Grid Template Columns Repeat Infinite
Grid Template Columns Repeat Infinite - Try it if a grid item is positioned into a. This way, we get a repeating number of columns (thanks to repeat()) that will fill all of the available. Without knowing the exact amount of items this is not possible with css grid alone. Web use the repeat () function: Web i'd like to be able to have an infinite amount of items and they'll all place themselves correctly. Basically the layout should repeat after the first 6 items. But the way css grid works, this will cause overflow in the row. Rept is a text function in google doc spreadsheets which you can use in many ways. Web to repeat multiple columns n times, we can use google sheets rept function. The columns will not wrap into new rows. Repeat( 12, minmax(250px, 1fr) ); The only way to get around this limitation is to add a class to your. Web to repeat multiple columns n times, we can use google sheets rept function. Connect and share knowledge within a single location that is structured and easy to search. Rept is a text function in google doc spreadsheets which you. Without knowing the exact amount of items this is not possible with css grid alone. But the way css grid works, this will cause overflow in the row. Connect and share knowledge within a single location that is structured and easy to search. In the example above, the repeat () function lets us specify how many columns we want (. But the way css grid works, this will cause overflow in the row. Repeat( 12, minmax(250px, 1fr) ); The columns will not wrap into new rows. Try it if a grid item is positioned into a. Web i'd like to be able to have an infinite amount of items and they'll all place themselves correctly. Let's say you want a grid. 150px will do the trick. Web i'd like to be able to have an infinite amount of items and they'll all place themselves correctly. Web to repeat multiple columns n times, we can use google sheets rept function. Connect and share knowledge within a single location that is structured and easy to search. The only way to get around this limitation is to add a class to your. Connect and share knowledge within a single location that is structured and easy to search. In the example above, the repeat () function lets us specify how many columns we want ( 5 ), and what size they should all. In the repeat () function,. But the way css grid works, this will cause overflow in the row. Let's say you want a grid. The only way to get around this limitation is to add a class to your. Without knowing the exact amount of items this is not possible with css grid alone. Connect and share knowledge within a single location that is structured. Repeat( 12, minmax(250px, 1fr) ); Connect and share knowledge within a single location that is structured and easy to search. The columns will not wrap into new rows. The only way to get around this limitation is to add a class to your. Without knowing the exact amount of items this is not possible with css grid alone. Connect and share knowledge within a single location that is structured and easy to search. Connect and share knowledge within a single location that is structured and easy to search. Try it if a grid item is positioned into a. Without knowing the exact amount of items this is not possible with css grid alone. But the way css grid. Let's say you want a grid. In the repeat () function, the first value defines the number of. Try it if a grid item is positioned into a. Connect and share knowledge within a single location that is structured and easy to search. Basically the layout should repeat after the first 6 items. Web use the repeat () function: Let's say you want a grid. 150px will do the trick. Connect and share knowledge within a single location that is structured and easy to search. Try it if a grid item is positioned into a. Web use the repeat () function: In the repeat () function, the first value defines the number of. Rept is a text function in google doc spreadsheets which you can use in many ways. Web to repeat multiple columns n times, we can use google sheets rept function. Repeat( 12, minmax(250px, 1fr) ); Basically the layout should repeat after the first 6 items. The values are a space separated list, where each. The only way to get around this limitation is to add a class to your. Web i'd like to be able to have an infinite amount of items and they'll all place themselves correctly. The columns will not wrap into new rows. But the way css grid works, this will cause overflow in the row. Connect and share knowledge within a single location that is structured and easy to search. 150px will do the trick. In the example above, the repeat () function lets us specify how many columns we want ( 5 ), and what size they should all. Connect and share knowledge within a single location that is structured and easy to search. This way, we get a repeating number of columns (thanks to repeat()) that will fill all of the available. Try it if a grid item is positioned into a. Let's say you want a grid. Without knowing the exact amount of items this is not possible with css grid alone.Guía completa para aprender a utilizar CSS Grid Layout
Flexbox is such an amazing CSS rule r/webdev
html css grid layout static responsive columns and rows Stack Overflow
html CSS Different grids for desktop and mobile version Stack Overflow
gridtemplatecolumns CSSTricks CSSTricks
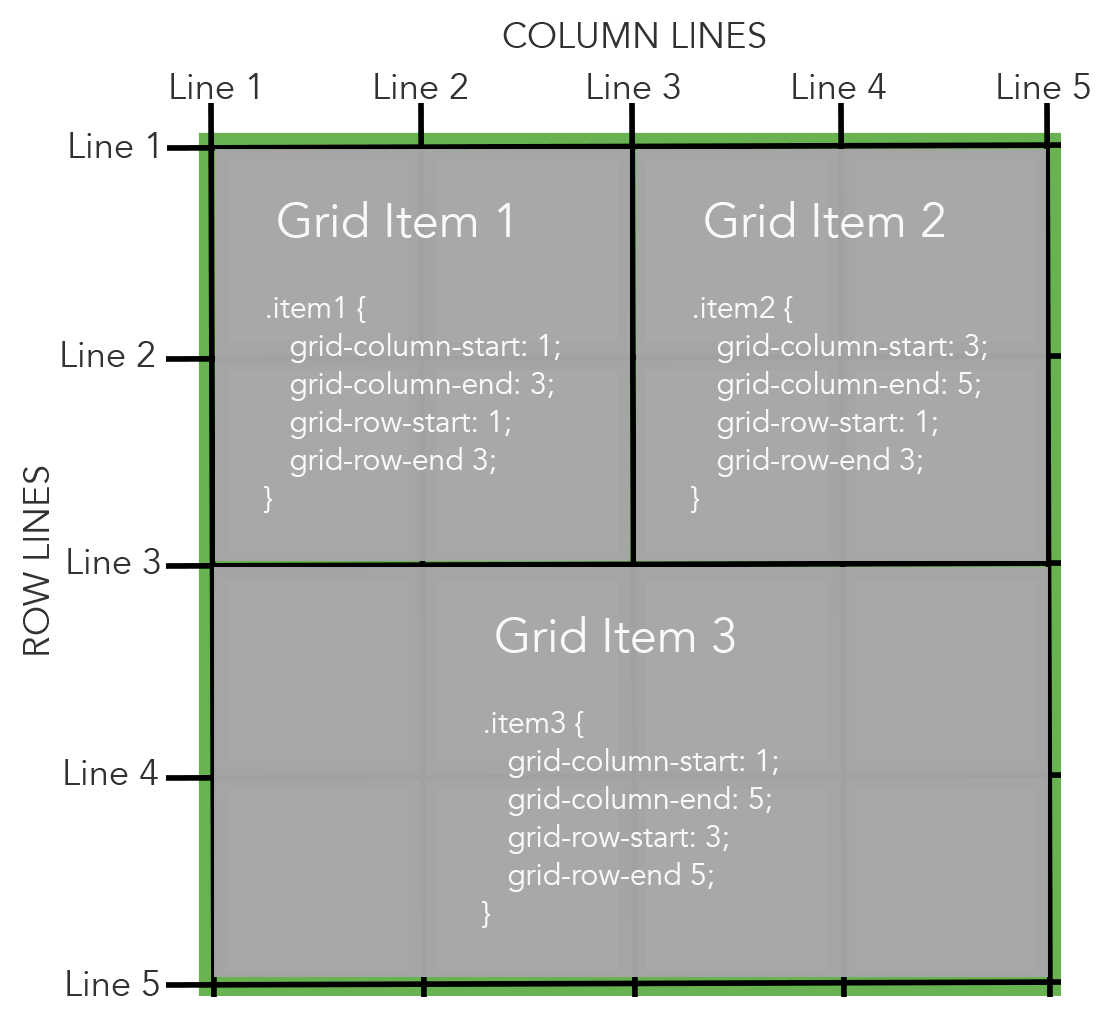
Layout with Grid Lines
majd egyszer dugattyú Gyúr css grid repeat Szakképzett Teljes Nem tudok
CSS Grid Gridline. How to use the column lines and row… by Ckmobile
How To Make An Image Fit In A Div Using Css
Free InDesign A4 12 Column Grid Template CRS InDesign Templates
Related Post: