Create React App Typescript Template
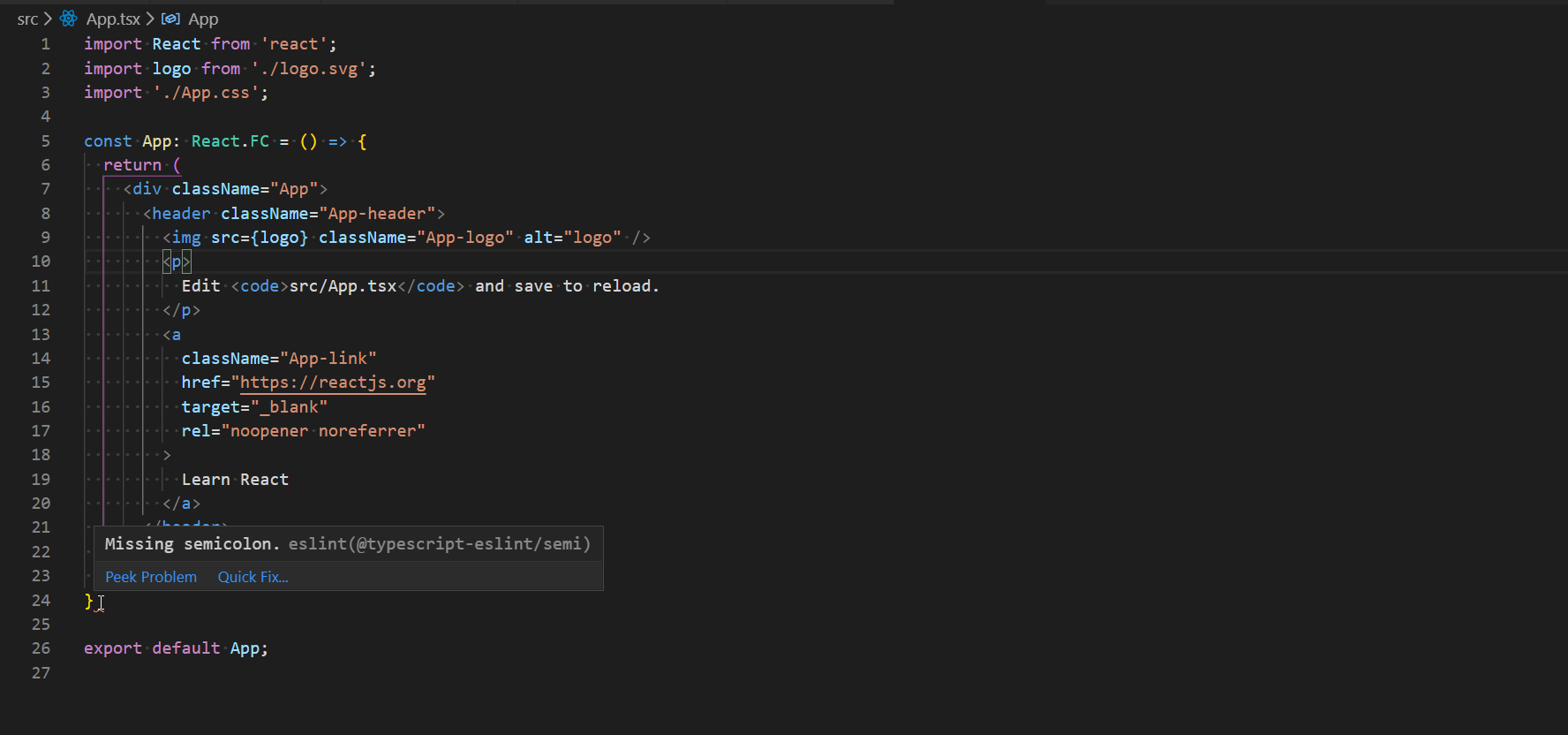
Create React App Typescript Template - Web to create a react project with typescript, you just need to extend the normal bash command with two keywords. You signed out in another tab or window. Web to start a new create react app project with typescript, you can run: Web typescript may also be used with expo, which maintains typescript templates, or will prompt you to automatically install and configure typescript when a. Before you can create a new react app with typescript, you need to have the. Scaffolding your first vite project compatibility note vite requires. Npm init to install typescript with. Web to use this template, you pass typescript to the template option: This command will create a react. Web you can start a new typescript app using templates. Web to use this template, you pass typescript to the template option: Web tailwind css, postgres, and auth set up. Web you can navigate to vite.new/ {template} to select which framework to use. Web in the start window (choose file > start window to open), select create a new project. The supported template presets are: Web typescript may also be used with expo, which maintains typescript templates, or will prompt you to automatically install and configure typescript when a. Inside your cra project directory, install chakra ui by running either of the following: This command will create a react. Before you can create a new react app with typescript, you need to have the. Web. Web typescript may also be used with expo, which maintains typescript templates, or will prompt you to automatically install and configure typescript when a. Let’s see how it’s done. You signed out in another tab or window. Web to create a react project with typescript, you just need to extend the normal bash command with two keywords. Web in the. Web open up src/app.tsx and change it to the following: Web to create a react project with typescript, you just need to extend the normal bash command with two keywords. Web you can start a new typescript app using templates. Web you signed in with another tab or window. Let’s see how it’s done. Web you can start a new typescript app using templates. Web first, open your terminal window and go to the directory where you want to build your project. Web typescript may also be used with expo, which maintains typescript templates, or will prompt you to automatically install and configure typescript when a. Web to create a react project with typescript,. Before you can create a new react app with typescript, you need to have the. Web to create a react project with typescript, you just need to extend the normal bash command with two keywords. Inside your cra project directory, install chakra ui by running either of the following: Web to use this template, you pass typescript to the template. Web you signed in with another tab or window. Web you can start a new typescript app using templates. Web in our terminal, we’d type the following to bootstrap our application. This is a starter template using the following stack: Inside your cra project directory, install chakra ui by running either of the following: Web with the component tree, react can understand which elements have changed to preserve state. This is a starter template using the following stack: Function app() { return ( tags:# javascript# react app with typescript# react native Web open up src/app.tsx and change it to the following: Before you can create a new react app with typescript, you need to. Web to use this template, you pass typescript to the template option: Reload to refresh your session. Scaffolding your first vite project compatibility note vite requires. Web tailwind css, postgres, and auth set up. Reload to refresh your session. This command will create a react. This process is called reconciliation, which is how react. Npm init to install typescript with. Web you can navigate to vite.new/ {template} to select which framework to use. Before you can create a new react app with typescript, you need to have the. Function app() { return ( tags:# javascript# react app with typescript# react native Let’s see how it’s done. Web first, open your terminal window and go to the directory where you want to build your project. Web with the component tree, react can understand which elements have changed to preserve state. Web to use this template, you pass typescript to the template option: This is a starter template using the following stack: Web open up src/app.tsx and change it to the following: Inside your cra project directory, install chakra ui by running either of the following: Web typescript may also be used with expo, which maintains typescript templates, or will prompt you to automatically install and configure typescript when a. Npm init to install typescript with. Search for react in the search bar at the top and then select standalone. Web you signed in with another tab or window. Reload to refresh your session. This process is called reconciliation, which is how react. This command will create a react. You signed out in another tab or window. Scaffolding your first vite project compatibility note vite requires. Web tailwind css, postgres, and auth set up. Web in our terminal, we’d type the following to bootstrap our application. The supported template presets are:Create React App Typescript Tailwind
Creating a React App with TypeScript Part 1 YouTube
How To Structure Your TypeScript + React + Redux App by Jake Richards
Create React App Typescript Redux Toolkit Template
Develop a React Apps Using Typescript
Introducing the Redux+TypeScript template for CreateReactApp
How to Structure Your TypeScript React Application Using CRA. by
Create react app typescript eslint and prettier by Alamillo Medium
Create a React app using Typescript YouTube
An Ultimate Guide on How to Add TypeScript in React App
Related Post: