Django Html Templates
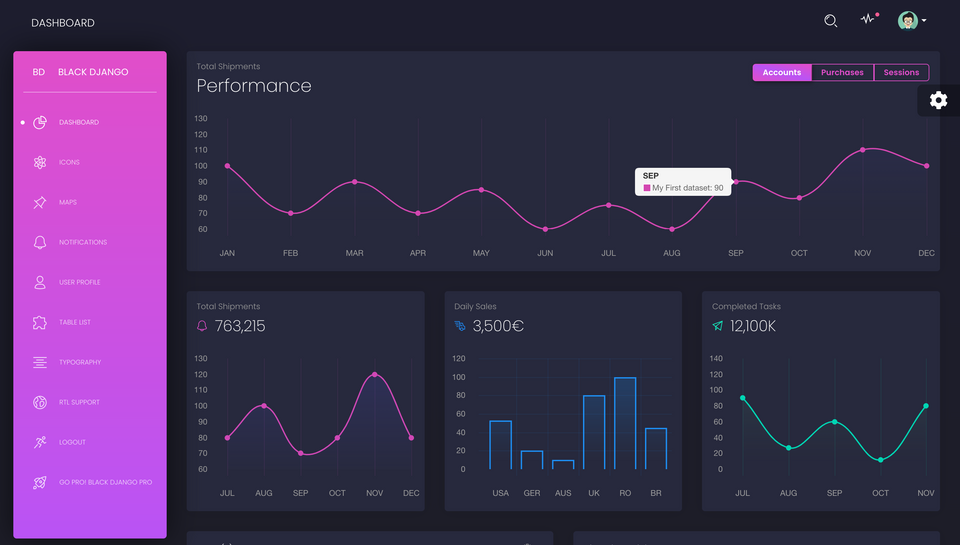
Django Html Templates - Web adding a template to the application. We can do it manually if we like (allowing us to reorder the fields, for example). Web most reliable django website templates. E.g., context = {., 'a': Web to return a full html page, you’ll need to use a template. You will learn how to work with querysets to extract, filter, and. Web create a templates folder inside the members folder, and create a html file named myfirst.html. These settings assume you have a templatesdirectory in the root of yourproject. In this tutorial, i will show you how to add some css and javascript to your django templates in order to make them look much better. Note that it is possible to return a full html page by mixing the html with python code. Let’s kick things off with the unexpected. Web the preceding sections show the main features that you'll use in almost every web application: Web django nuxt social crud is an open source project that is designed to create a robust social crud application by integrating the power of django and nuxt.js. Just a few of the other. These settings assume. We can do it manually if we like (allowing us to reorder the fields, for example). Web django’s template language is designed to strike a balance between power and ease. Web we don’t have to let django unpack the form’s fields; Start by creating an html file named. Web most reliable django website templates. However, it is not practical and. Web creating the index page. Web we don’t have to let django unpack the form’s fields; Each field is available as an. {% for source in sources %} {{ source }} {% if title == {{ source }} %} just.</p> The file structure should be like this: In the previous chapter, we managed to display the content of a database table in a web page: Web in the html template i'd like to accomplish something among the lines of the following: The index page will include some static html, along with generated counts. Web django nuxt social crud is an. These settings assume you have a templatesdirectory in the root of yourproject. Web we don’t have to let django unpack the form’s fields; In the previous chapter, we managed to display the content of a database table in a web page: Web to return a full html page, you’ll need to use a template. Being a web framework, django needs. We can do it manually if we like (allowing us to reorder the fields, for example). Web the setting that needsto be modified is dirs. The most common approach relies on templates. E.g., context = {., 'a': In the previous chapter, we managed to display the content of a database table in a web page: Web to return a full html page, you’ll need to use a template. {% for source in sources %} {{ source }} {% if title == {{ source }} %} just.</p> You will learn how to work with querysets to extract, filter, and. In this tutorial, i will show you how to add some css and javascript to your django. Being a web framework, django needs a convenient way to generate html dynamically. Web in the html template i'd like to accomplish something among the lines of the following: Web adding a template to the application. It’s designed to feel comfortable to those used to working with html. However, it is not practical and. Web to return a full html page, you’ll need to use a template. Web django nuxt social crud is an open source project that is designed to create a robust social crud application by integrating the power of django and nuxt.js. After creating models, with the fields and data we want in them, it is time to display the data. {% for source in sources %} {{ source }} {% if title == {{ source }} %} just.</p> To add some html around the values, we. The most common approach relies on templates. Web the setting that needsto be modified is dirs. After creating models, with the fields and data we want in them, it is time to display the. Web adding a template to the application. The first page we'll create is the index page ( catalog/ ). Let’s kick things off with the unexpected. The most common approach relies on templates. In the previous chapter, we managed to display the content of a database table in a web page: Url mapping, views, models and templates. The index page will include some static html, along with generated counts. Web you will learn how to make html templates and use django template tags to insert data within a html document. Start by creating an html file named. These settings assume you have a templatesdirectory in the root of yourproject. You will learn how to work with querysets to extract, filter, and. After creating models, with the fields and data we want in them, it is time to display the data in a web page. Web since your example shows a parameter (the first case), then what you need to do is pass the output of that function to the context. Web reusable form templates¶ the html output when rendering a form is itself generated via a template. We can do it manually if we like (allowing us to reorder the fields, for example). You can control this by creating an appropriate template file and setting a. The file structure should be like this: Note that it is possible to return a full html page by mixing the html with python code. Each field is available as an. Even though dark designs may not be the most popular on dashboards,.Django Template Black Dashboard
How to Use Django HTML Templates (Django Tutorial) Part 3 YouTube
Django Tutorial Templates & Custom HTML YouTube
MLUI Django HTML Templates YouTube
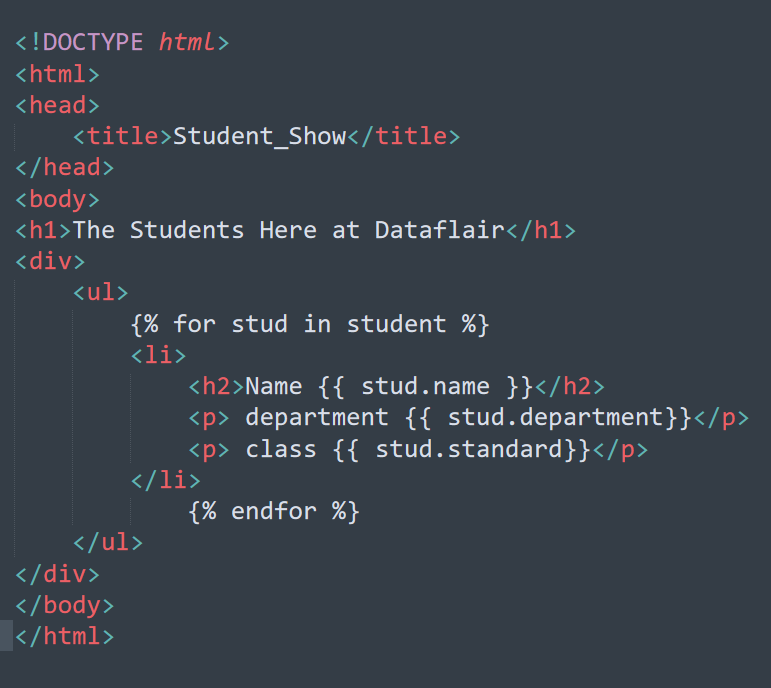
Django Templates Learn to Create Your First Template Using HTML
How To Add A CSS File In A Django Template
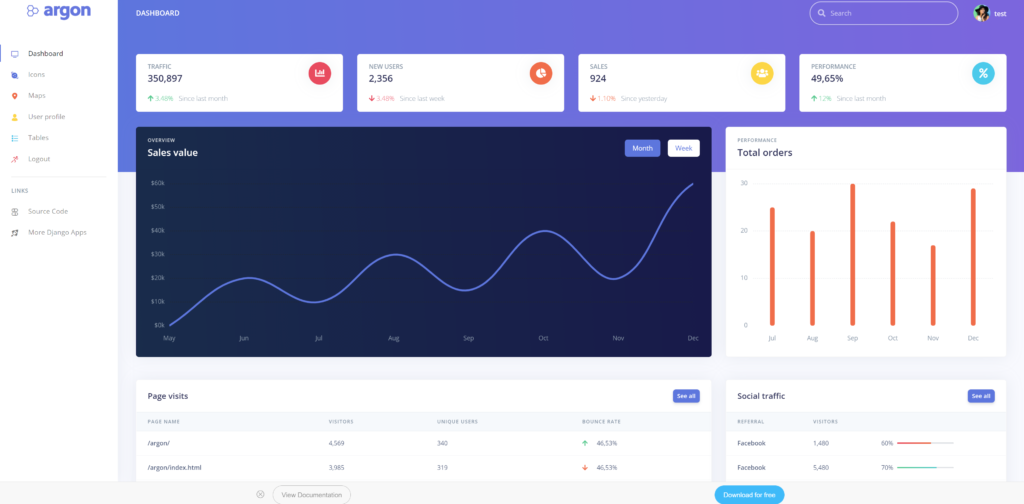
Django Website Template Free Printable Templates
9 Best Django Website Templates 2023 AdminLTE.IO
Python Django Web Application Example Tutorial
How To Use Templates and Custom HTML Django Wednesdays 3 YouTube
Related Post: