Kendo Grid Template
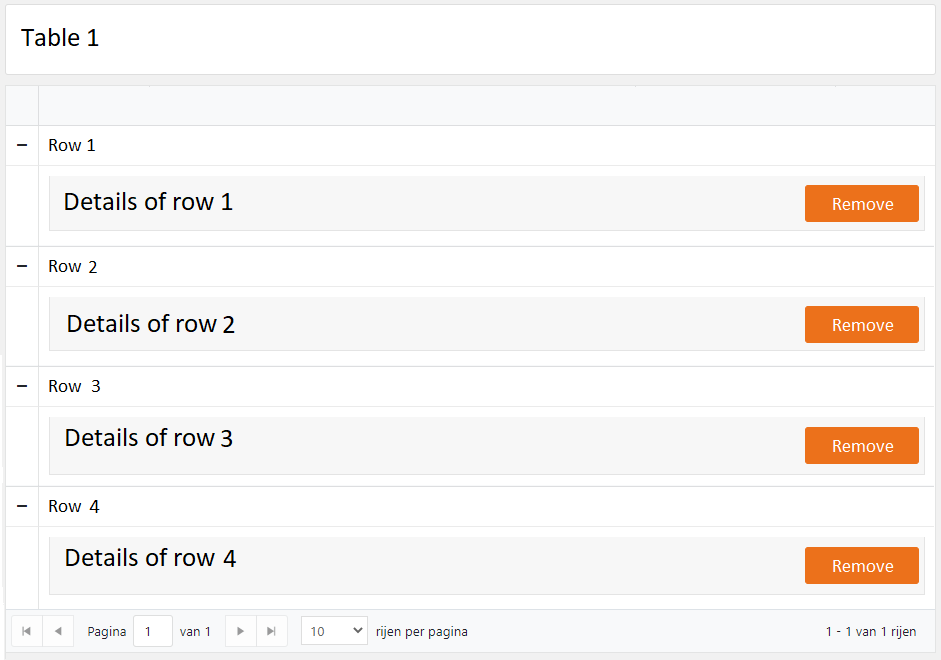
Kendo Grid Template - Demo on using the row template of the. Web the grid renders table rows ( ) which represent the data source items. To explain how to implement the row. Web the grid uses the uid data attribute to determine the data to which a table row is bound to. The example instantiates the row and altrow. For runnable examples, refer to: Web the grid is a powerful control for displaying data in a tabular format. Blank 6 panel grid comic strip. Web i want to add custom commands in the grid context menu. I need to apply a condition in my kendo grid column template. Web get started with code examples for the jquery grid by kendo ui and learn how to use methods and which events to set once the widget detail is initialized. Web the grid is a powerful control for displaying data in a tabular format. The kendo ui grid for angular provides templates for customizing its header, footer, and cells. Kendo. The kendo ui grid for angular provides templates for customizing its header, footer, and cells. Ad the fastest angular data grids & tables. Web by using the kendo ui templates, the kendo ui for jquery grid provides full control over the rendering of its content, as demonstrated by this demo. Helps to customize the content of the cells. I need. You can use the header template to. To explain how to implement the row. Helps to customize the content of the cells. Unlimited rows and columns of data, cell editing, grid sorting, grouping, and data binding For runnable examples, refer to: Web modified 1 year, 8 months ago. Kendo ui grid column template. Blank 6 panel grid comic strip. Represents the column cell template of the grid. If rowtemplate is used alongside with detailtemplate, the row () element needs to. Instagram post by aesthetic studio. Web viewed 27k times. The example instantiates the row and altrow. Web the row templates are defined through script tags with ids which are associated with the rendered table html row elements. Web by using the kendo ui templates, the kendo ui for jquery grid provides full control over the rendering of its content, as. Based on the selection in the context menu i would like to display aggregates in the grid footer. Demo on using the row template of the. Implementing the row template makes the kendo grid more flexible while working with the custom columns. I'm building a grid that needs to have a sum in the footer, but the built in sum. The kendo ui grid for angular provides templates for customizing its header, footer, and cells. For runnable examples, refer to: It provides options for executing data operations, such as paging, sorting, filtering, grouping, and editing, which. Based on the selection in the context menu i would like to display aggregates in the grid footer. Web angular data grid overview. If rowtemplate is used alongside with detailtemplate, the row () element needs to. The kendo ui grid renders table rows ( tr) which represent the data source items. Templates offer a way to create html chunks that. Web get started with code examples for the jquery grid by kendo ui and learn how to use methods and which events to. Web viewed 27k times. To explain how to implement the row. Web by using the kendo ui templates, the kendo ui for jquery grid provides full control over the rendering of its content, as demonstrated by this demo. The kendo ui grid renders table rows ( tr) which represent the data source items. I'm building a grid that needs to. Demo on using the row template of the. Represents the column cell template of the grid. Templates offer a way to create html chunks that. Web angular data grid overview. The kendo ui grid for angular provides templates for customizing its header, footer, and cells. Web rather than placing all the logic here pull it out into a function so your template command looks like: Unlimited rows and columns of data, cell editing, grid sorting, grouping, and data binding Each table row consists of table cells ( ) which represent the grid columns. How can i do that? Instagram post by aesthetic studio. Blank 6 panel grid comic strip. Implementing the row template makes the kendo grid more flexible while working with the custom columns. The example instantiates the row and altrow. To explain how to implement the row. The kendo ui grid renders table rows ( tr) which represent the data source items. Web the kendo ui grid for angular enables you to configure whether a given row is displayed or not. It provides options for executing data operations, such as paging, sorting, filtering, grouping, and editing, which. To indicate if a detail row will be displayed, specify the detailtemplateshowiffn. Templates offer a way to create html chunks that. Web how to access column name dynamically in kendo grid template. Web viewed 27k times. Helps to customize the content of the cells. The kendo ui grid for angular provides templates for customizing its header, footer, and cells. Web the grid uses the uid data attribute to determine the data to which a table row is bound to. Comic strip by canva creative studio.Kendo Ui Angular Grid Template With Router Link ui template
Modify sorting in kendo Grid Kendouiangular2
Kendo Grid Cell Templates Stack Overflow
Kendo Grid Angular Checkbox Column Hand Made
Kendo Ui Angular Grid Template With Router Link ui template
Kendo grid popup editor template with drop down
Kendo Ui Angular Grid Template With Router Link ui template
Kendo grid popup editor template with drop down
jQuery Grid Documentation Grid Overview Kendo UI for jQuery
Kendo Grid Cell Template StackBlitz
Related Post: