Figma Website Template Size
Figma Website Template Size - Web only essential cookies are turned on by default. Ad create a website for free using one of our beautiful templates. Web a curated collection of all the best figma website templates and landing pages. Figma is the leading collaborative design tool for building meaningful products. Our figma templates were created to solve the most common problems of designing with figma. Web try figma for free. Ad create a website for free using one of our beautiful templates. Web explore 1,000+ templates on the figma community. There are many websites with. The problem is figma’s prototypes are not. Figma is the leading collaborative design tool for building meaningful products. Web browse below the selection of free website user interfaces for figma. Sort through hundreds of website designs. Griddy icons is a set that includes 100 unique free icons for user interface design, created in figma. Prev 1 2 3 4 5 6 7 8 9 10 11 12. Web to use a figma template, you’ll need to click on the “templates” tab in the left sidebar once you open the software. The problem is figma’s prototypes are not. Figma is the leading collaborative design tool for building meaningful products. Web design is simple, but quality design is rare. Seamlessly design, prototype, develop, and collect feedback in a single. Web nick_baxter may 4, 2021, 5:01am 1. Auto layout, components, delivery, design system, ecommerce, free, template, ui, ui kit, ux, web, website, shopping websites. Web a curated collection of all the best figma website templates and landing pages. Let’s move on to tablet and mobile. Web browse below the selection of free website user interfaces for figma. Get started for free today! Adjust for tablet and mobile. Web explore 1,000+ templates on the figma community. Web design stunning websites and apps with our free figma templates. Web the ultimate plugin to collect design inspirations in figma as components. The icons are created on a 24px grid with a 2px safe. Instead, we need to create a horizontal auto layout frame for our avatar and name, then combine this with the other layers in our post inside. Adjust for tablet and mobile. We showcase only the highest quality free figma website templates, mobile app templates, ui kits,. There are. Get started for free today! Now we have a functional a figma responsive prototype for our desktop version. Web try figma for free. Web ecommerce web page design auto layout, components, delivery, design system, ecommerce, free, template, ui, ui kit, ux, web, website, shopping websites. Web browse below the selection of free website user interfaces for figma. Web design stunning websites and apps with our free figma templates. Our website builder helps bring your unique vision to life — no code experience required. Web try figma for free. Ad create a website for free using one of our beautiful templates. Web design is simple, but quality design is rare. Our website builder helps bring your unique vision to life — no code experience required. Usually something like 1366x700 for desktop, 1024x600 for tablet and 400x700 for mobile, but you should do some research on what is most used by your target audience, in your country, etc. Web try figma for free. Seamlessly design, prototype, develop, and collect feedback in. Figma is a vector graphics editor and prototyping tool that is great for designing websites. For example, i’m doing a redesign of all the font sizes on a. We just released a figma course on the freecodecmap.org. Make figma think that your sidebar is actually the. Explore even more templates, widgets, and plugins—all built by the figma community. Web explore 1,000+ templates on the figma community. Web explore 1,000+ templates on the figma community. Web ecommerce web page design auto layout, components, delivery, design system, ecommerce, free, template, ui, ui kit, ux, web, website, shopping websites. The icons are created on a 24px grid with a 2px safe. Figma is a vector graphics editor and prototyping tool that. Griddy icons is a set that includes 100 unique free icons for user interface design, created in figma. Web browse below the selection of free website user interfaces for figma. There are many websites with. We just released a figma course on the freecodecmap.org. Get started for free today! For example, i’m doing a redesign of all the font sizes on a. Explore even more templates, widgets, and plugins—all built by the figma community. Web fernando_lins october 4, 2023, 2:13am 6. The icons are created on a 24px grid with a 2px safe. Sort through hundreds of website designs. Seamlessly design, prototype, develop, and collect feedback in a single platform. Ad create a website for free using one of our beautiful templates. The problem is figma’s prototypes are not. Make the position of your sidebar fixed, building on top of how an anchor link is created. Now we have a functional a figma responsive prototype for our desktop version. Usually something like 1366x700 for desktop, 1024x600 for tablet and 400x700 for mobile, but you should do some research on what is most used by your target audience, in your country, etc. When designing for desktop, what resolution do you guys use? Ad create your own modern, professional website with no technical knowledge required. Web to use a figma template, you’ll need to click on the “templates” tab in the left sidebar once you open the software. Created by the figma community, curated by uxcrush.Web design library Figma website templates by Roman Kamushken on Dribbble
Figma Figma Website Template Landie Demo This Figma website
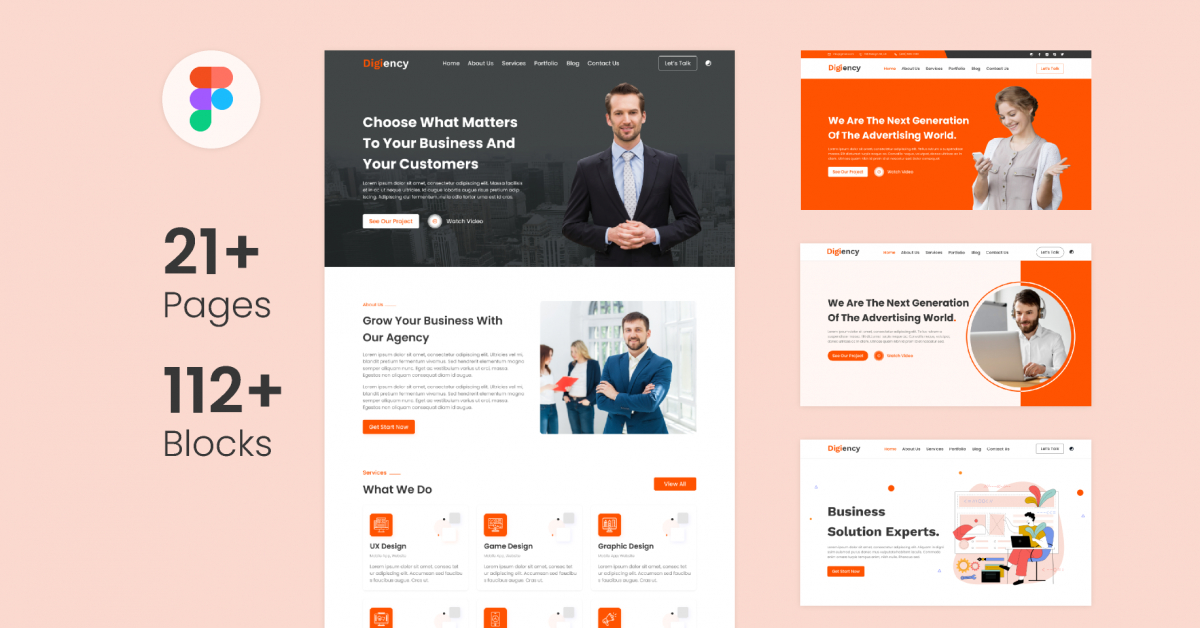
15+ Best Figma Templates for Web Designers
Download the Free Figma Startup Website Template Freebiefy
udix. — Web Template for Figma free psd UI Download
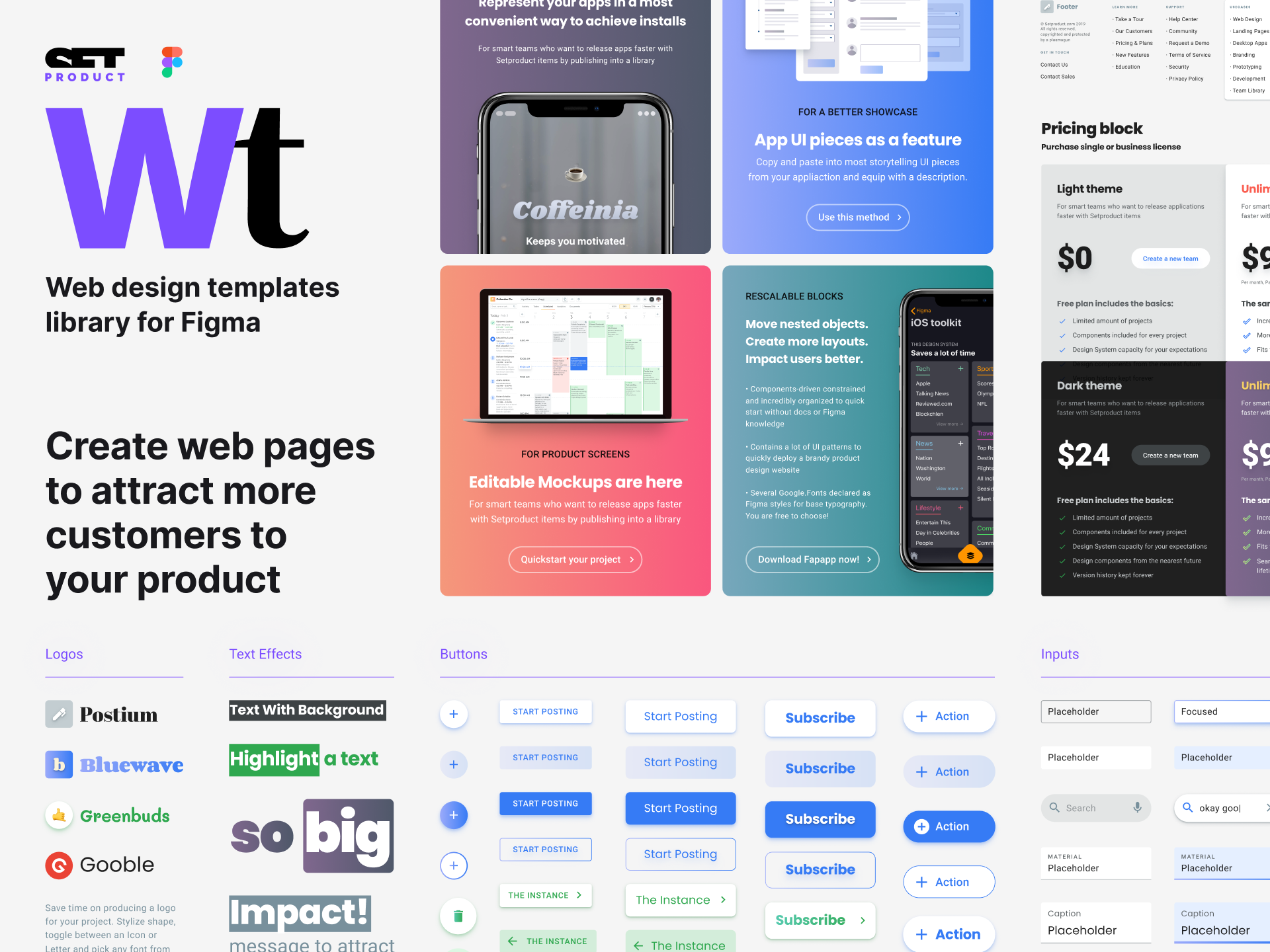
Figma website templates. Web design kit to double a landing page
Figma Multipurpose Landing Page, Website Template UI4Free
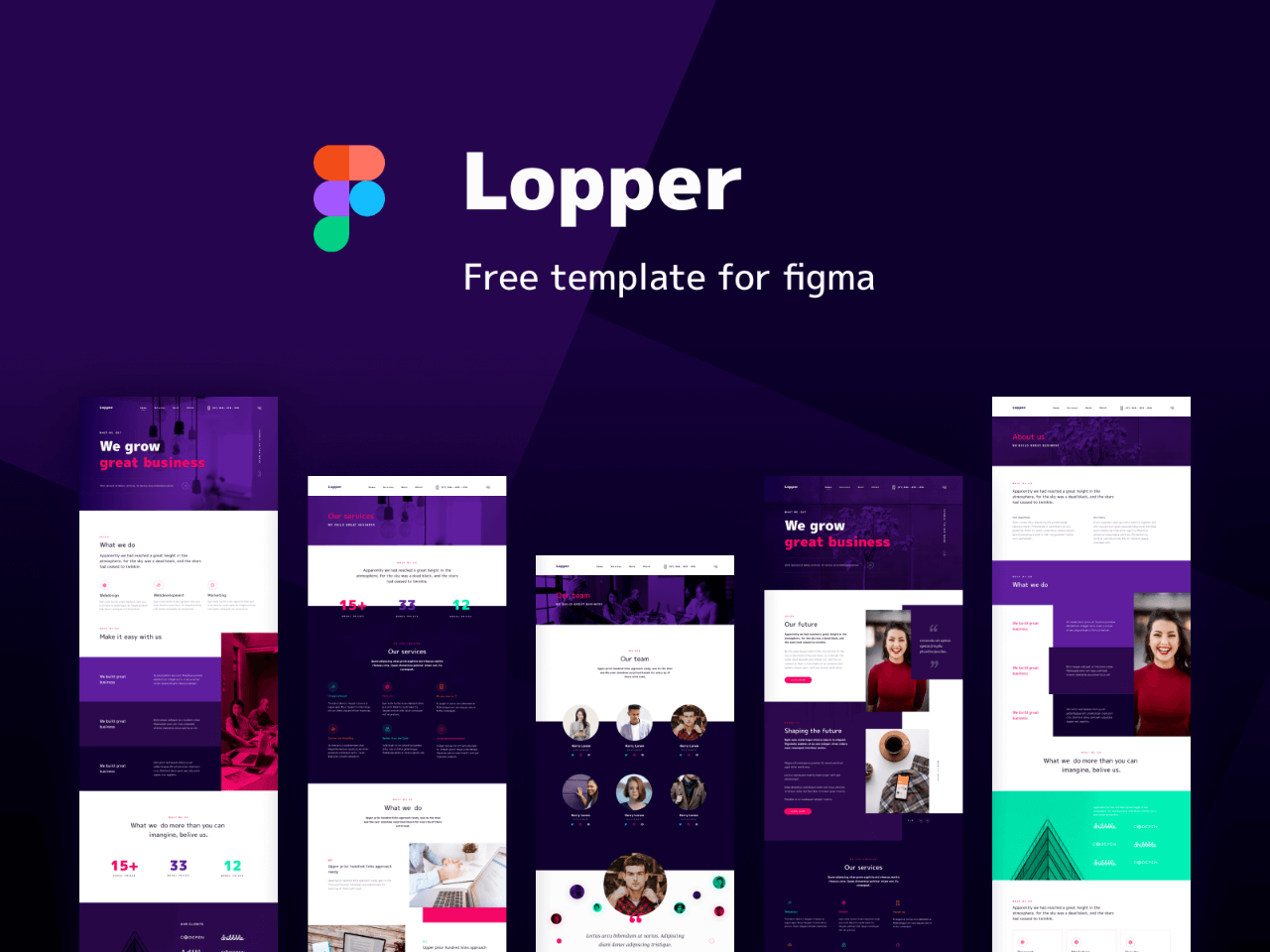
Lopper Website Template Free Figma Resource Figma Elements
Figma Website Template Size
Responsive Web Design with Figma Full Walkthrough Tutorial YouTube
Related Post: