Css Grid Template Areas
Css Grid Template Areas - Web the main content. Web the html grid system offers a unique feature called grid template areas. The named grid area can be rendered on the screen based on the. For each named grid area foo , four. This will not yet create any layout, but we now. In our previous example, we learned how to create a basic layout by positioning items with grid lines. Each area is defined by. See syntax, values, examples and. See syntax, values, examples, and browser. Quickly manage the layout, alignment, and sizing of grid columns, navigation, components, and more with a full suite of responsive grid utilities. For each named grid area foo , four. Another method for positioning items is to use named. Quickly manage the layout, alignment, and sizing of grid columns, navigation, components, and more with a full suite of responsive grid utilities. Web the main content. The named grid area can be rendered on the screen based on the. See syntax, values, examples, and browser. This allows you to name specific parts of your grid, creating a visual map of your layout,. See syntax, values, examples and. Each area is defined by. In our previous example, we learned how to create a basic layout by positioning items with grid lines. Web the main content. Quickly manage the layout, alignment, and sizing of grid columns, navigation, components, and more with a full suite of responsive grid utilities. In our previous example, we learned how to create a basic layout by positioning items with grid lines. This allows you to name specific parts of your grid, creating a visual map of your. This will not yet create any layout, but we now. Another method for positioning items is to use named. Quickly manage the layout, alignment, and sizing of grid columns, navigation, components, and more with a full suite of responsive grid utilities. Web the main content. Each area is defined by. In our previous example, we learned how to create a basic layout by positioning items with grid lines. Web the main content. See syntax, values, examples and. The named grid area can be rendered on the screen based on the. This will not yet create any layout, but we now have named areas to use. See syntax, values, examples and. Web the main content. Each area is defined by. This will not yet create any layout, but we now have named areas to use. This will not yet create any layout, but we now. Web the main content. For each named grid area foo , four. Each area is defined by. In our previous example, we learned how to create a basic layout by positioning items with grid lines. This allows you to name specific parts of your grid, creating a visual map of your layout,. Quickly manage the layout, alignment, and sizing of grid columns, navigation, components, and more with a full suite of responsive grid utilities. See syntax, values, examples, and browser. Another method for positioning items is to use named. Web the html grid system offers a unique feature called grid template areas. This allows you to name specific parts of your grid,. For each named grid area foo , four. This will not yet create any layout, but we now. This will not yet create any layout, but we now have named areas to use. This allows you to name specific parts of your grid, creating a visual map of your layout,. Quickly manage the layout, alignment, and sizing of grid columns,. For each named grid area foo , four. In our previous example, we learned how to create a basic layout by positioning items with grid lines. Web the html grid system offers a unique feature called grid template areas. Quickly manage the layout, alignment, and sizing of grid columns, navigation, components, and more with a full suite of responsive grid. Web the main content. In our previous example, we learned how to create a basic layout by positioning items with grid lines. The named grid area can be rendered on the screen based on the. Another method for positioning items is to use named. See syntax, values, examples, and browser. This allows you to name specific parts of your grid, creating a visual map of your layout,. For each named grid area foo , four. Each area is defined by. This will not yet create any layout, but we now have named areas to use. This will not yet create any layout, but we now. See syntax, values, examples and. Web the html grid system offers a unique feature called grid template areas. Quickly manage the layout, alignment, and sizing of grid columns, navigation, components, and more with a full suite of responsive grid utilities.CSS Grids gridtemplateareas Codecademy
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
CSS Grid Template Areas In Action
Understanding CSS Grid Grid Template Areas webdesign360 we build
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
CSS Grid 11 How to Place Items with Grid Template Areas Joomlashack
How to Use CSS Grid Layout Grid Properties Explained with Examples
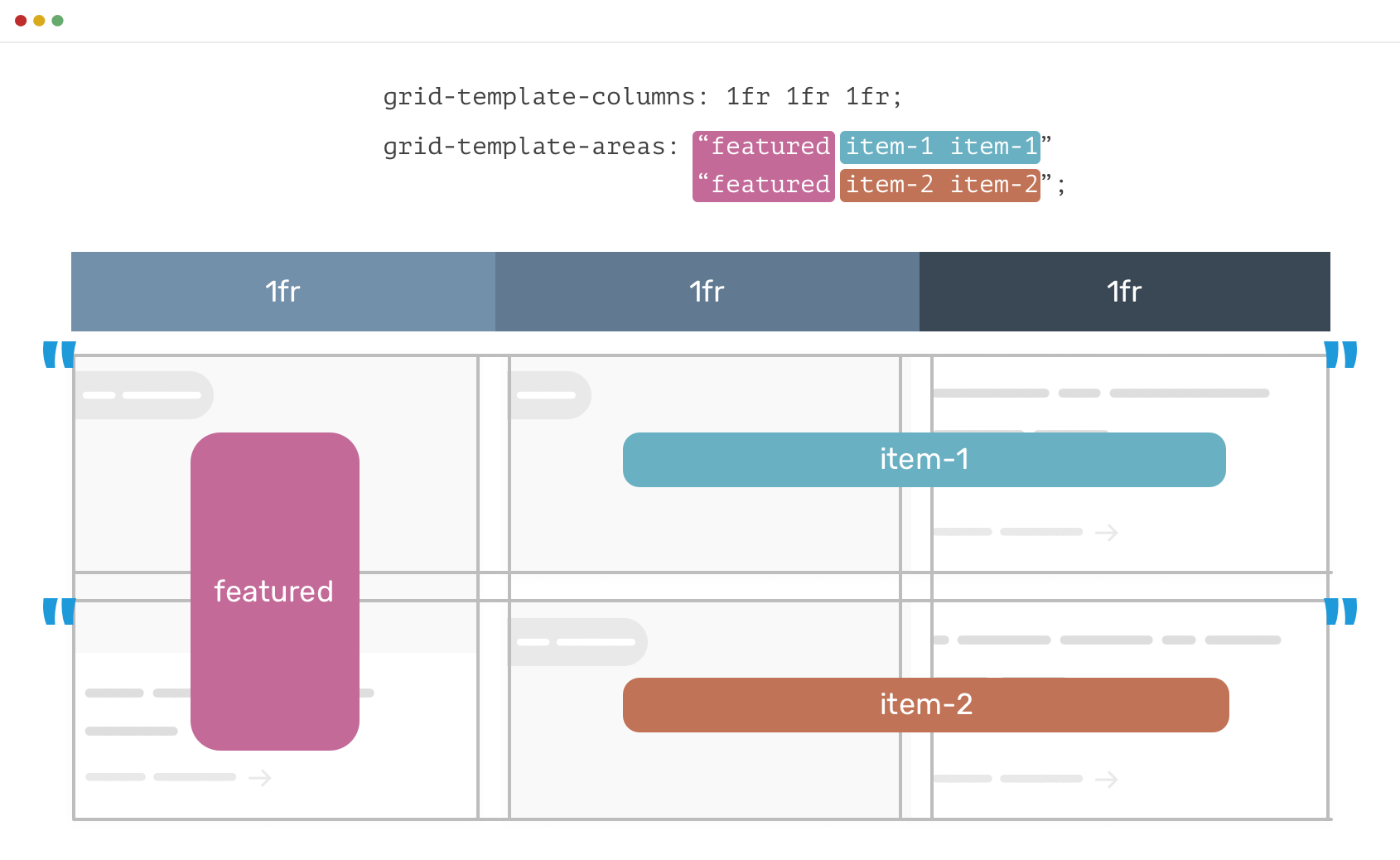
CSS Grid Template Areas In Action Ahmad Shadeed
Css Grid Template Areas Printable Templates
CSS Grid Template Areas In Action
Related Post: