Html Photo Gallery Template
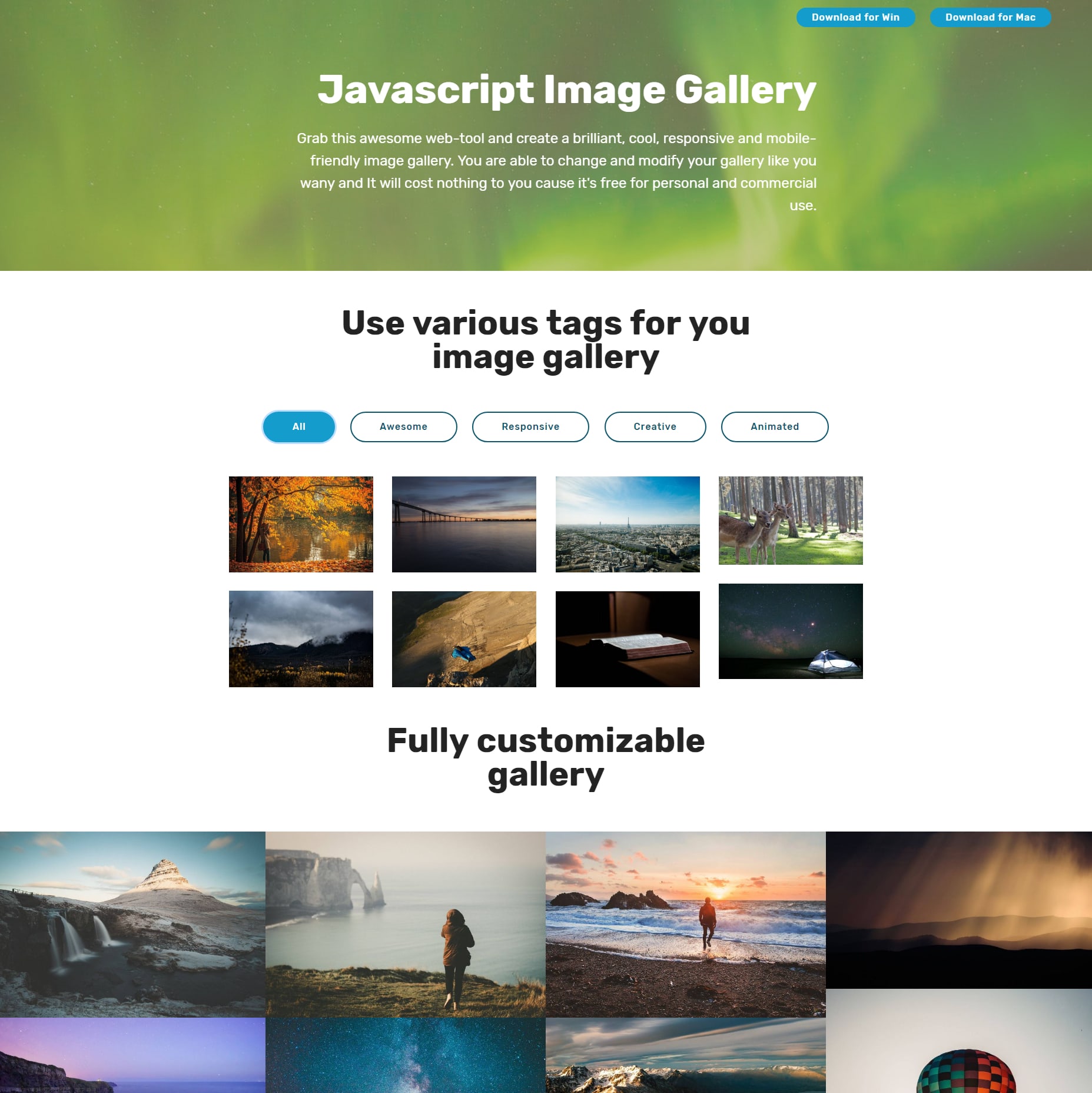
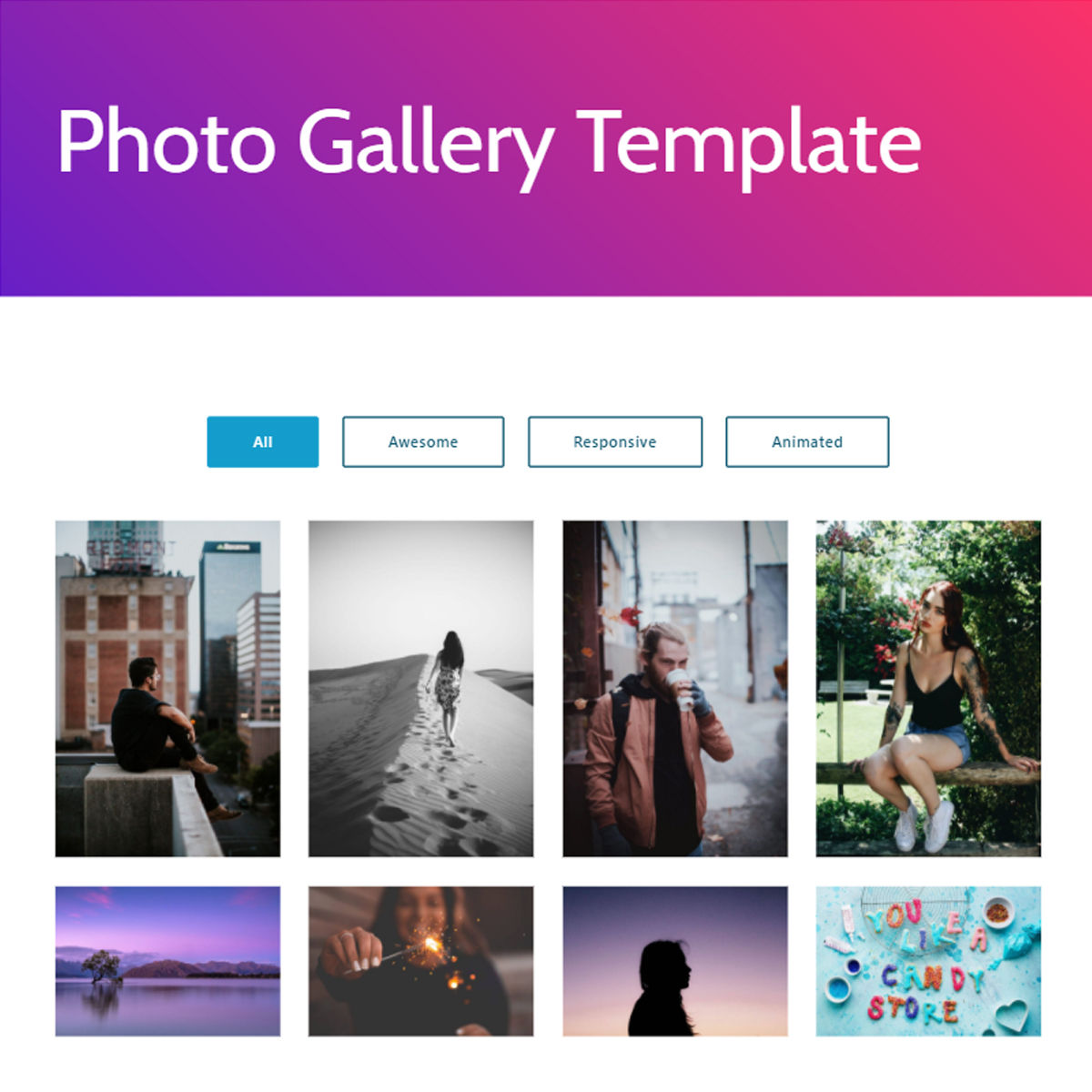
Html Photo Gallery Template - Web part 1) the html gallery.html <img. Style the image gallery, next and previous buttons, the caption text and the. Establishing a fundamental gallery structure. #7 responsive pure css image gallery with. Since most of the common effects are added to the core of html5 and css3, modern templates are lighter and interactive. Web created by the html5 up team, multiverse is a glorious full screen responsive photography website template with grid based layout for the images. Free html5 bootstrap 4 photo gallery website template
web photogallery is a free html5 photo gallery website template built with bootstrap 4 framework. Free html5 bootstrap 4 photo gallery website template #3 horizontal slider to gallery grid; Details vertical gallery a css system is required for this photo display idea to work properly. Web create a image gallery step 1) add html: #3 horizontal slider to gallery grid; #3 horizontal slider to gallery grid; Example add a description of the image here </p></li>related searches for html photo gallery templatefree html photo gallery generatorfree photo gallery html templatefree photo gallery html codeart gallery html template freemore related searchesrelated searches for html photo gallery templatefree. #5 image gallery with hover effect; Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Free html5 bootstrap 4 photo gallery website template
web photogallery is a free html5 photo gallery website template built with bootstrap 4 framework. Details vertical. It is a great option for amateur and professional photographers, models, web designers, and creatives. This free template also includes an expandable about section with social media icons and contact form. // use the value of the alt attribute of the clickable image as text inside the expanded image. #5 image gallery with hover effect; #2 css grid image gallery; #3 horizontal slider to gallery grid; Numerous div sections can be found in each gallery. #7 responsive pure css image gallery with. #1 responsive reflective photo gallery; The gallery supports displaying full size images in a lightbox like overlay. Web <<strong>html</strong>> </<strong>html</strong>> Since most of the common effects are added to the core of html5 and css3, modern templates are lighter and interactive. Numerous div sections can be found in each gallery. Biggest collection of css templates. Style the image gallery, next and previous buttons, the caption text and the. Biggest collection of css templates. It is a great option for amateur and professional photographers, models, web designers, and creatives. Web best collection of responsive photo gallery; // use the same src in the expanded image as the image being clicked on from the grid. #2 css grid image gallery; Establishing a fundamental gallery structure. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Explore popular categories of the best free html website templates, photography website templates, portfolio wordpress. Example add a description of the image here </p></li>related searches for. Free html5 bootstrap 4 photo gallery website template
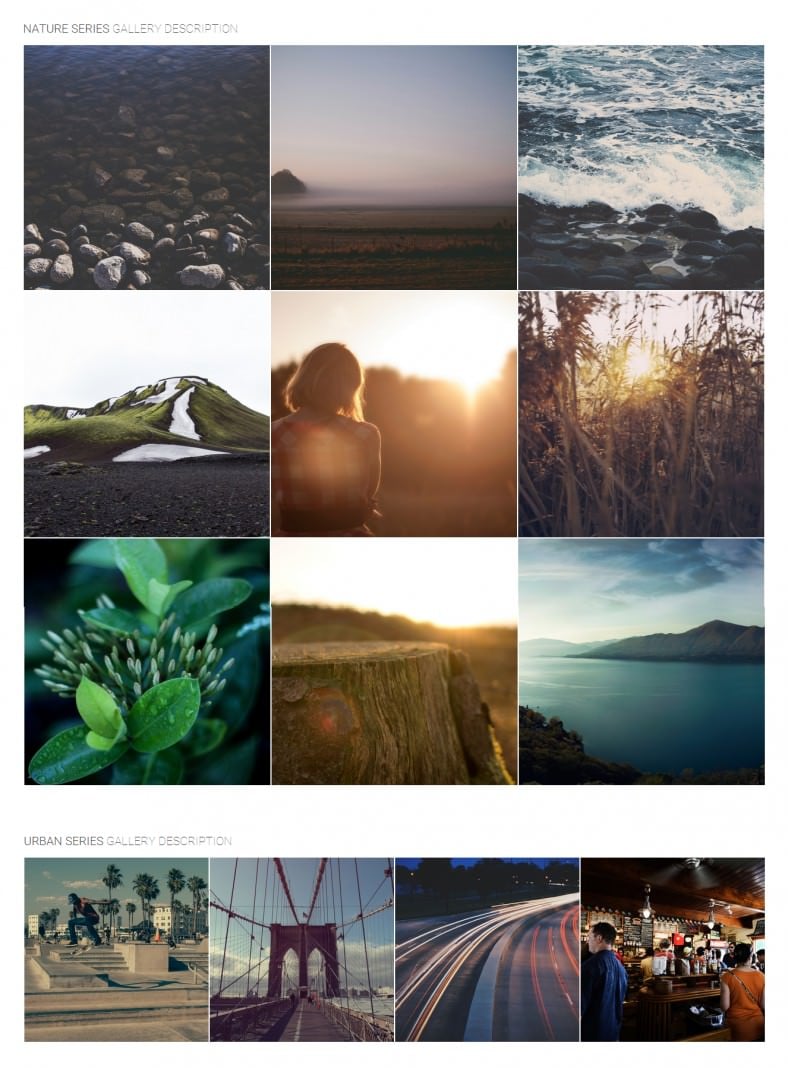
web photogallery is a free html5 photo gallery website template built with bootstrap 4 framework. An image and its caption are included in each div section. Web 1 to 12 of 69 free gallery website templates available on the free css site. // use the same src in the expanded image as. // use the same src in the expanded image as the image being clicked on from the grid. #6 css grid image gallery layout; Establishing a fundamental gallery structure. Example add a description of the image here </p></li>related searches for html photo gallery templatefree html photo gallery generatorfree photo gallery html templatefree photo gallery html codeart gallery html template freemore. Biggest collection of css templates. #3 horizontal slider to gallery grid; Numerous div sections can be found in each gallery. Stylesheet, simple css grid, form, table website templates. #3 horizontal slider to gallery grid; Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. It is a great option for amateur and professional photographers, models, web designers, and creatives. Biggest collection of css templates. Web var imgtext = document.getelementbyid(imgtext); Numerous div sections can be found in each gallery. The gallery supports displaying full size images in a lightbox like overlay. Example add a description of the image here </p></li>related searches for html photo gallery templatefree html photo gallery generatorfree photo gallery html templatefree photo gallery html codeart gallery html template freemore related searchesrelated searches for html photo gallery templatefree html photo gallery generatorfree photo gallery html templatefree photo gallery html codeart gallery html template freefree template gallery website html 5simple html photo gallery templatefree html picture galleryfree gallery html templatepagination12345next</ol></main>see moreexplore html photo gallery template with imagesfree html5 templates free template gallery photography templates art gallery template index.html template free flash templates art portfolio template blog templates free web page templates free coding templates free photo layout templates bootstrap 4 templates see morerelated searchesfree html photo gallery generatorfree photo gallery html templatefree photo gallery html codeart gallery html template freefree template gallery website html 5simple html photo gallery templatefree html picture galleryfree gallery html template© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year Numerous div sections can be found in each gallery. The best photo gallery website templates simple with interesting colors and graphics, as well as a set of special options. Style the image gallery, next and previous buttons, the caption text and the. Create your own css template with the best web design software. #3 horizontal slider to gallery grid; Web part 1) the html gallery.html <img. // use the same src in the expanded image as the image being clicked on from the grid. An image and its caption are included in each div section. #7 responsive pure css image gallery with. #6 css grid image gallery layout; Web 240 gallery css templates. An image and its caption are included in each div section. Explore popular categories of the best free html website templates, photography website templates, portfolio wordpress.27 Stunning HTML Bootstrap Image Slideshow and Gallery Examples
19+ Best HTML Gallery Templates & Themes
19+ Best HTML Gallery Templates & Themes
19+ Best HTML Gallery Templates & Themes
40+ Top Photo Gallery Website Using Html And Css, Photo Gallery Headshot
45 Free Photo Gallery Templates To Elegantly Display Your Work
Html5 Photo Gallery Template Free Download Flyer Template
30 Best Photography Website HTML Templates with Stunning Photo Gallery
Html5 Photo Gallery Template Free Download Flyer Template
17+ Popular Free CSS Photo Gallery Templates, Photo Gallery Photograph
Related Post: