Grid-Template-Columns Property
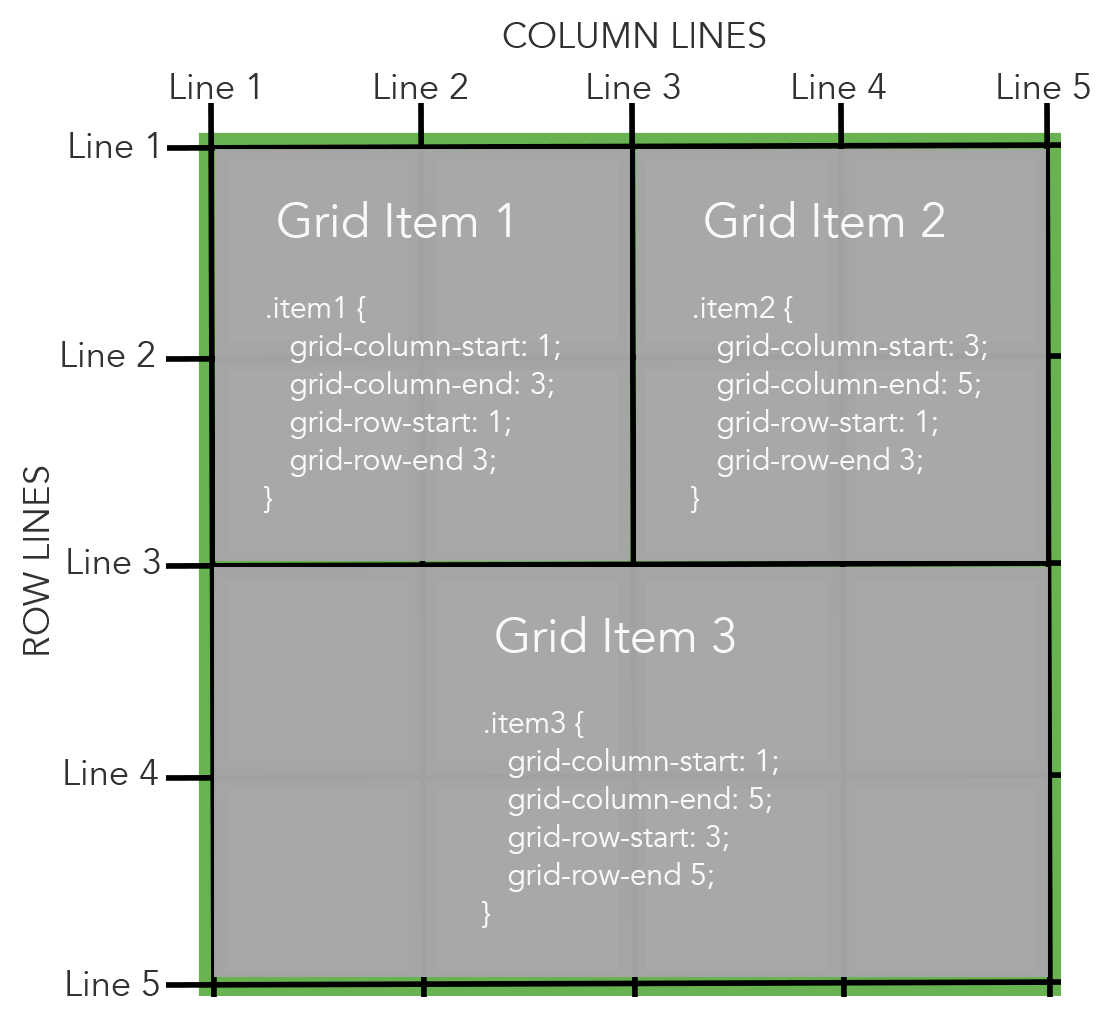
Grid-Template-Columns Property - What is a grid value in css? Web table of contents what is css grid? This property accepts more than one. Refer to corresponding dimension of the content area;. It is a shorthand of 2 properties: [ | ]] + <line.</p> Widely supported the minmax () css function defines a size range greater than or equal to min and less than or equal to max. It also tracks the sizing functions and names of. Web minmax () baseline: It is used with css grids. Web minmax () baseline: Click the property values below to see the result: Is there any other way i can. This property accepts more than one. First, create a container element and define it. Web table of contents what is css grid? First, create a container element and define it. Web you use these two properties to join multiple columns together. It is a shorthand of 2 properties: Refer to corresponding dimension of the content area;. What is a grid value in css? Web minmax () baseline: Web you use these two properties to join multiple columns together. Refer to corresponding dimension of the content area;. This property accepts more than one. What is a grid value in css? Here are the steps to use it: First, create a container element and define it. This property accepts more than one. Click the property values below to see the result: Here are the steps to use it: It also tracks the sizing functions and names of. Is there any other way i can. Web minmax () baseline: The values are a space separated list, where each value specifies the size. Refer to corresponding dimension of the content area;. Web you use these two properties to join multiple columns together. First, create a container element and define it. Refer to corresponding dimension of the content area; Is there any other way i can. It is used with css grids. Write this code in your. It is a shorthand of 2 properties: Web table of contents what is css grid? Refer to corresponding dimension of the content area;. The values are a space separated list, where each value specifies the size. It also tracks the sizing functions and names of. It is used with css grids. Click the property values below to see the result: Write this code in your. Here are the steps to use it: Web minmax () baseline: Refer to corresponding dimension of the content area; Web you use these two properties to join multiple columns together. The values are a space separated list, where each value specifies the size. Refer to corresponding dimension of the content area; Web you use these two properties to join multiple columns together. Widely supported the minmax () css function defines a size range greater than or equal to min and less than or equal to max. It is a shorthand of 2 properties: First, create a container element and define it. Click the property values below to see the result: It also tracks the sizing functions and names of. What is a grid value in css? Web minmax () baseline: Is there any other way i can. The values are a space separated list, where each value specifies the size. Widely supported the minmax () css function defines a size range greater than or equal to min and less than or equal to max. Web you use these two properties to join multiple columns together. Here are the steps to use it: Write this code in your. Web table of contents what is css grid? It is a shorthand of 2 properties: First, create a container element and define it. Refer to corresponding dimension of the content area; Refer to corresponding dimension of the content area;. [ | ]] + <line.</p> This property accepts more than one. It is used with css grids.CSS Grid Gridline. How to use the column lines and row… by Ckmobile
Use CSS Grid to build modern layouts
How To Use CSS Grid Template Columns Property With HTML
Free InDesign A4 12 Column Grid Template CRS InDesign Templates
css Grid gridtemplatecolumns Stack Overflow
Layout with Grid Lines
What is grid layout in css? Online Tutorial For JavaScript, ReactJS
CSS gridtemplatecolumns Property
How to Use CSS Grid Layout Grid Properties Explained with Examples
gridtemplatecolumns Property in CSS Grid Layouts CodeSweetly
Related Post: