Css Grid Template Rows
Css Grid Template Rows - Web the basic code might look something like this: Values none is a keyword meaning that.</p> A property that specifies the row structure of a grid container. Web grid template rows utilities for specifying the rows in a grid layout. Either the keyword value none or a value or an value. Web defines the rows of a grid container. As specified, but with relative lengths converted into absolute lengths. As each of the properties of the shorthand: This guide details what masonry. Web syntax this property may be specified as: Web the basic code might look something like this: As each of the properties of the shorthand: Values none is a keyword meaning that.</p> Web defines the rows of a grid container. Adding rows and columns a few more examples example 1: Web defines the rows of a grid container. This is really useful when combined with the auto value to fill up the rest of your height. Web css grid has revolutionized web design, allowing developers to create intricate layouts with ease. #front #dev #css #grid #programa. As specified, but with relative lengths converted into absolute lengths. Web defines the rows of a grid container. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web syntax this property may be specified as: This guide details what masonry. [header] auto [content] 1fr [footer] auto; The number of rows is determined by the number of. #front #dev #css #grid #programa. Values none is a keyword meaning that.</p> In this article, we delve into the foundational concepts of the. The values are a space separated list, where each. Web the basic code might look something like this: This guide details what masonry. The values are a space separated list, where each. Web up to 4% cash back a property that specifies the row structure of a grid container. The number of rows is determined by the number of. Either the keyword value none or a value or an value. A property that specifies the row structure of a grid container. The number of rows is determined by the number of. Values none is a keyword meaning that.</p> This is really useful when combined with the auto value to fill up the rest of your height. Values none is a keyword meaning that.</p> Web grid template rows utilities for specifying the rows in a grid layout. Web defines the rows of a grid container. The values are a space separated list, where each. This guide details what masonry. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). The code above shows that we have a total of two. This guide details what masonry. As each of the properties of the shorthand: Web the basic code might look something like this: Web grid template rows utilities for specifying the rows in a grid layout. The values are a space separated list, where each. Web the basic code might look something like this: #front #dev #css #grid #programa. Web syntax this property may be specified as: In this article, we delve into the foundational concepts of the. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web css grid has revolutionized web design, allowing developers to create intricate layouts with ease. The code above shows that we have a total of two. Web up to. Web up to 4% cash back a property that specifies the row structure of a grid container. Web defines the rows of a grid container. This is really useful when combined with the auto value to fill up the rest of your height. The code above shows that we have a total of two. The number of rows is determined by the number of. Web css grid has revolutionized web design, allowing developers to create intricate layouts with ease. This guide details what masonry. In this article, we delve into the foundational concepts of the. Web the basic code might look something like this: You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web grid template rows utilities for specifying the rows in a grid layout. Values none is a keyword meaning that.</p> As each of the properties of the shorthand: Web syntax this property may be specified as: [header] auto [content] 1fr [footer] auto; A property that specifies the row structure of a grid container. #front #dev #css #grid #programa. As specified, but with relative lengths converted into absolute lengths. The values are a space separated list, where each. Adding rows and columns a few more examples example 1:Creating rows with CSS Grid gridtemplaterows VS gridautorows YouTube
How to Use CSS Grid Layout Grid Properties Explained with Examples
What is grid layout in css? Online Tutorial For JavaScript, ReactJS
html css grid layout static responsive columns and rows Stack Overflow
Lets get into the basics of CSS Grid Layout Model LaptrinhX
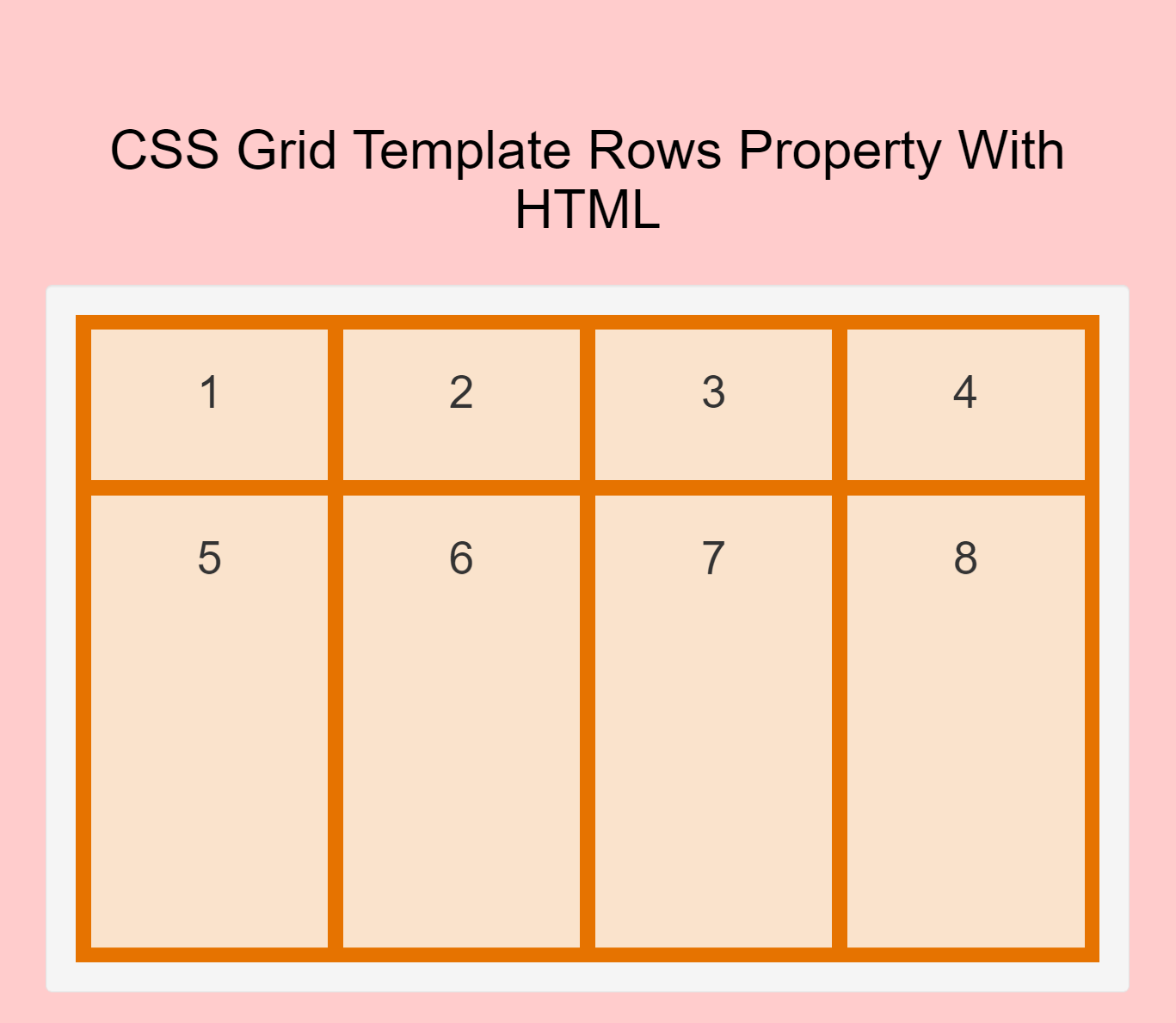
How To Use CSS Grid Template Rows Property With HTML
CSS Grid Tutorial vegibit
Learn CSS Grid?
A comprehensive guide to using CSS Grid Creative Bloq
Guia Completa Para Aprender A Utilizar Css Grid Layout Images
Related Post: