Angular Storybook Template
Angular Storybook Template - Story = (args) => ( { props: It helps you build ui. It’s a function that returns a component’s state given a. My component blopp has the following structure. Very often when creating a new story for an angular component on storybook you might need to insert content into. Web aug 03, 2022 — @kylegach you need to keep a lot of details in your head when developing ui components—prop names, styling, state management, event handlers, etc. Import { task } from './models/task.model'; Web let's create a new angular 13 project: Angular 12, the newest version, is smaller, faster,. Web how do i pass an object to @input in angular app rendering as a story in storybook. Story = (args) => ( { props: Storybook is a powerful tool for developing ui components in. Web angular library + storybook # angular # component # library # storybook storybook is a tool that allows you to easily create and document ui components. Import { component, input, output, eventemitter } from '@angular/core'; Import { task } from './models/task.model';. Using a class component in a story enables you to pass through properties as arguments: Web and it also introduced typescript to storybook. My component blopp has the following structure. Storybook is a powerful tool for developing ui components in. Web how do i pass an object to @input in angular app rendering as a story in storybook. My component blopp has the following structure. Web let's create a new angular 13 project: I have an arg called clicked that updates from false to true as soon as a button is. Web storybook is an open source tool for developing ui components in isolation for react, vue, and angular. Web how do i pass an object to @input. Angular 12, the newest version, is smaller, faster,. Web i'm using storybook in my angular application, and i'm having an issue with args. Since then, usage has grown to over 500k npm downloads a month. Import { task } from './models/task.model'; Web import { component, input, output, eventemitter } from '@angular/core'; Web 10 min read · sep 22, 2020 6 storybook is an open source tool for developing ui components in isolation for react, vue, angular, and more. Import { component, input, output, eventemitter } from '@angular/core'; It’s a function that returns a component’s state given a. Web i'm using storybook in my angular application, and i'm having an issue with. It helps you build ui. Storybook is a powerful tool for developing ui components in. Very often when creating a new story for an angular component on storybook you might need to insert content into. Web storybook for angular tutorial set up angular storybook in your development environment storybook runs alongside your app in development mode. It makes building stunning. Web how to write stories watch a video tutorial on the storybook channel a story captures the rendered state of a ui component. Storybook is a powerful tool for developing ui components in. Web storybook for angular. Web storybook for angular tutorial set up angular storybook in your development environment storybook runs alongside your app in development mode. Import {. Story = (args) => ( { props: Web let's create a new angular 13 project: Using a class component in a story enables you to pass through properties as arguments: Web 10 min read · sep 22, 2020 6 storybook is an open source tool for developing ui components in isolation for react, vue, angular, and more. My component blopp. Angular 12, the newest version, is smaller, faster,. Web import { component, input, output, eventemitter } from '@angular/core'; Storybook is a powerful tool for developing ui components in. Web let's create a new angular 13 project: Web storybook is an open source tool for developing ui components in isolation for react, vue, and angular. It’s a function that returns a component’s state given a. Web 10 min read · sep 22, 2020 6 storybook is an open source tool for developing ui components in isolation for react, vue, angular, and more. Web i'm using storybook in my angular application, and i'm having an issue with args. Web let's create a new angular 13 project:. Web storybook 7.5 introduces the argstotemplate feature for angular, designed to simplify the generation of angular component templates. Using a class component in a story enables you to pass through properties as arguments: It’s a function that returns a component’s state given a. It helps you build ui. Import { task } from './models/task.model';. My component blopp has the following structure. Web aug 03, 2022 — @kylegach you need to keep a lot of details in your head when developing ui components—prop names, styling, state management, event handlers, etc. Web angular library + storybook # angular # component # library # storybook storybook is a tool that allows you to easily create and document ui components. Angular 12, the newest version, is smaller, faster,. Import { task } from './models/task.model'; Web i'm using storybook in my angular application, and i'm having an issue with args. Web let's create a new angular 13 project: Web how to write stories watch a video tutorial on the storybook channel a story captures the rendered state of a ui component. Read more live preview get hosting. It makes building stunning uis organised and efficient. Web storybook is an open source tool for developing ui components in isolation for react, vue, and angular. Web how do i pass an object to @input in angular app rendering as a story in storybook. Web 10 min read · sep 22, 2020 6 storybook is an open source tool for developing ui components in isolation for react, vue, angular, and more. Storybook is a powerful tool for developing ui components in. Import { component, input, output, eventemitter } from '@angular/core';Storybook for Angular 12
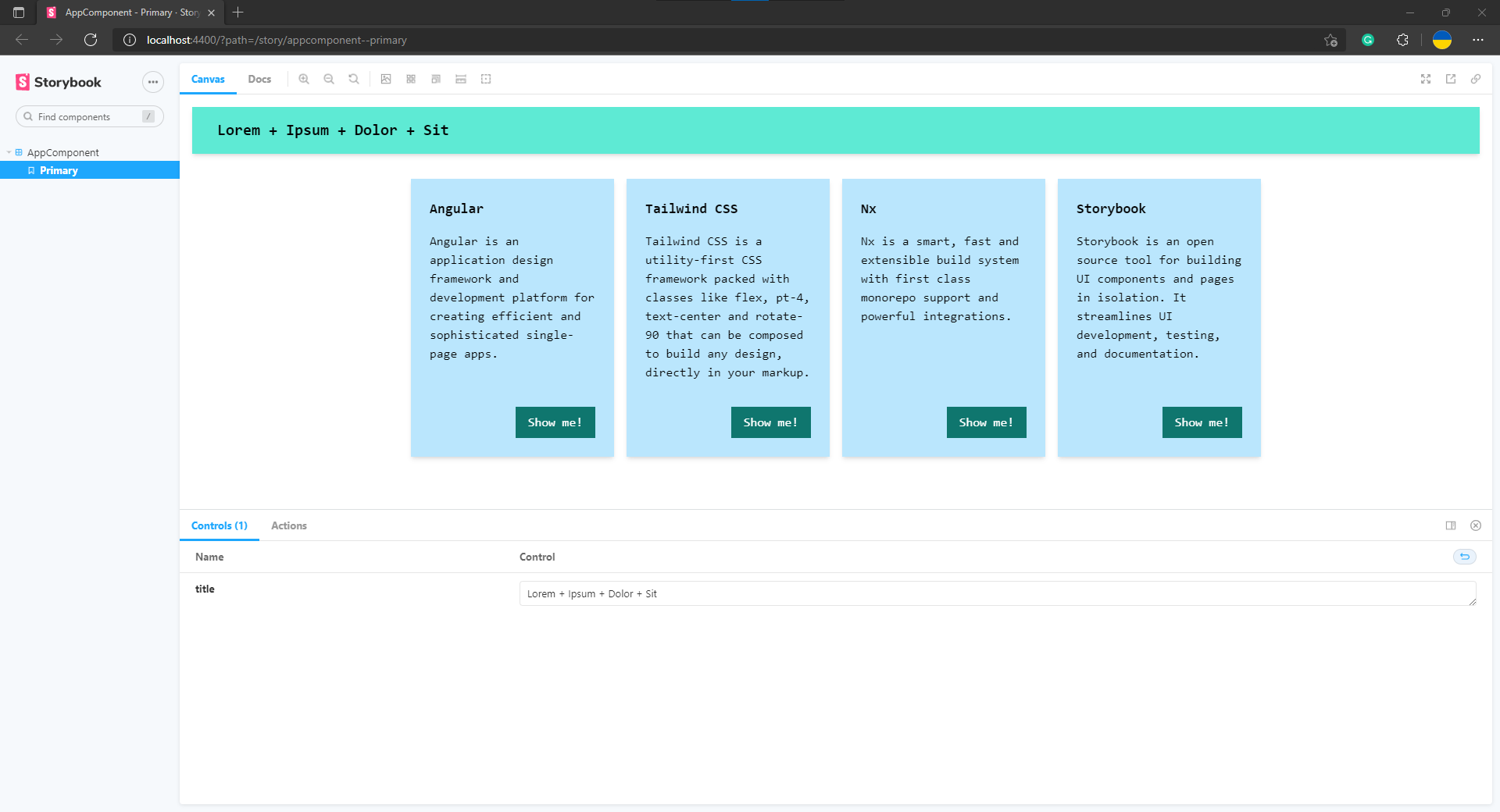
Set up Tailwind CSS and Storybook with Angular in an Nx workspace
GitHub newwwton/angulartailwindstorybook Angular + Tailwind
Documenting Angular components Storybook Apiumhub
Angular storybook visual styleguide for angular Blackboxtech
Storybook for Angular 12
gilsdav/storybookangularsource Addon Storybook Frontend
Introduction to Using Storybook for Angular DigitalOcean
Storybook for Angular 12
Storybook with Angular 5 min Quick Setup Guide YouTube
Related Post: