Flexbox Template
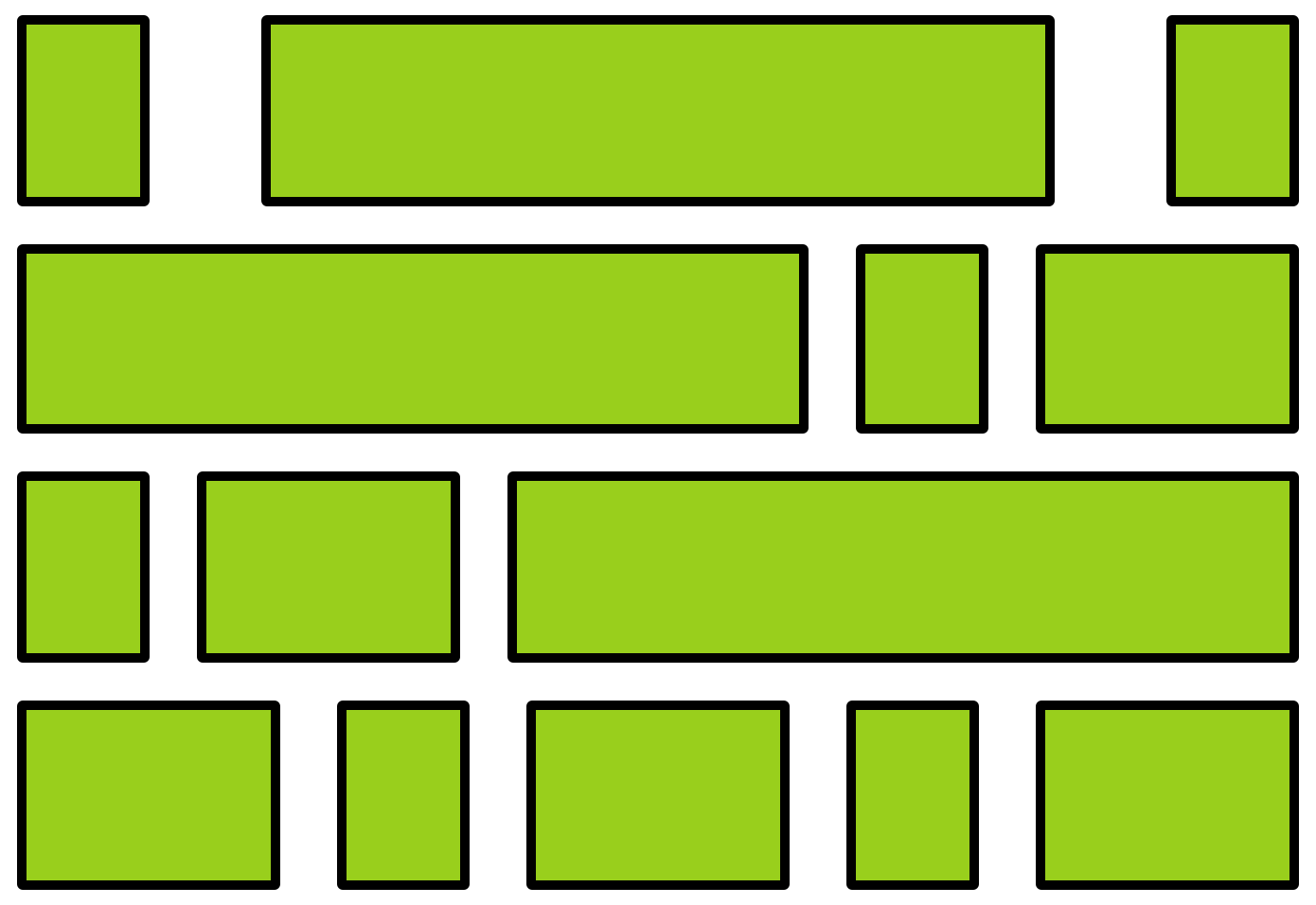
Flexbox Template - It is in the w3c's candidate recommendation stage. Try the webflow flexbox generator now. It makes responsive design easier. The flexbox module is identified as a part of the third version of css (css3). Web css flexbox generator add to favorites item margin item width add item add flex item reset x item 1 flex container properties the following properties affect the flexbox. This template only uses flexbox on the middle bit (the header and footer use block layout). Web flexbox templates website layout 1. Block, for sections in a webpage 2. You learned from the css media queries chapter that you can use media queries to create different layouts for different screen sizes and devices. Join over 500,000 designers building. It is in the w3c's candidate recommendation stage. All you need to do is to set display: Our css flexbox builder today lets you easily build websites with flexbox layouts—without actually writing the css. Web 19 css flexbox examples august 2, 2021 collection of free css flexbox code examples from codepen and other resources. Comparison with other layout methods; 1.</p> css flexbox layout modulebefore the flexbox layout module, there were four layout modes: Items will flex to different sizes to fill the space. Web flexbox website templates filter & refine price is in us dollars and excludes tax and handling fees best match best sellers newest best rated trending. Tim van damme september 18,. Our css flexbox builder today. Comparison with other layout methods; Get inspired and start planning your perfect flexbox web design today! Our css flexbox builder today lets you easily build websites with flexbox layouts—without actually writing the css. All you need to do is to set display: Join over 500,000 designers building. Web flexbox templates website layout 1. It is in the w3c's candidate recommendation stage. The flexbox module is identified as a part of the third version of css (css3). Items will flex to different sizes to fill the space. Aligning items in a flex container; Block, for sections in a webpage 2. Web flexbox makes it simple to align items vertically and horizontally using rows and columns. Web christopher carfi • may 01, 2021 18 great flexbox examples for 2021 one of the building blocks of responsive web design is the flexbox model. You learned from the css media queries chapter that you can use. Example a flex container with three flex items: Getting a few boxes to stretch and fill the full width of their parent element. 1.</p> css flexbox layout modulebefore the flexbox layout module, there were four layout modes: Comparison with other layout methods; Web christopher carfi • may 01, 2021 18 great flexbox examples for 2021 one of the building blocks. The flexbox module is identified as a part of the third version of css (css3). Comparison with other layout methods; You learned from the css media queries chapter that you can use media queries to create different layouts for different screen sizes and devices. It makes responsive design easier. Web flexbox templates website layout 1. Tim van damme september 18,. Web christopher carfi • may 01, 2021 18 great flexbox examples for 2021 one of the building blocks of responsive web design is the flexbox model. It is in the w3c's candidate recommendation stage. Join over 500,000 designers building. You learned from the css media queries chapter that you can use media queries to create. Block, for sections in a webpage 2. Our css flexbox builder today lets you easily build websites with flexbox layouts—without actually writing the css. Get inspired and start planning your perfect flexbox web design today! Web flexbox website templates filter & refine price is in us dollars and excludes tax and handling fees best match best sellers newest best rated. All you need to do is to set display: Aligning items in a flex container; Web 19 css flexbox examples august 2, 2021 collection of free css flexbox code examples from codepen and other resources. Join over 500,000 designers building. You learned from the css media queries chapter that you can use media queries to create different layouts for different. Block, for sections in a webpage 2. Web 19 css flexbox examples august 2, 2021 collection of free css flexbox code examples from codepen and other resources. Web css flexbox generator add to favorites item margin item width add item add flex item reset x item 1 flex container properties the following properties affect the flexbox. Get inspired and start planning your perfect flexbox web design today! Getting a few boxes to stretch and fill the full width of their parent element. This template only uses flexbox on the middle bit (the header and footer use block layout). You learned from the css media queries chapter that you can use media queries to create different layouts for different screen sizes and devices. Tim van damme september 18,. The flexbox is a css. Aligning items in a flex container; 1.</p> css flexbox layout modulebefore the flexbox layout module, there were four layout modes: Example a flex container with three flex items: Tell us moreexplore morecss grid layouthtmlnetscape navigatorfirefoxsafariask bing aitry nowflexbox templateflexbox website layoutwhat is flexboxquackit flexbox templateflex box layout modulerelated searchesfree flexbox templatesflexbox template generatorflexbox layout templatesflexbox website templates freeflexbox grid templatesimple flexbox layoutflexbox generator drag and dropflexbox website templates© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year Comparison with other layout methods; Web flexbox makes it simple to align items vertically and horizontally using rows and columns. The flex layout allows responsive elements within a container to be au… w3.orgabbreviationflexbox statuscandidate recommendation (cr) year started23 july 2009 latest versionlevel 1 · november 9, 2018 preview versionworking draft · march 25, 2021 organizationw3c · apple · google · microsoft · mozilla · opera softwarecommitteecss working groupeditorstab atkins jr. Our css flexbox builder today lets you easily build websites with flexbox layouts—without actually writing the css. You learned from the css media queries chapter that you can use media queries to create different layouts for different screen sizes and devices. Try the webflow flexbox generator now. Web 1 2 3 the element above represents a flex container (the blue area) with three flex items.Flexbox Responsive HTML5 Template by *DaJyDesigns on deviantART
CSS Flexbox Fundamentals Visual Guide The Startup Medium
Beginners Guide to CSS Flexbox With Examples DZone Web Dev
CSS Flexbox Tutorial Learn About CSS Flex With Flexbox Examples
The Complete CSS Flex Box Tutorial Css grid, Web development design
Flexbox Tutorial HTML & CSS Is Hard
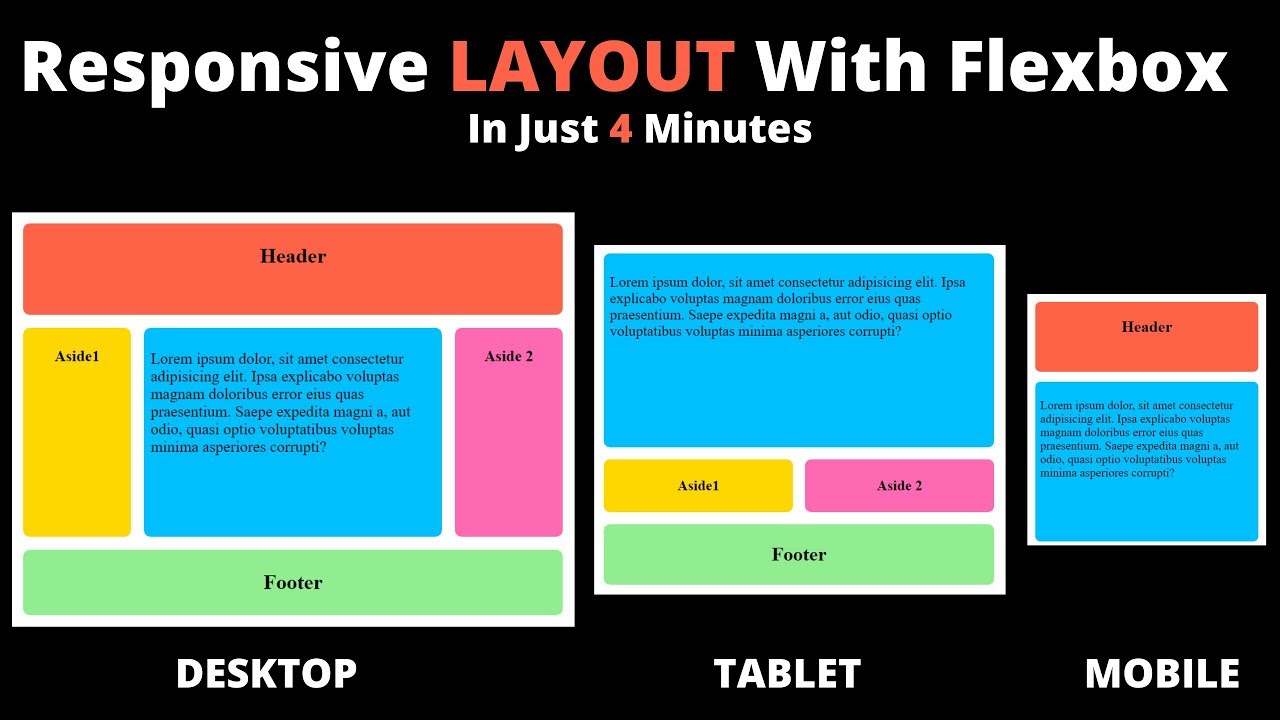
Responsive Flexbox Layout Page in 4 Minutes Flexbox Tutorial YouTube
Learn Flexbox layout in 15 minutes CSS Flex Basics tutorial YouTube
CSS Flexbox Examples
5 top Flexbox resources Creative Bloq
Related Post: