Add Columns To Mailchimp Template
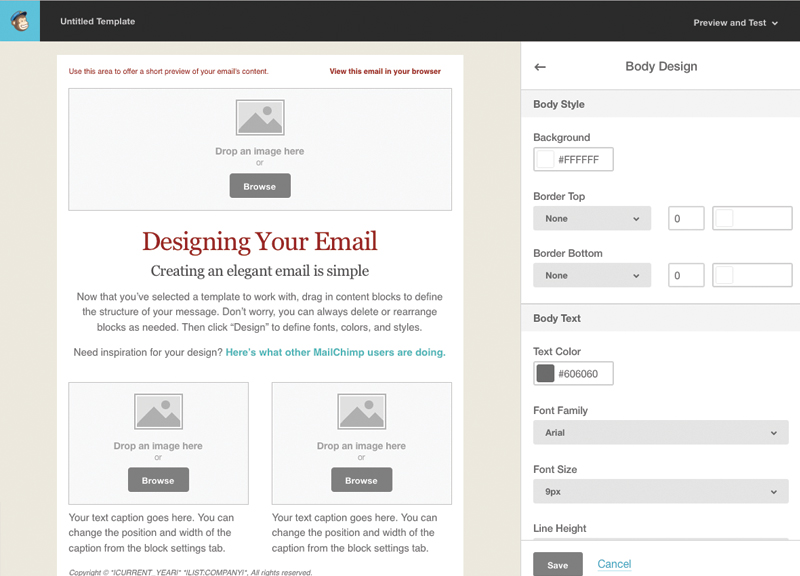
Add Columns To Mailchimp Template - Web up to 30% cash back column layouts. Certain types of fields, like email. While in the text content block edit screen click settings (to the top right of the screen). We’re getting close to completing our mailchimp template. Web © 2023 google llc. The *|mc:toc|* merge tag creates a table of. Unless you are willing to code your own template, basic templates have predefined sections that cannot be duplicated. Web add a text content block to your campaign builder. Our import tool helps you add or. Include written content and links then, you can. We’re getting close to completing our mailchimp template. Web up to 30% cash back responsive email. The *|mc:toc|* merge tag and custom anchor links. Web up to 30% cash back the html is very similar to other responsive column layouts. Having to scroll horizontally is kind of a pain. If you want to make the email footer design editable, be sure to. Web to add a column, go to the campaigns tab, select the campaign you want to add a column to, and click on edit. Web up to 30% cash back responsive email. The *|mc:toc|* merge tag creates a table of. Learn how to use layouts and columns. We’re getting close to completing our mailchimp template. Certain types of fields, like email. Our import tool helps you add or. When you import contacts to mailchimp, you’ll match each column in your import file to a field in your mailchimp audience. Web © 2023 google llc. While in the text content block edit screen click settings (to the top right of the screen). Learn how to use layouts and columns in your #mailchimp email marketing campaigns. Then, select the content tab and click on add. Web up to 30% cash back column layouts. Our import tool helps you add or. Web lets learn to create columns in mailchimp. Learn how to use layouts and columns in your #mailchimp email marketing campaigns. The settings tab includes additional customization options, such as the number of columns, where to place an image caption, or which products to display. Web up to 30% cash back responsive email. Our import tool helps you add or. When you import contacts to mailchimp, you’ll match each column in your import file to a field in your mailchimp audience. Web to add a column, go to the campaigns tab, select the campaign you want to add a column to, and click on edit. Web premium templates, which were created for mailchimp by some amazing designers. Our import tool. Web import contacts to mailchimp | mailchimp. Web add a text content block to your campaign builder. By following these steps, you can. While in the text content block edit screen click settings (to the top right of the screen). Web to add a column, go to the campaigns tab, select the campaign you want to add a column to,. By following these steps, you can. Web up to 30% cash back the html is very similar to other responsive column layouts. Having to scroll horizontally is kind of a pain. The *|mc:toc|* merge tag and custom anchor links. Our import tool helps you add or. Web premium templates, which were created for mailchimp by some amazing designers. Web up to 30% cash back column layouts. Include written content and links then, you can. 1k views 6 months ago mailchimp. Unless you are willing to code your own template, basic templates have predefined sections that cannot be duplicated. Web premium templates, which were created for mailchimp by some amazing designers. The block for text content offers lots of options to your layout. Web quick hack to add columns to a single column mailchimp template. Web add a text content block to your campaign builder. Having to scroll horizontally is kind of a pain. Web mailchimp offers two ways to set up a table of contents in your campaign: Web premium templates, which were created for mailchimp by some amazing designers. If you want to make the email footer design editable, be sure to. Learn how to use layouts and columns in your #mailchimp email marketing campaigns. Our import tool helps you add or. Web add a text content block to your campaign builder. Under number of columns select 2. The *|mc:toc|* merge tag and custom anchor links. Marcy chu, digital designer & creative consultant. Web quick hack to add columns to a single column mailchimp template. Having to scroll horizontally is kind of a pain. Web up to 30% cash back column layouts. The block for text content offers lots of options to your layout. Web import contacts to mailchimp | mailchimp. Include written content and links then, you can. Web © 2023 google llc. The *|mc:toc|* merge tag creates a table of. When you import contacts to mailchimp, you’ll match each column in your import file to a field in your mailchimp audience. Web up to 30% cash back responsive email. Web adding two columns in mailchimp is a simple process that can greatly enhance the look and functionality of your emails.Tutorial for Creating a Custom Email Template in MailChimp Web Ascender
How To Add Columns in Mailchimp
Creating a custom Mailchimp template with layout variations Liquid Light
80+ Free MailChimp Templates to KickStart Your Email Marketing
Adapting MailChimp's TwoColumn template Customer.io
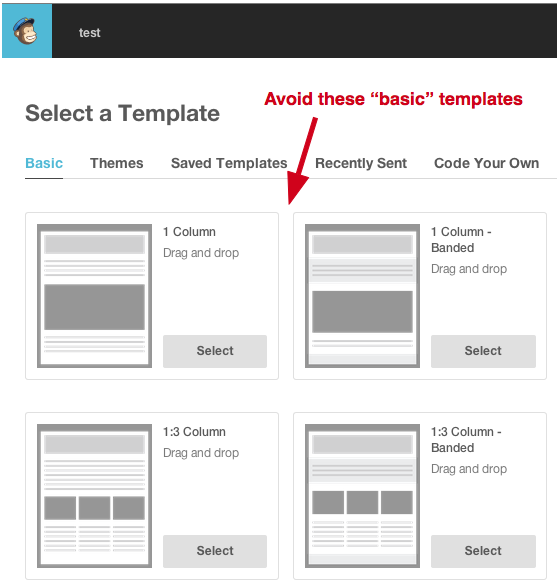
Adding 2 column Layout for MailChimp HTML CSS Stack Overflow
How to add more row at the mail designer in Mailchimp? Web
How to Make Custom Mailchimp Templates That Work Perfectly Litmus
How to add columns in Mailchimp? 👉 [GUIDEPEDIA 2] YouTube
Accentuate Your Message with this Clean and Simple MailChimp Template
Related Post:








![How to add columns in Mailchimp? 👉 [GUIDEPEDIA 2] YouTube](https://i.ytimg.com/vi/svOKNKwafaE/maxresdefault.jpg)