Chakra Ui Templates
Chakra Ui Templates - Choose from over 180+ beautifully designed components, made by the creators of chakra ui. Web apr 5, 2022•3 min read. For chakra ui to work correctly, you need to setup the chakraprovider at the root of your application. Card is a flexible component used to group and display content in a clear and concise format. Download the best chakra ui react templates developed by creative tim. Web create accessible react apps. Build your next idea even faster. Web to generate the starter template for a typescript project, run the command below: Table component is used to organize and display data efficiently. To use chakra ui in your project, run one of the following commands in your terminal: Join over 2,351,168 creatives that already love our bootstrap resources! Web a collection of beautiful websites that are built in chakra ui Web install the dependencies. Web build faster with premium chakra ui components 💎. Meet websites built with chakra ui. Chakra ui is a simple, modular and accessible component library that gives you the building blocks you need to build your react. Web create accessible react apps. Download the best chakra ui react templates developed by creative tim. It renders a `` element by default. Web to generate the starter template for a typescript project, run the command below: Go to the root of your application and do. Card is a flexible component used to group and display content in a clear and concise format. Web apr 5, 2022•3 min read. To use chakra ui in your project, run one of the following commands in your terminal: It renders a `` element by default. For chakra ui to work correctly, you need to setup the chakraprovider at the root of your application. Web create accessible react apps. Web install the dependencies. To get started with chakra ui, the initial step is to install the dependency for this component library as well as its peer dependencies. Web to generate the starter template for a typescript. One for javascript and the other for typescript. Go to the root of your application and do. One for javascript and the other for typescript. For chakra ui to work correctly, you need to setup the chakraprovider at the root of your application. It renders a `` element by default. Chakra ui is a simple, modular and accessible component library that gives you the building blocks you need to build your react. One for javascript and the other for typescript. Card is a flexible component used to group and display content in a clear and concise format. Web checkout the new black & white theme. Web a collection of beautiful. Download the best chakra ui react templates developed by creative tim. Choose from over 180+ beautifully designed components, made by the creators of chakra ui. Web checkout the new black & white theme. Web build faster with premium chakra ui components 💎. Web install the dependencies. One for javascript and the other for typescript. Join over 2,351,168 creatives that already love our bootstrap resources! Simple, modular and accessible ui. Build your next idea even faster. Go to the root of your application and do. Web create accessible react apps. Web to generate the starter template for a typescript project, run the command below: Simple, modular and accessible ui. Web build faster with premium chakra ui components 💎. Web install the dependencies. Go to the root of your application and do. One for javascript and the other for typescript. Card is a flexible component used to group and display content in a clear and concise format. Web checkout the new black & white theme. Meet websites built with chakra ui. One for javascript and the other for typescript. Download the best chakra ui react templates developed by creative tim. One for javascript and the other for typescript. Web install the dependencies. Web checkout the new black & white theme. Web build faster with premium chakra ui components 💎. Choose from over 180+ beautifully designed components, made by the creators of chakra ui. For chakra ui to work correctly, you need to setup the chakraprovider at the root of your application. Table component is used to organize and display data efficiently. Simple, modular and accessible ui. To use chakra ui in your project, run one of the following commands in your terminal: Chakra ui is a simple, modular and accessible component library that gives you the building blocks you need to build your react. To get started with chakra ui, the initial step is to install the dependency for this component library as well as its peer dependencies. Build your next idea even faster. Meet websites built with chakra ui. Web a collection of beautiful websites that are built in chakra ui Web create accessible react apps. Card is a flexible component used to group and display content in a clear and concise format. Web to generate the starter template for a typescript project, run the command below: Web apr 5, 2022•3 min read.7 Chakra PDF Poster 24 Poster template, Chakra, Digital art poster
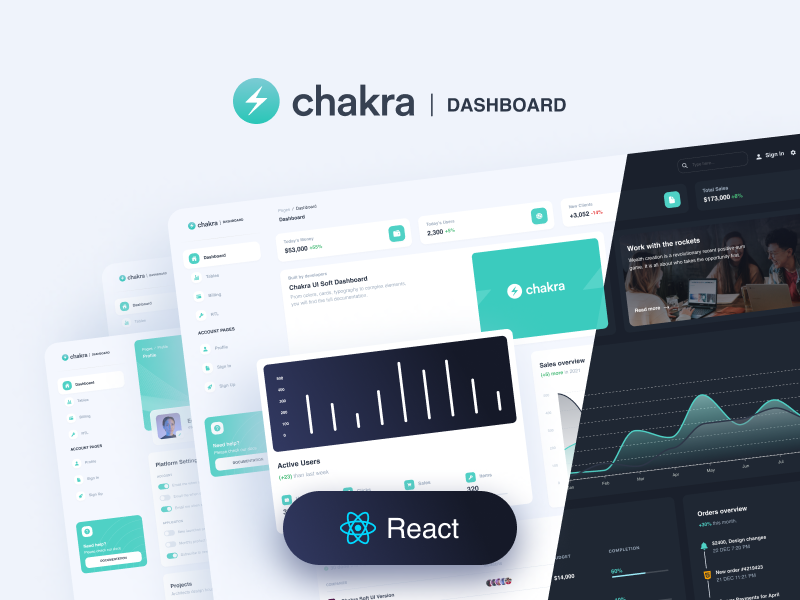
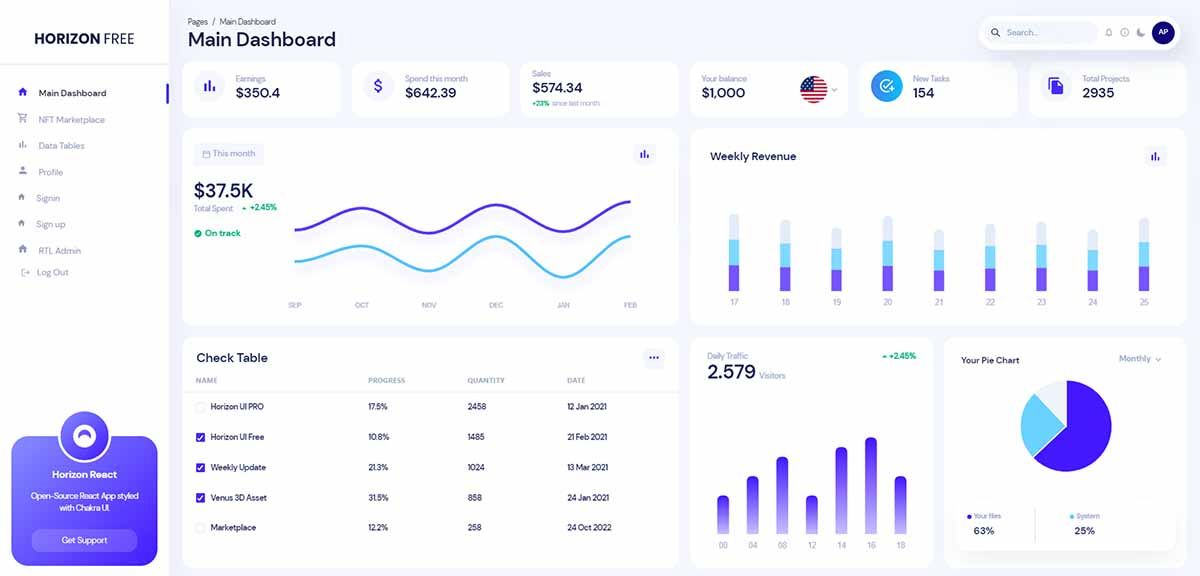
Chakra UI Components for React Admin Dashboard
Container Chakra UI YouTube
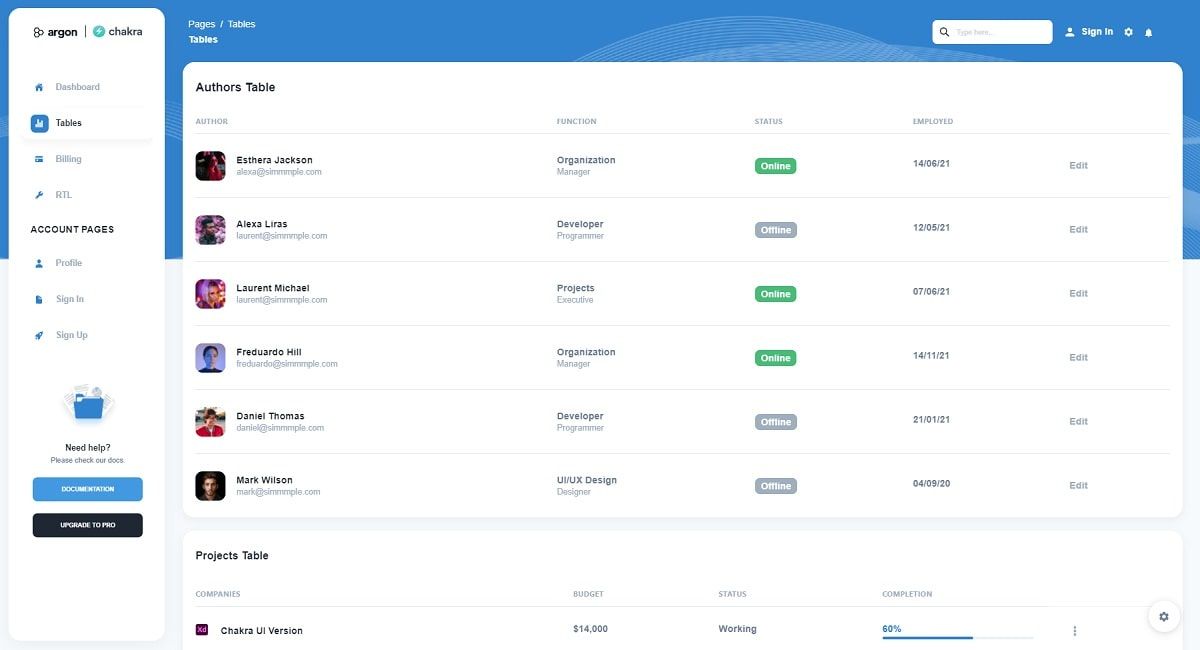
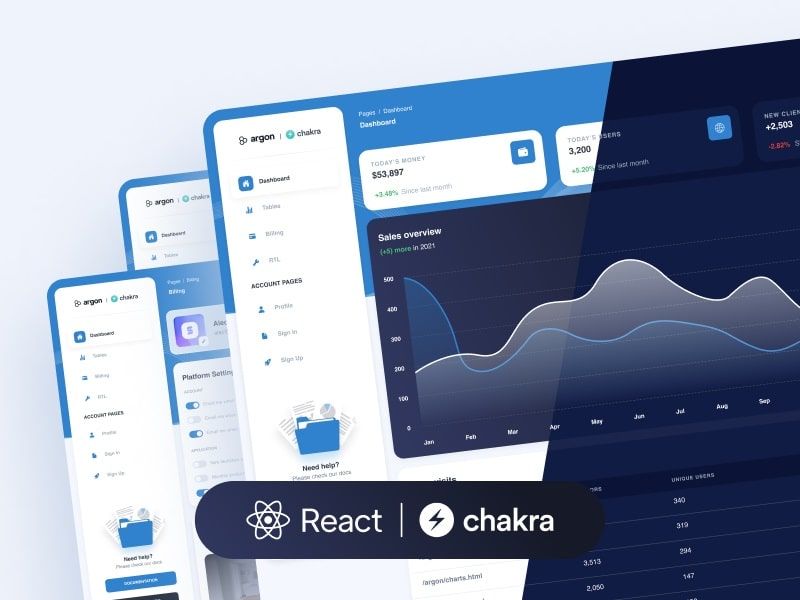
Argon Dashboard Chakra Free React Template
Review of Chakra UI
Chakra UI Starters and Templates
Chakra UI Templates OpenSource and Free
Chakra UI Templates OpenSource and Free
Chakra Templates Chakra UI Templates Made with React.js
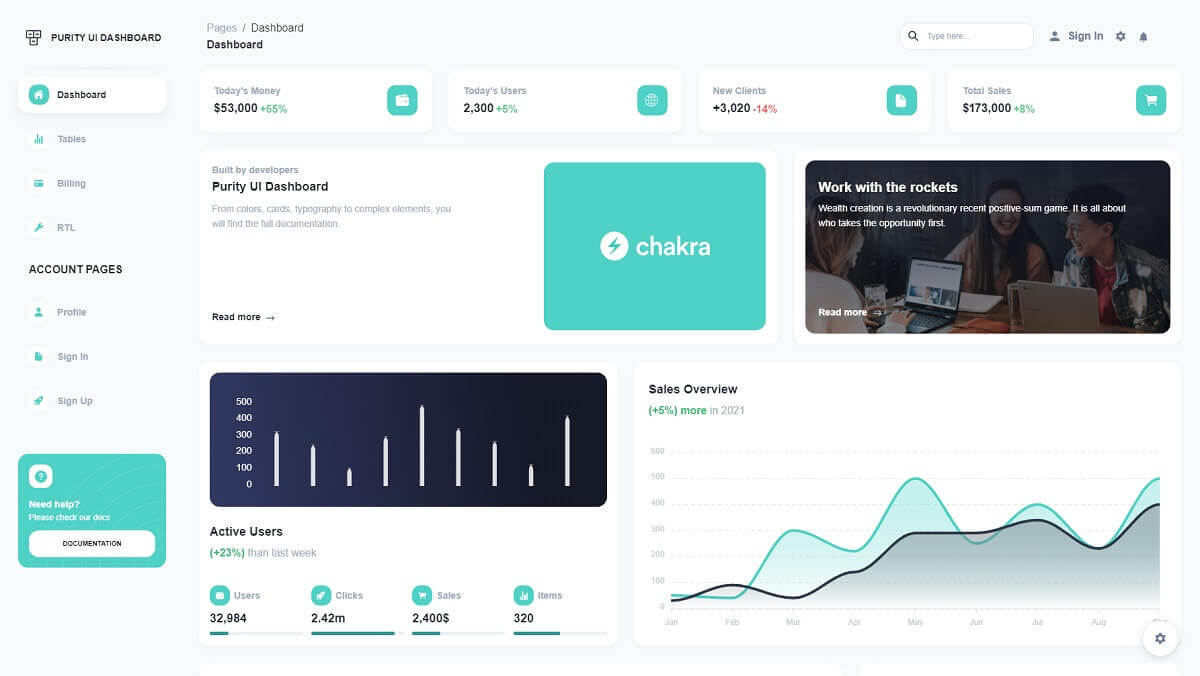
Chakra UI Free Template Purity
Related Post: