Css Grid Template Areas Dynamic Rows
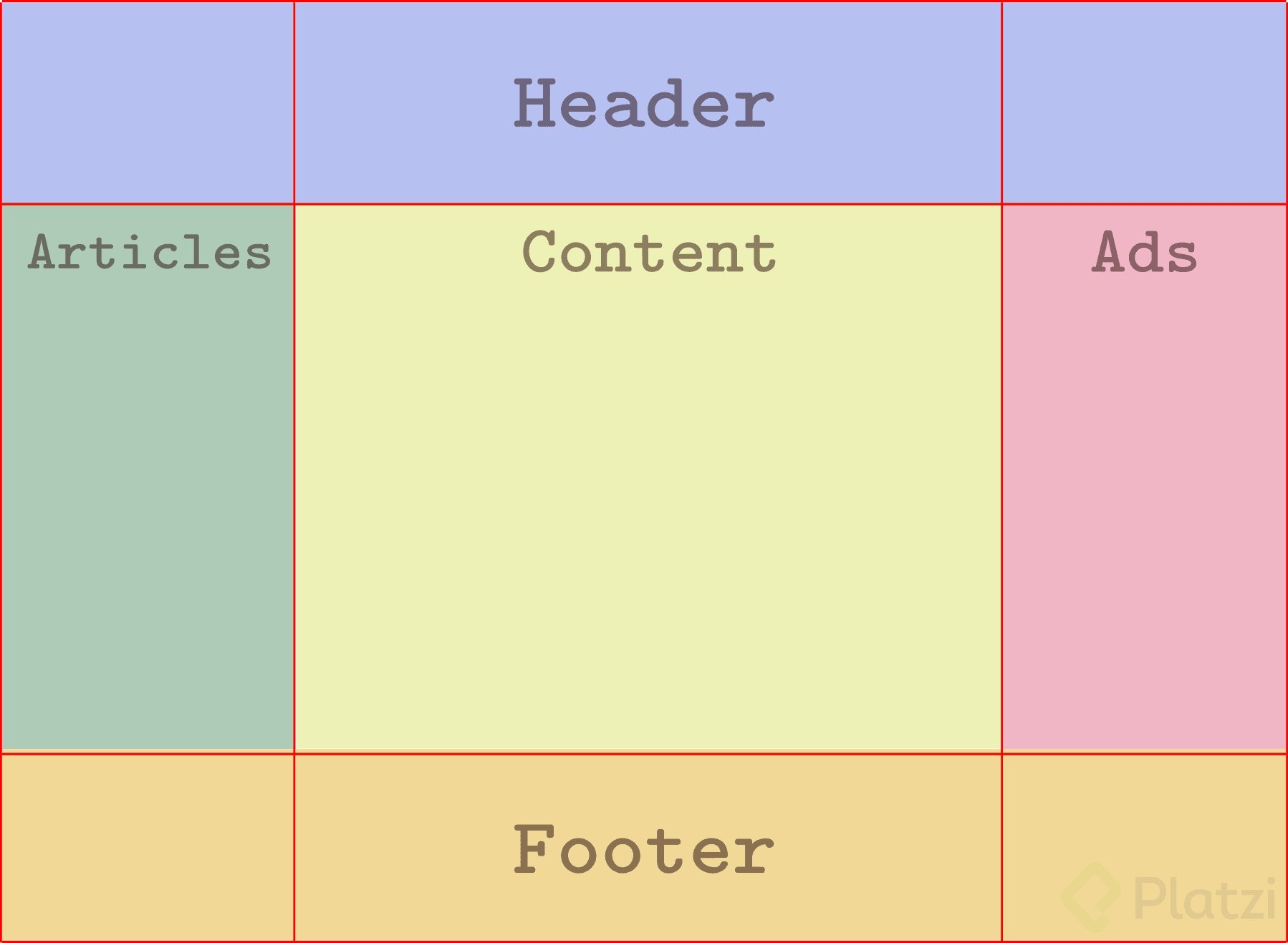
Css Grid Template Areas Dynamic Rows - 2 i believe the problem is that 1fr is applied after the maximum base sizes are factored in. Web this property may be specified as: Web can i specify a grid with such a dynamic number of rows? Try it those areas are not. Grid will lay an item out into each cell of row 1. Values none is a keyword meaning that there is.</p> You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web defines the rows of a grid container. Web the basic code might look something like this: The values are a space separated list, where each. Web this property may be specified as: Web defines the rows of a grid container. Values none is a keyword meaning that there is.</p> Grid rows are being created implicitly, and are. 2 i believe the problem is that 1fr is applied after the maximum base sizes are factored in. To make it easier, here's the flexbox implementation: The values are a space separated list, where each. Web the default flow is to arrange items by row. Either the keyword value none or a value or an value. Grid will lay an item out into each cell of row 1. The values are a space separated list, where each. 2 i believe the problem is that 1fr is applied after the maximum base sizes are factored in. [header] auto [content] 1fr [footer] auto; Grid rows are being created implicitly, and are. Either the keyword value none or a value or an value. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Values none is a keyword meaning that there is.</p> Web this property may be specified as: To make it easier, here's the flexbox implementation: [header] auto [content] 1fr [footer] auto; Web the basic code might look something like this: The values are a space separated list, where each. Web the default flow is to arrange items by row. Web 2 answers sorted by: Web defines the rows of a grid container. In other words, the track sizing algorithm sees the. [header] auto [content] 1fr [footer] auto; You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). 2 i believe the problem is that 1fr is applied after the maximum base sizes are factored in. The values are a space separated list,. 2 i believe the problem is that 1fr is applied after the maximum base sizes are factored in. Grid will lay an item out into each cell of row 1. Web the basic code might look something like this: Const colors = [ '#fe9', '#9af', '#f9a', #afa, #fa7 ];. Grid rows are being created implicitly, and are. Grid rows are being created implicitly, and are. In other words, the track sizing algorithm sees the. The number of rows is determined by the number of. Web 2 answers sorted by: Try it those areas are not. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Values none is a keyword meaning that there is.</p> This will not yet create any layout, but we now have named. The number of rows is determined by the number of. Web defines the rows of a grid container. Try it those areas are not. 2 i believe the problem is that 1fr is applied after the maximum base sizes are factored in. Web this property may be specified as: The number of rows is determined by the number of. [header] auto [content] 1fr [footer] auto; Web defines the rows of a grid container. Web 2 answers sorted by: This will not yet create any layout, but we now have named. Either the keyword value none or a value or an value. To make it easier, here's the flexbox implementation: Web the basic code might look something like this: Web the default flow is to arrange items by row. 2 i believe the problem is that 1fr is applied after the maximum base sizes are factored in. Try it those areas are not. In other words, the track sizing algorithm sees the. Web can i specify a grid with such a dynamic number of rows? Web this property may be specified as: You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Values none is a keyword meaning that there is.</p> The values are a space separated list, where each. The number of rows is determined by the number of. Grid will lay an item out into each cell of row 1. [header] auto [content] 1fr [footer] auto; Const colors = [ '#fe9', '#9af', '#f9a', #afa, #fa7 ];. Grid rows are being created implicitly, and are.css How to make grid rows and columns dynamic? Stack Overflow
Understanding CSS Grid Grid Template Areas — Smashing Magazine
How to Use CSS Grid Layout Grid Properties Explained with Examples
Mejores técnicas de posicionamiento con CSS Grid Layout
Basics of Creating a Grid System with CSS by Darren D’Costa Tech at
A comprehensive guide to using CSS Grid Creative Bloq
CSS Grids gridtemplateareas Codecademy
Css Grid Template Areas Printable Templates
CSS Grid Template Areas In Action
CSS Grid The New Way of Building Web Layouts
Related Post: