Angular Template With Parameters
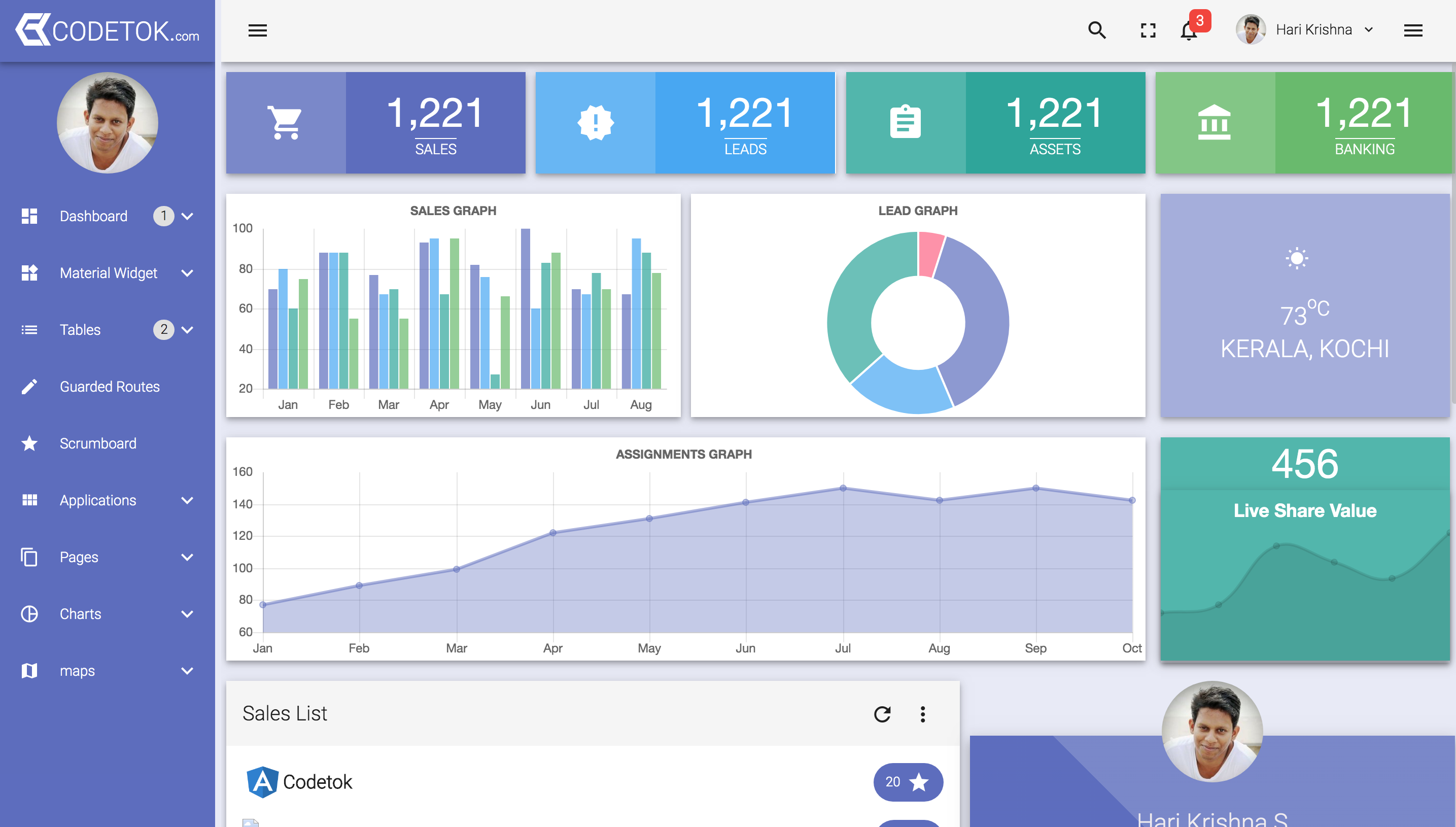
Angular Template With Parameters - Web this question already has answers here : Angular assigns a template variable a value based on where you declare the variable: Web view parameter hints. Web flatlogic created a collection of angular templates and themes. If you declare the variable on a standard html tag, the variable refers to the element. If you declare the variable on an. Transforming data with parameters and chained pipes. Use special syntax within a template to build on many of angular's features. Web the free angular admin template package gives you a broad specter of different components, charts, forms, icon packs, buttons, and plugins. A css selector that defines how. If you declare the variable on an. Web angular typescript frontend share follow asked mar 8, 2021 at 2:28 rovile 11 1 5 add a comment 2 answers sorted by: The scope of a template. It combines angular with bootstrap 4 to create. Web mode_edit understanding templates link in angular, a template is a blueprint for a fragment of a. Web the text inside { { }} is called as template expression. Web the free angular admin template package gives you a broad specter of different components, charts, forms, icon packs, buttons, and plugins. Can we pass [1,2,3] to parameter p of template a and pass [4,5,6] to parameter q of template b from *ngif?. An html template that declares. It combines angular with bootstrap 4 to create. Web mode_edit template syntax link in angular, a template is a chunk of html. Transforming data with parameters and chained pipes. Angular first evaluates the expression and returns the result as a string. Web angular typescript frontend share follow asked mar 8, 2021 at 2:28 rovile 11 1 5 add a comment. Transforming data with parameters and chained pipes. 2 passing parameters to components works. In angular html templates, parameter hints show the names of parameters in methods and functions to make your code easier to read. We try to make every angular template easily customizable, with extensive documentation, and with an. Templates are written in html, and special syntax can. I am trying to build this template: Web angular typescript frontend share follow asked mar 8, 2021 at 2:28 rovile 11 1 5 add a comment 2 answers sorted by: Can we pass [1,2,3] to parameter p of template a and pass [4,5,6] to parameter q of template b from *ngif?. A typescript class that defines behavior. Web the text. Use special syntax within a template to build on many of angular's features. A css selector that defines how. Web the text inside { { }} is called as template expression. Templates are written in html, and special syntax can. Transforming data with parameters and chained pipes. It combines angular with bootstrap 4 to create. Transforming data with parameters and chained pipes. Web the free angular admin template package gives you a broad specter of different components, charts, forms, icon packs, buttons, and plugins. A typescript class that defines behavior. Angular template is home to. Web the text inside { { }} is called as template expression. Angular assigns a template variable a value based on where you declare the variable: If you declare the variable on a component, the variable refers to the component instance. Use special syntax within a template to build on many of angular's features. Web this question already has answers. Web the free angular admin template package gives you a broad specter of different components, charts, forms, icon packs, buttons, and plugins. Angular assigns a template variable a value based on where you declare the variable: Web how to pass data to template parameter via *ngif? We try to make every angular template easily customizable, with extensive documentation, and with. In angular html templates, parameter hints show the names of parameters in methods and functions to make your code easier to read. Web mode_edit template syntax link in angular, a template is a chunk of html. Transforming data with parameters and chained pipes. Templates are written in html, and special syntax can. A typescript class that defines behavior. A typescript class that defines behavior. I am trying to build this template: Angular assigns a template variable a value based on where you declare the variable: Web this question already has answers here : In angular html templates, parameter hints show the names of parameters in methods and functions to make your code easier to read. Web view parameter hints. Passing ngfor variable to an ngif template (5 answers) closed 5 years ago. An html template that declares what renders on the page. A css selector that defines how. The scope of a template. Use special syntax within a template to build on many of angular's features. If you declare the variable on a component, the variable refers to the component instance. Web the text inside { { }} is called as template expression. Can we pass [1,2,3] to parameter p of template a and pass [4,5,6] to parameter q of template b from *ngif?. 2 passing parameters to components works. Web angular typescript frontend share follow asked mar 8, 2021 at 2:28 rovile 11 1 5 add a comment 2 answers sorted by: Angular first evaluates the expression and returns the result as a string. Transforming data with parameters and chained pipes. Templates are written in html, and special syntax can. We try to make every angular template easily customizable, with extensive documentation, and with an.10 Top Free Angular Templates You Need to Have
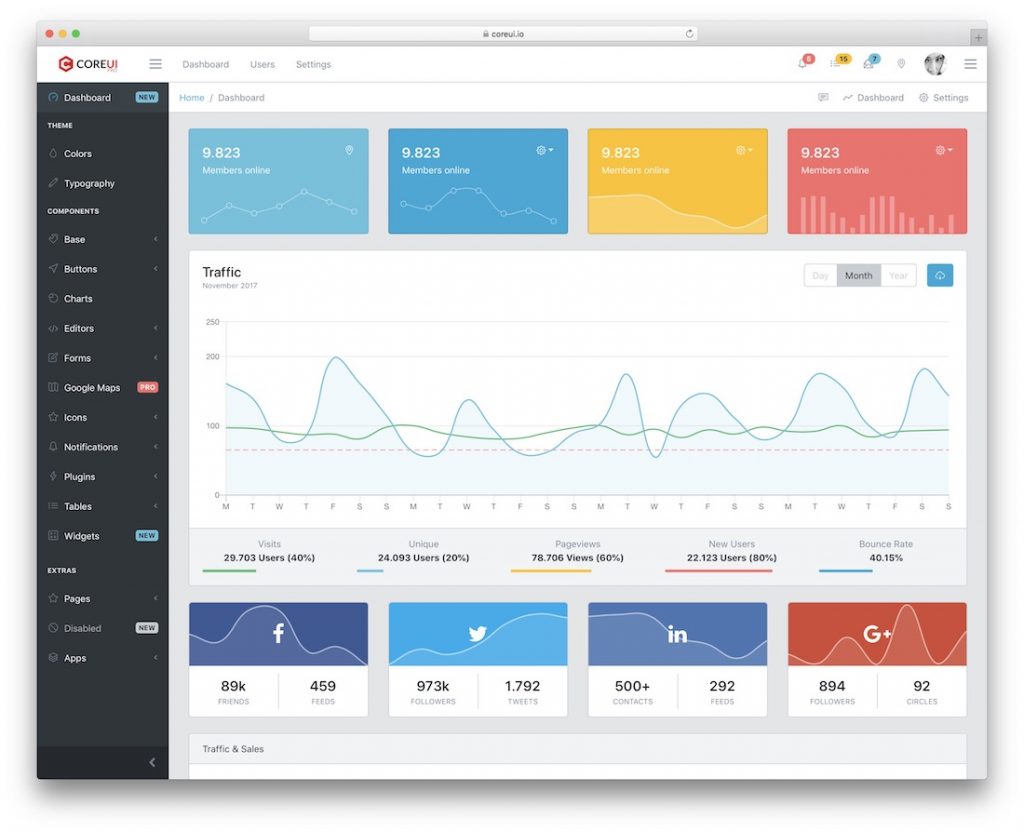
32 Fully Responsive and FeaturePacked Angular Dashboard Templates You
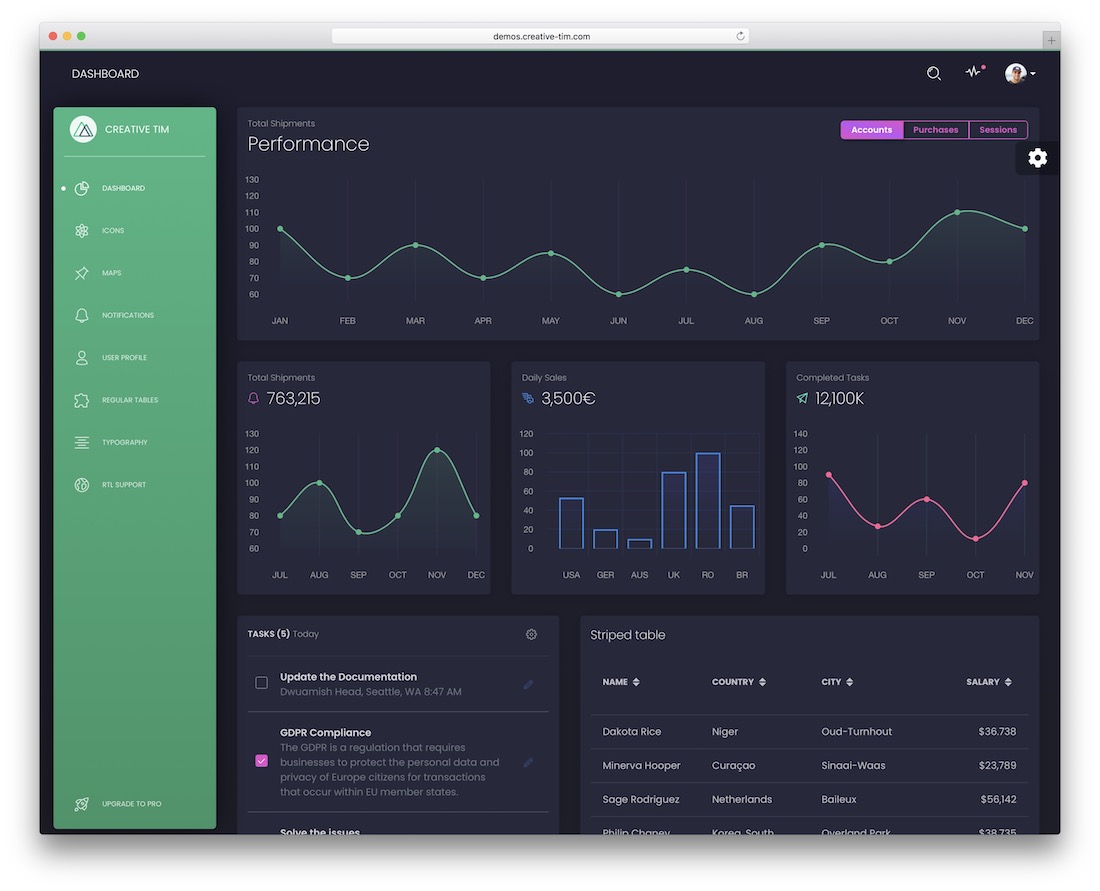
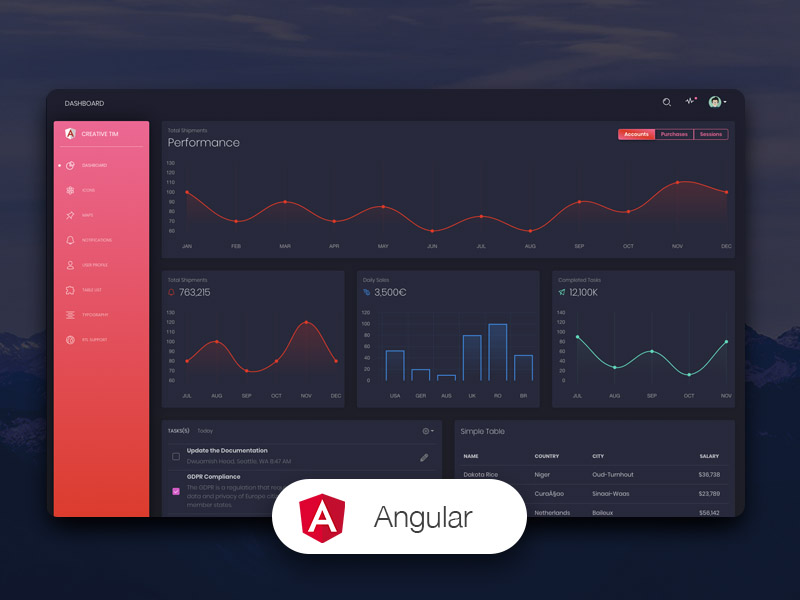
10+ Best Angular Material Templates to help you build Web Apps in 2020
15 Free Angular Templates For Your Admin 2021 Colorlib
Ui Template Angular ui template
Simple Angular Template Free canvaaaaaaaa
10+ Best Angular 9 Templates For Your Next Web Development Project
10+ Best Angular 9 Templates For Your Next Web Development Project
15 Free Angular Templates For Your Admin 2023 Colorlib
10 Top Free Angular Templates You Need to Have
Related Post: