Grid-Template-Columns Fixed Width
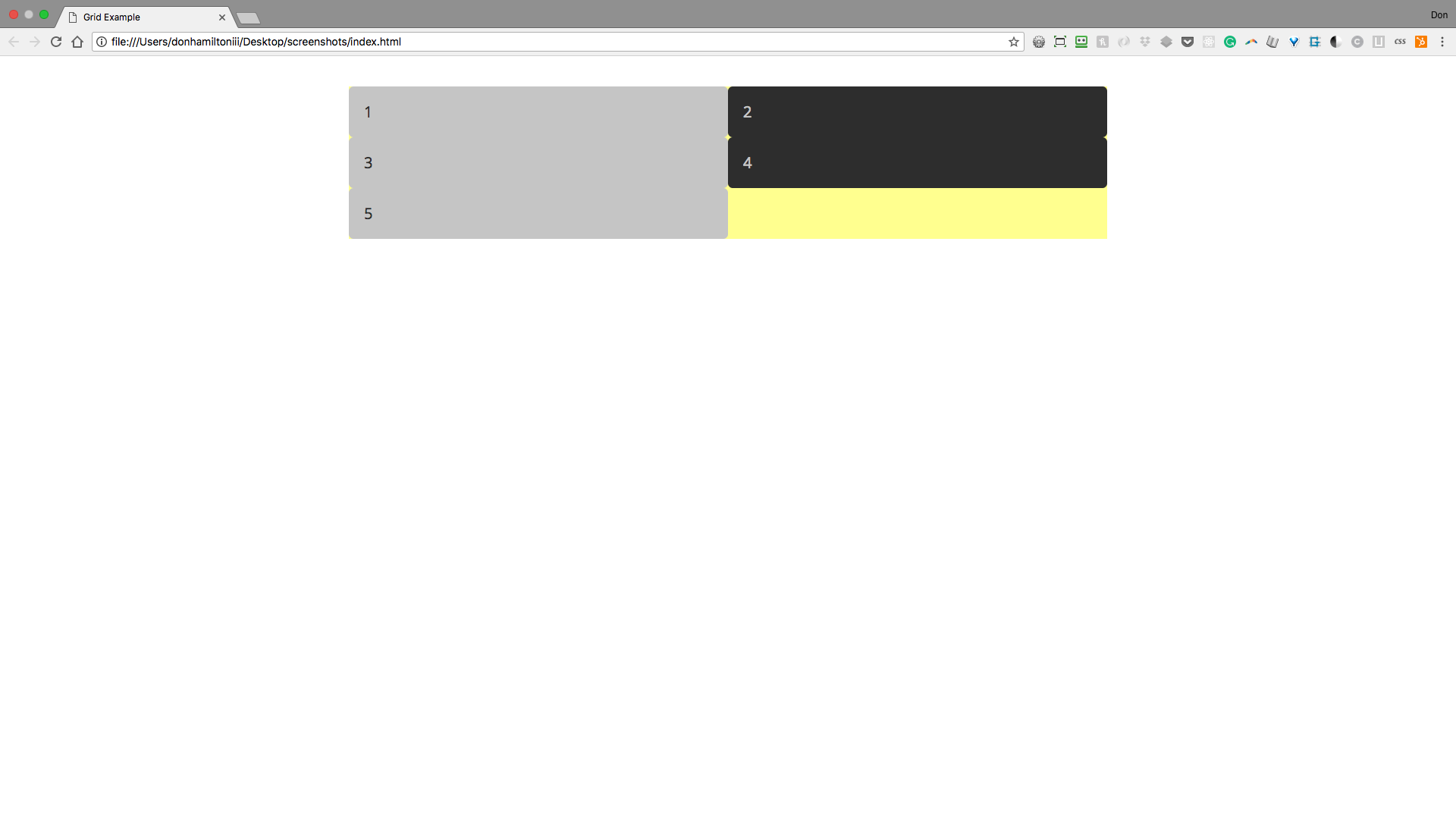
Grid-Template-Columns Fixed Width - [ | ]] + ? Click on the top left corner of the spreadsheet to select all cells in the workbook: Web no specific sizing of the columns or rows. Web #gallery { background: For the central columns with a maximum. Web i also know i can do a fixed sized column + n columns this way: 1 / 1 / 4 / 2; Specifies the size (s) of the columns and rows. Web to do that, follow the next steps: You can customize these values by editing. Web no specific sizing of the columns or rows. 1 / 1 / 4 / 2; The number of columns is determined by the number of values defined in the space. Specifies the size (s) of the columns and rows. Web i also know i can do a fixed sized column + n columns this way: The number of columns is determined by the number of values defined in the space. Web no specific sizing of the columns or rows. You can customize these values by editing. } what we are doing here when defining all four lines, is defining the area by specifying the lines that enclose that area. For the central columns with a. The number of columns is determined by the number of values defined in the space. [ | ]] + ? Web i also know i can do a fixed sized column + n columns this way: Web no specific sizing of the columns or rows. Specifies the size (s) of the columns and rows. You can customize these values by editing. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Click on the top left corner of the spreadsheet to select all cells in the workbook: The number of columns is determined by the number of values defined in the space. Web. For the central columns with a maximum. Web to do that, follow the next steps: } what we are doing here when defining all four lines, is defining the area by specifying the lines that enclose that area. [ | ]] + ? The values are a space separated list, where each. The number of columns is determined by the number of values defined in the space. Web #gallery { background: You can customize these values by editing. Web i also know i can do a fixed sized column + n columns this way: } what we are doing here when defining all four lines, is defining the area by specifying the. You can customize these values by editing. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web #gallery { background: 1 / 1 / 4 / 2; Click on the top left corner of the spreadsheet to select all cells in the workbook: For the central columns with a maximum. } what we are doing here when defining all four lines, is defining the area by specifying the lines that enclose that area. Web i also know i can do a fixed sized column + n columns this way: The values are a space separated list, where each. Web no specific sizing of. You can customize these values by editing. Web to do that, follow the next steps: Click on the top left corner of the spreadsheet to select all cells in the workbook: The values are a space separated list, where each. Web #gallery { background: Web i also know i can do a fixed sized column + n columns this way: The number of columns is determined by the number of values defined in the space. For the central columns with a maximum. Web no specific sizing of the columns or rows. Click on the top left corner of the spreadsheet to select all cells. Web #gallery { background: [ | ]] + ? 1 / 1 / 4 / 2; The values are a space separated list, where each. Web to get started you have to define a container element as a grid with display: Web no specific sizing of the columns or rows. The number of columns is determined by the number of values defined in the space. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). You can customize these values by editing. Click on the top left corner of the spreadsheet to select all cells in the workbook: For the central columns with a maximum. Web i also know i can do a fixed sized column + n columns this way: Specifies the size (s) of the columns and rows. } what we are doing here when defining all four lines, is defining the area by specifying the lines that enclose that area. Web to do that, follow the next steps:CSS Grid Finally! Rows and columns in CSS!
Define grid element height and width Create Web Page Layouts With CSS
Use CSS Grid to build modern layouts
How To Use CSS Grid Template Columns Property With HTML
CSS Grid Layout columns
Guía completa para aprender a utilizar CSS Grid Layout
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
Free InDesign A4 12 Column Grid Template CRS InDesign Templates
Responsive CSS Grid The Ultimate Layout Freedom. A 5 minute tutorial
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
Related Post: