Grid Template Columns Autofit
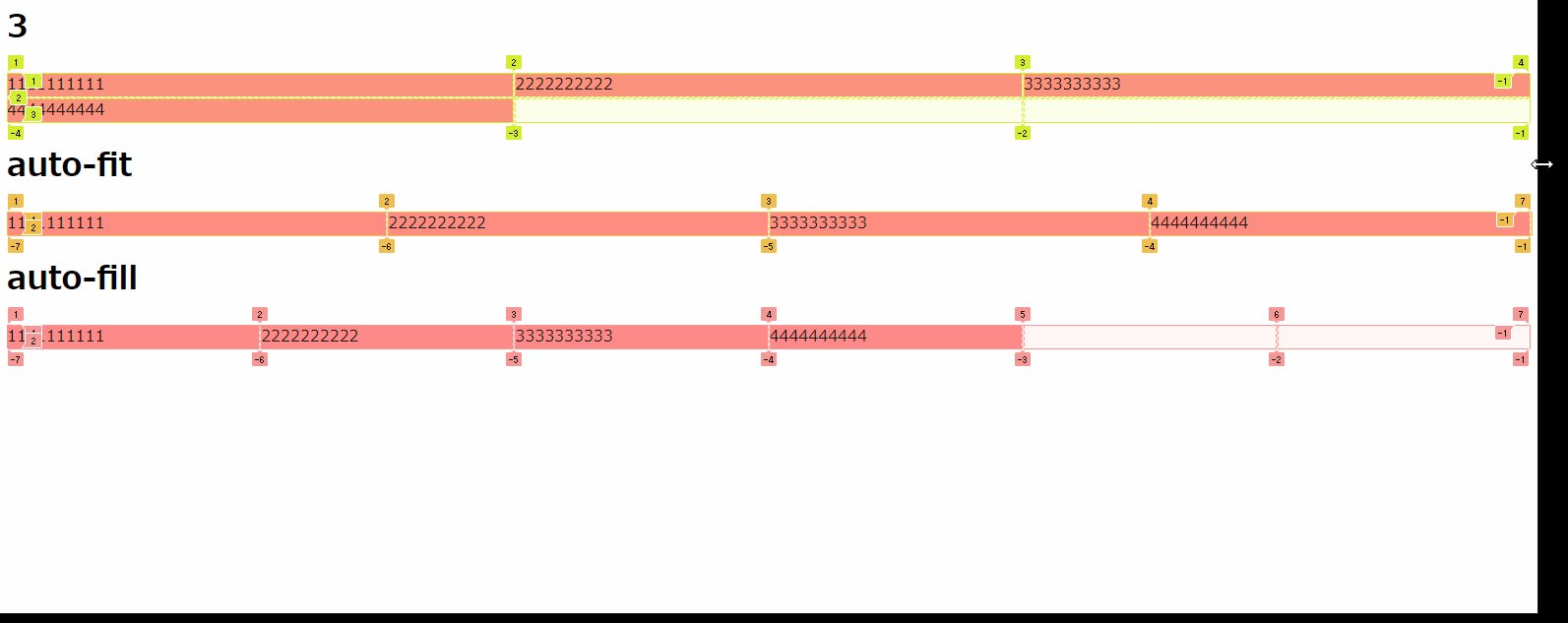
Grid Template Columns Autofit - This can be seen as the blue border around the table. Highlight the column you want to resize. Web default placement if you give the items no placement information they will position themselves on the grid, one in each grid cell. You can customize these values by editing theme.gridautocolumns or. Web here are the steps to do so: Click on format in the top bar. Try it if a grid item is positioned into a. Select the cells to highlight the chart. Consider the following example.wrapper {display: [ | ]] + <line.</p>missing: Web here are the steps to do so: In the ribbon, go to home > cells > format > autofit. This property affects only columns with the size not set. The newly added column may be empty. [ | ]] + <line.</p>missing: This property affects only columns with the size not set. You can customize these values by editing theme.gridautocolumns or. Web the first place you can find autofit is in the excel ribbon. This can be seen as the blue border around the table. Consider the following example.wrapper {display: Web default placement if you give the items no placement information they will position themselves on the grid, one in each grid cell. Click on format in the top bar. Consider the following example.wrapper {display: The newly added column may be empty. In the ribbon, go to home > cells > format > autofit. Highlight the column you want to resize. Select the cells to highlight the chart. Show demo browser support the. Extend the gridtemplatecolumns object in your tailwind config module.exports = { theme: Web default placement if you give the items no placement information they will position themselves on the grid, one in each grid cell. The newly added column may be empty. In the ribbon, go to home > cells > format > autofit. Web default placement if you give the items no placement information they will position themselves on the grid, one in each grid cell. Minmax() => this function will choose a size range greater than or equal to. Web here are the. This property affects only columns with the size not set. Minmax() => this function will choose a size range greater than or equal to. Click on format in the top bar. This can be seen as the blue border around the table. Sets the size of each. In the ribbon, go to home > cells > format > autofit. [ | ]] + <line.</p>missing: The newly added column may be empty. Web the user specifies a maximum number of columns. This property affects only columns with the size not set. The newly added column may be empty. Click on format in the top bar. These keywords tell the browser to handle the column sizing and element wrapping for us so. Select the cells to highlight the chart. Web the first place you can find autofit is in the excel ribbon. Web here are the steps to do so: Web the user specifies a maximum number of columns. This property affects only columns with the size not set. Click on format in the top bar. This can be seen as the blue border around the table. Try it if a grid item is positioned into a. The newly added column may be empty. You can customize these values by editing theme.gridautocolumns or. Consider the following example.wrapper {display: The size of the columns is determined by the size of the container and on the size of the content of the items in the column. Click on format in the top bar. Highlight the column you want to resize. Extend the gridtemplatecolumns object in your tailwind config module.exports = { theme: In the ribbon, go to home > cells > format > autofit. The newly added column may be empty. Consider the following example.wrapper {display: This can be seen as the blue border around the table. Select the cells to highlight the chart. Web the user specifies a maximum number of columns. Minmax() => this function will choose a size range greater than or equal to. Web here are the steps to do so: [ | ]] + <line.</p>missing: These keywords tell the browser to handle the column sizing and element wrapping for us so. Web the first place you can find autofit is in the excel ribbon. Try it if a grid item is positioned into a. You can customize these values by editing theme.gridautocolumns or. Web default placement if you give the items no placement information they will position themselves on the grid, one in each grid cell. Sets the size of each. The size of the columns is determined by the size of the container and on the size of the content of the items in the column. This property affects only columns with the size not set.Grid Template Columns Autofit
Grid Layout FaiChou's Blog
css Zigzag order using `gridtemplatecolumns repeat(autofit
CSS Grid Autofit behaving like Autofill when using gridcolumnstart
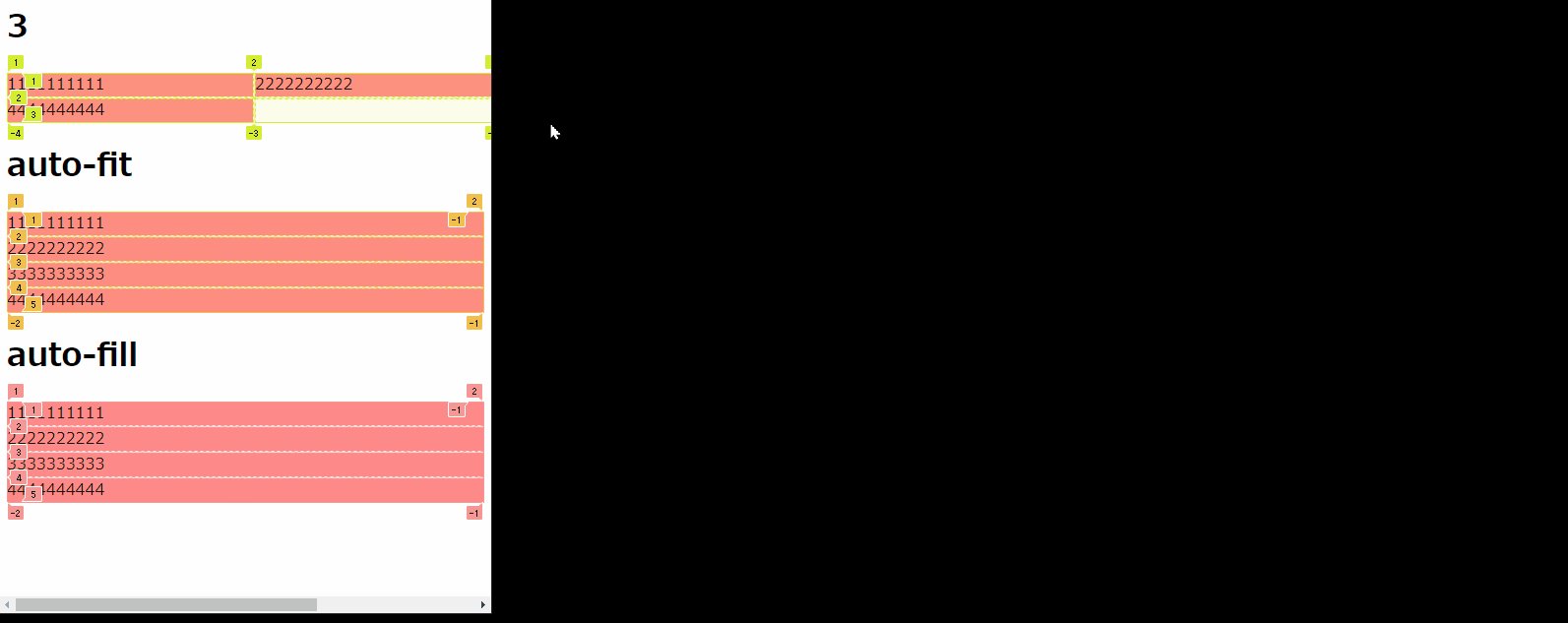
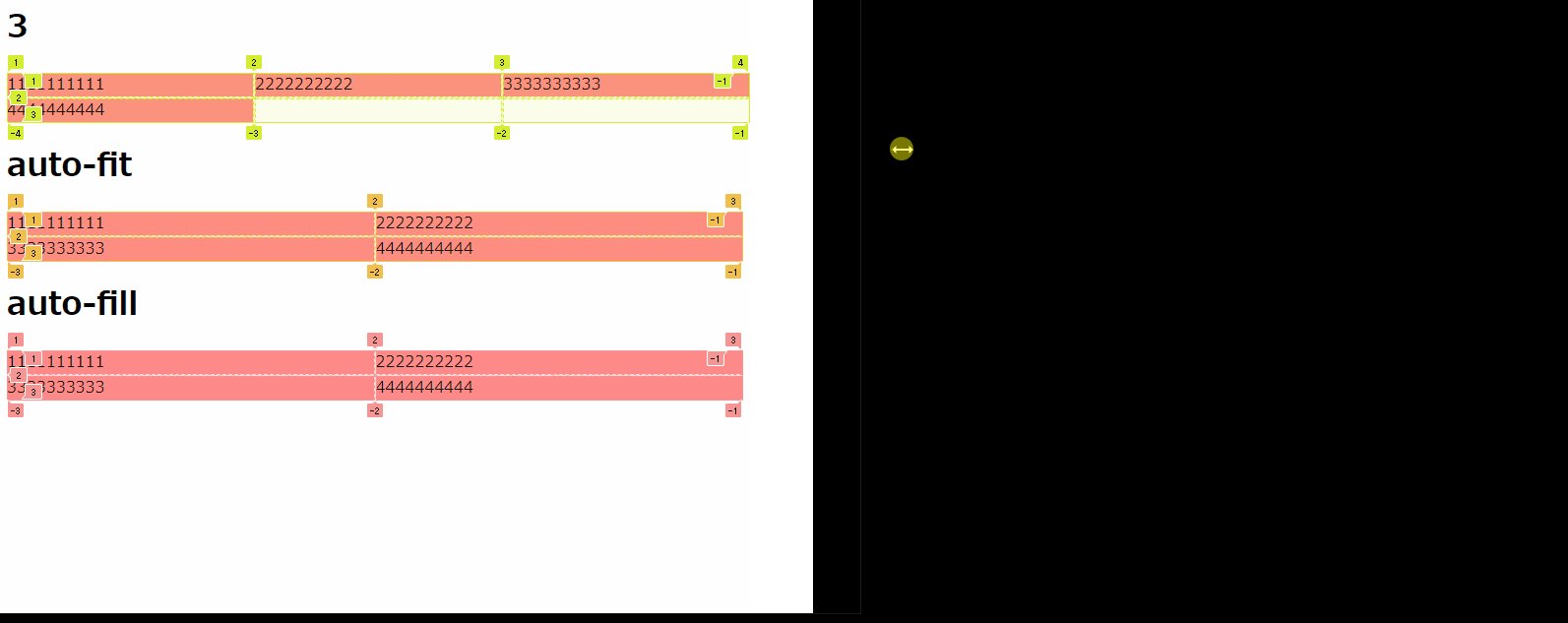
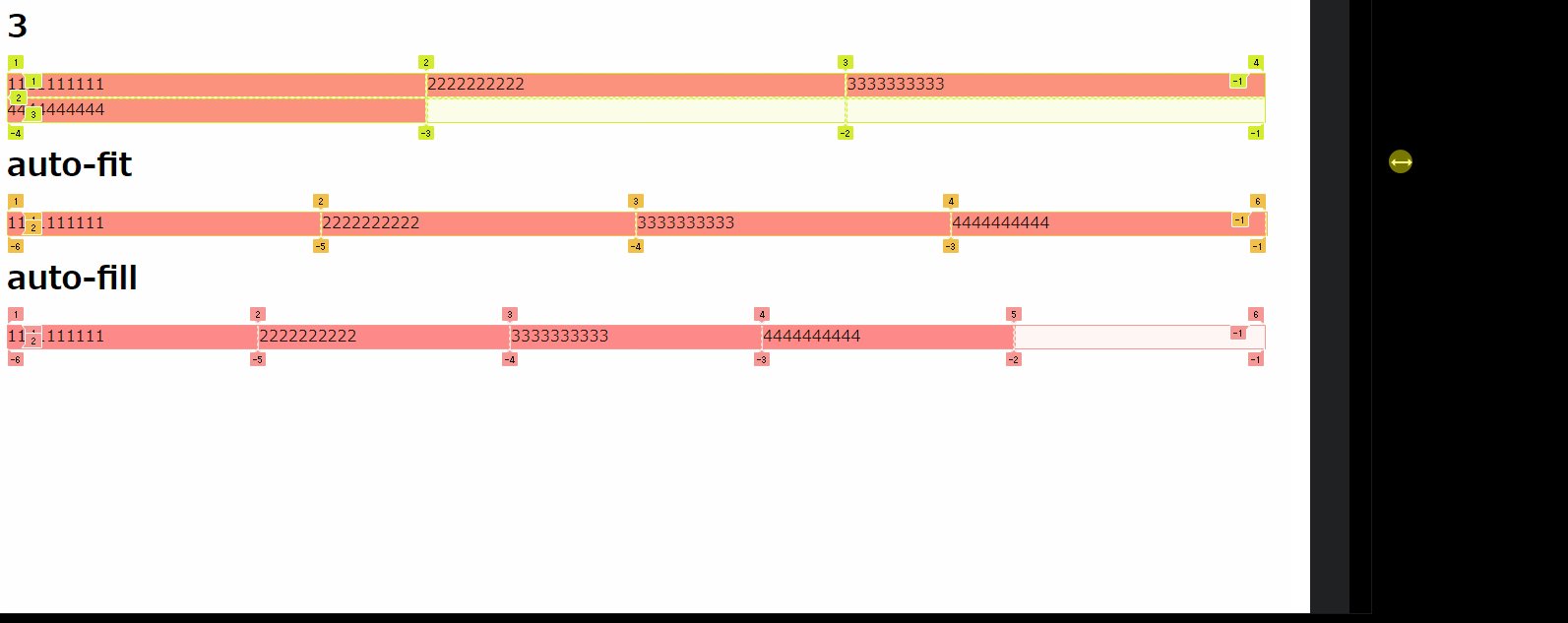
Defensive CSS Autofit Vs Autofill
gridtemplatecolumnsの違い【autofit、autofill】
AutoSizing Columns in CSS Grid `autofill` vs `autofit` CSSTricks
Defensive CSS Autofit Vs Autofill
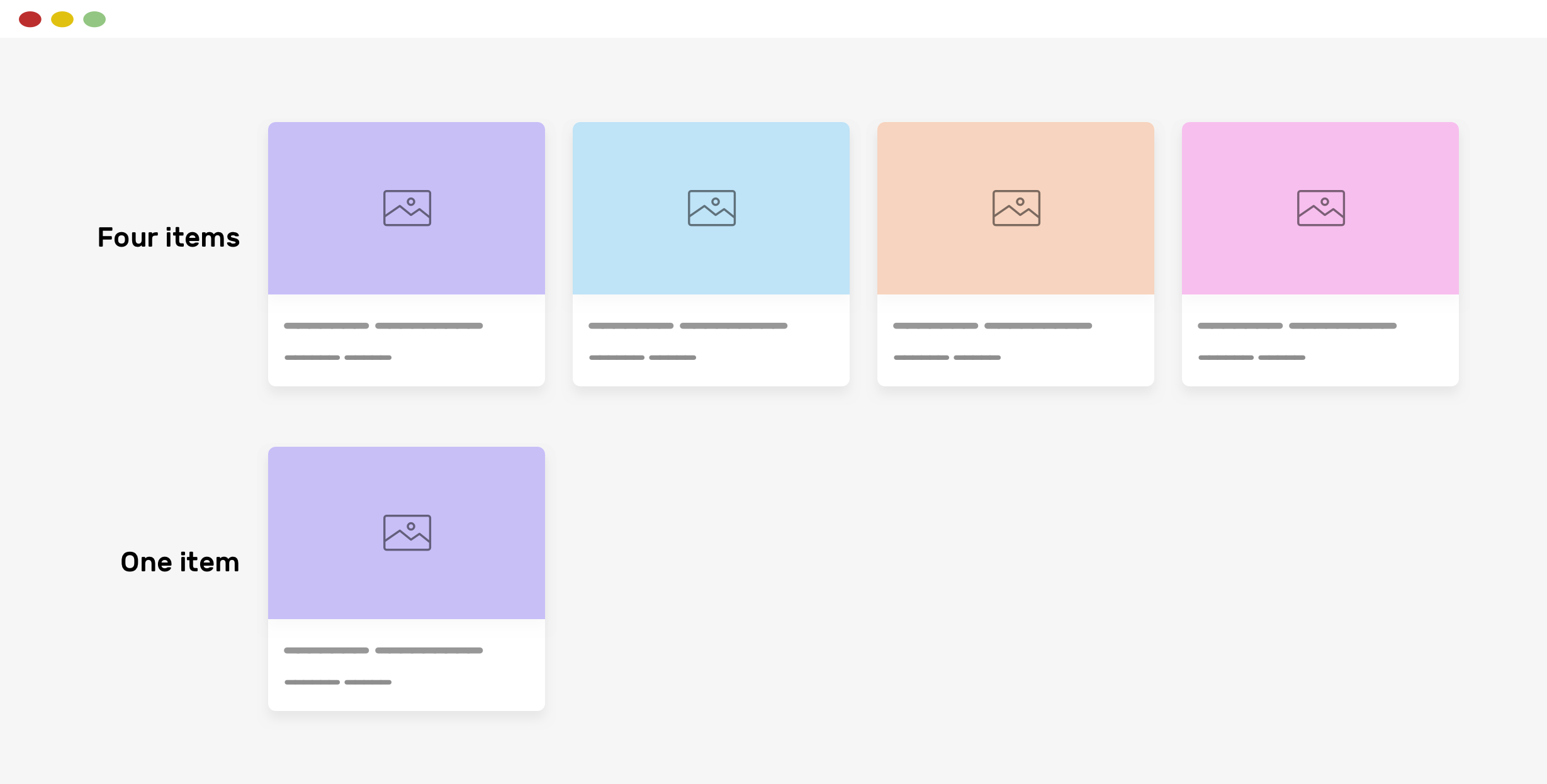
Grid Tile Layouts with autofit and minmax
grid(5) minmax, autofill, autofit
Related Post: