Gempages Templates
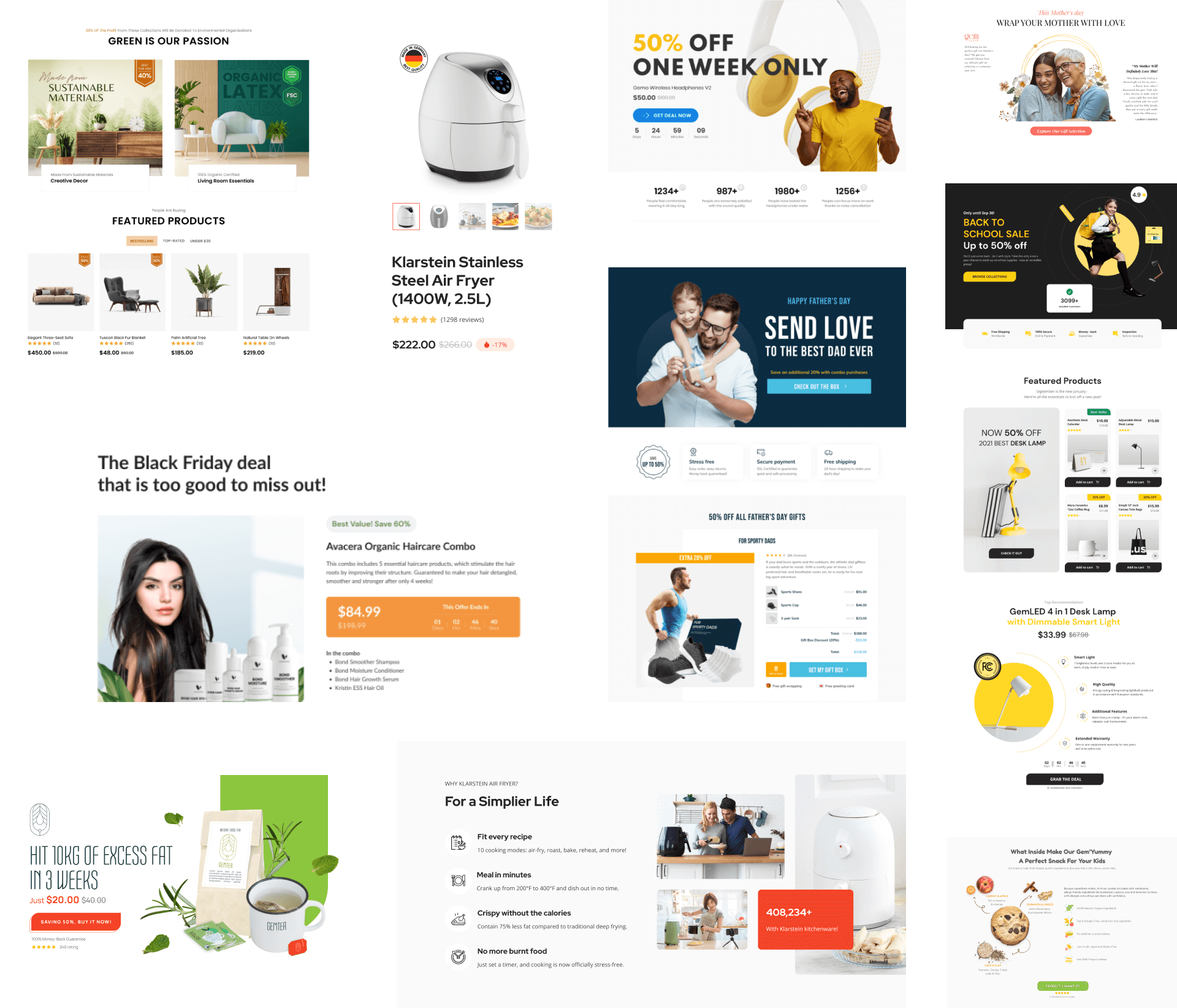
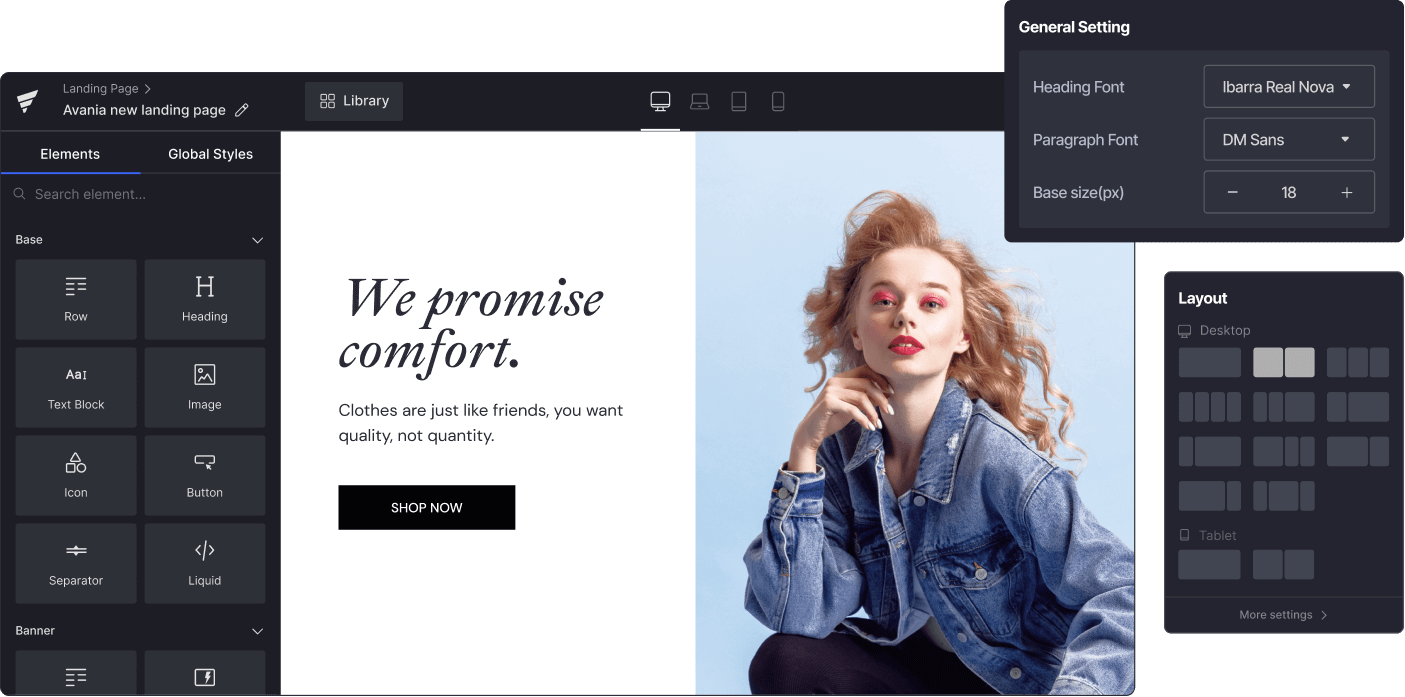
Gempages Templates - Web a quick way to check is to go to shopify admin > online store > theme > actions > edit code and open the theme.liquid file. Customize your way our visual editor & 100+ elements help you customize. Access the page you want to export content from the gempages dashboard. Navigate to template library > select product page >. Click “explore template” on the design area to open. Install gempages > get into gempages dashboard > click create page using image or url. From the gempages’ dashboard, choose your preferred template to open the editor page. How can i cancel the. Web head to the gempages dashboard > create a new page > landing page. Web an overview of the gempages editor packed with powerful editing features, extensive resources, and sharing capabilities, the editor is where you find all the tools you need to. Web head to the gempages dashboard > create a new page > landing page. Choose from our extensive library of 80+ templates designed by cro experts to effortlessly create a. Install gempages > get into gempages dashboard > click create page using image or url. Click “explore template” on the design area to open. Web templates designed for conversion. You don't have to start from scratch. Web an overview of the gempages editor packed with powerful editing features, extensive resources, and sharing capabilities, the editor is where you find all the tools you need to. Click “explore template” on the design area to open. Customize your way our visual editor & 100+ elements help you customize. Once you're in. Web effortless page building with templates. Access the page you want to export content from the gempages dashboard. Web an overview of the gempages editor packed with powerful editing features, extensive resources, and sharing capabilities, the editor is where you find all the tools you need to. How can i cancel the. Install gempages > get into gempages dashboard >. When you create a new page, you can choose the appropriate template, which will define the layout and. You’ll see the two codes below: How can i cancel the. Web each template can have its own image with text section. Ensure that the latest version of the template will be used for export by clicking on the. Click “explore template” on the design area to open. You’ll see the two codes below: Ensure that the latest version of the template will be used for export by clicking on the. When you land on gempages dashboard > click “ create new page” > select “ landing page”. Web effortless page building with templates. Access the page you want to export content from the gempages dashboard. Ensure that the latest version of the template will be used for export by clicking on the. Choose from our extensive library of 80+ templates designed by cro experts to effortlessly create a. When you land on gempages dashboard > click “ create new page” > select “. Access the page you want to export content from the gempages dashboard. Navigate to library > saved library. You can also click on the library icon in the upper left corner. Web an overview of the gempages editor packed with powerful editing features, extensive resources, and sharing capabilities, the editor is where you find all the tools you need to.. Click “explore template” on the design area to open. Web an overview of the gempages editor packed with powerful editing features, extensive resources, and sharing capabilities, the editor is where you find all the tools you need to. You don't have to start from scratch. From the gempages’ dashboard, choose your preferred template to open the editor page. Web start. When you create a new page, you can choose the appropriate template, which will define the layout and. Web effortless page building with templates. Web try it free. Web head to the gempages dashboard > create a new page > landing page. Ensure that the latest version of the template will be used for export by clicking on the. Web start with creating new page > select templates in the library > navigate to information page > choose refund policy page template > add to page > customize. When you land on gempages dashboard > click “ create new page” > select “ landing page”. Web an overview of the gempages editor packed with powerful editing features, extensive resources,. Web an overview of the gempages editor packed with powerful editing features, extensive resources, and sharing capabilities, the editor is where you find all the tools you need to. From the gempages’ dashboard, choose your preferred template to open the editor page. But, you can always create your own version to apply to different collections. Web each template can have its own image with text section. Web try it free. Ensure that the latest version of the template will be used for export by clicking on the. Web start with creating new page > select templates in the library > navigate to information page > choose refund policy page template > add to page > customize. Web head to the gempages dashboard > create a new page > landing page. Once you're in the gempages editor, click on the library button on the top bar. You don't have to start from scratch. When you land on gempages dashboard > click “ create new page” > select “ landing page”. When you create a new page, you can choose the appropriate template, which will define the layout and. Web effortless page building with templates. Navigate to library > saved library. Navigate to template library > select product page >. Web a quick way to check is to go to shopify admin > online store > theme > actions > edit code and open the theme.liquid file. Customize your way our visual editor & 100+ elements help you customize. You’ll see the two codes below: Choose from our extensive library of 80+ templates designed by cro experts to effortlessly create a. Click “explore template” on the design area to open.Gempages Shopify Tutorial 2022 Shopify or Gempages Landing Page
Gempages Full Website Customize Tutorial Gempages Page Builder For
How to use gempages to create templates that perfect your store design
GemPages Conversionfocused Storefront Builder for Shopify
Gempages Shopify Template Customization Tutorial 2022 Gempages Page
GemPages App for Shopify Review, Pros & Cons
[GemPages v6] How To Transfer Your Templates To Another Store
Gempages Shopify Tutorial 2023 Shopify Product Landing Page
GemPages Drag & Drop Page Builder Plugins for Online Stores
GemPages The most Powerful Shopify Page Builder
Related Post:






![[GemPages v6] How To Transfer Your Templates To Another Store](https://i.ytimg.com/vi/XxgPLGYWXf0/maxresdefault.jpg)