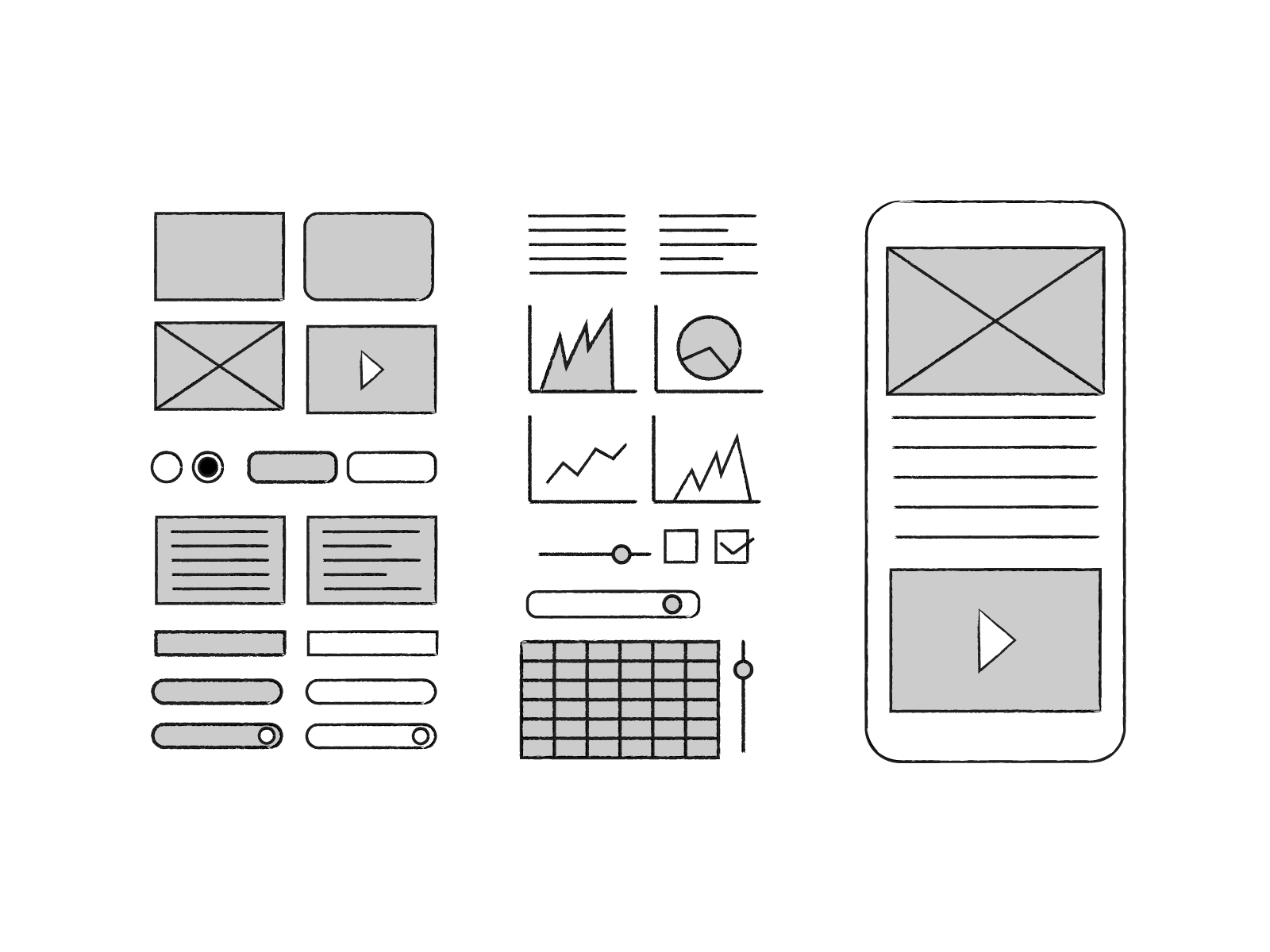
Free Figma (Low Fidelity) Hand Drawn Wireframe Kit UIBundle
Related Post: